Trang web này là Stupid Fast: Cách làm ứng dụng của bạn Blazingly Fast
Những gì tôi sắp chia sẻ với bạn là kho lưu trữ nguồn mở ấn tượng nhất tôi đã thấy trong năm nay. Nó không chỉ là trang web nhanh nhất tôi đã từng thấy mà còn được xây dựng bằng Next.js. Tôi không sử dụng thuật ngữ "kho lưu trữ nguồn mở ấn tượng nhất của năm" một cách nhẹ, và trong trường hợp này, tôi thực sự मतलब nó.
Trang web chúng tôi sẽ khám phá là gọi là Next Faster, một dự án nguồn mở được làm bởi Ethan Niser, Ry Sullivan, và Arman's code. Dự án này là một mẫu e-commerce hiệu suất cao sử dụng Next.js, thậm chí còn nhanh hơn một trang web phụ tùng ô tô đã truyền cảm hứng cho nó.
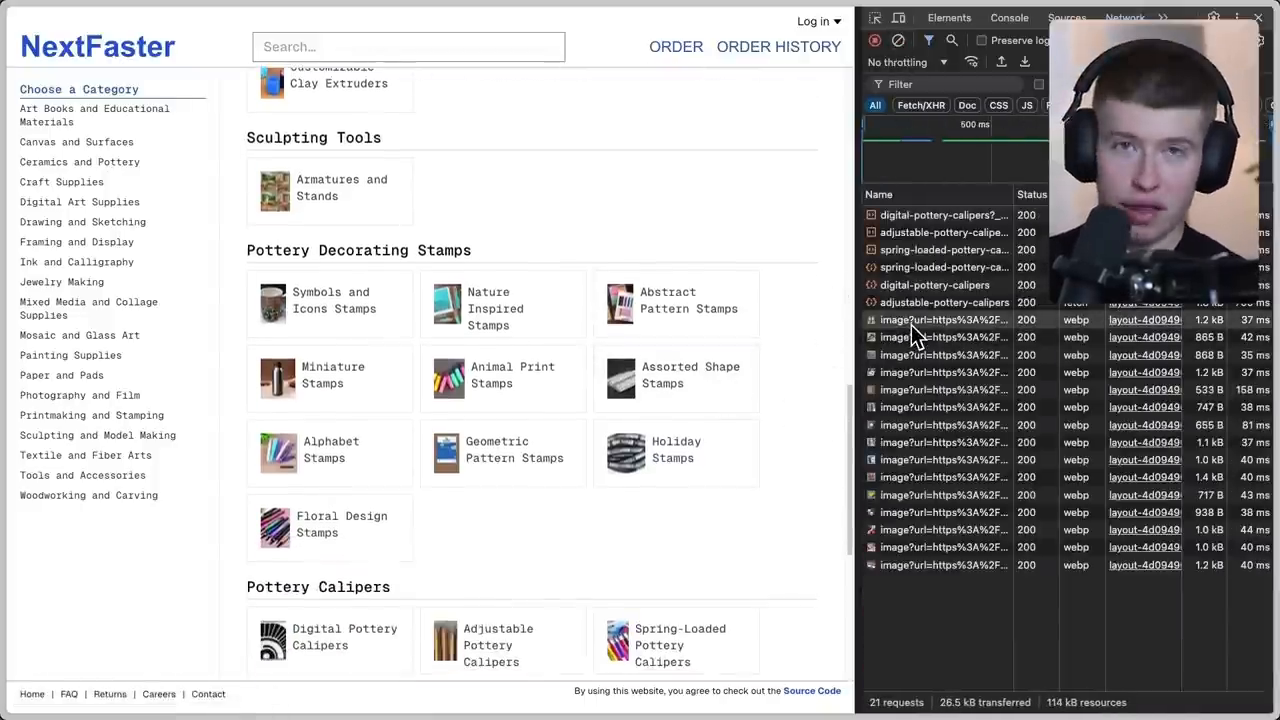
Khi chúng tôi điều hướng quanh trang web, hai điều xảy ra: điều hướng là hoàn toàn tức thời, và hình ảnh là ngay lập tức có mặt. Cách họ đạt được điều này là thực sự thông minh.
Vậy, nó làm việc như thế nào? Có năm điểm chính về cách trang web này là nhanh như vậy. Đầu tiên, có prefetching rất tích cực, nơi dữ liệu và hình ảnh được preloaded trên hover. Điều này có nghĩa là khi bạn nhấp vào mục nhập, dữ liệu đã có mặt, khiến điều hướng cảm thấy tức thời.
Thứ hai, có caching rất tích cực sử dụng React Query và một hàm query để lấy dữ liệu chúng tôi có trên trang đó. Điều này gắn kết với điểm thứ ba, là caching rất tích cực được cung cấp từ Upstash Redis cache toàn cầu phân phối và nhanh bất cứ đâu.
Điểm thứ tư là sử dụng một khóa query để xác định dữ liệu trong cache sử dụng React Query. Cuối cùng, điểm thứ năm là sử dụng một hàm query để lấy dữ liệu chúng tôi có trên trang đó, về cơ bản là chỉ dữ liệu đến từ Upstash Redis.
Tôi thực sự hy vọng bạn đã thưởng thức video này và lấy nó cho dự án tiếp theo của bạn. Đi tới, tôi khuyến khích bạn đào sâu vào kho lưu trữ và học hỏi cho mình. Đó là một trong những cách tiếp cận tốt nhất để học hỏi - chỉ cần đi qua một repo và xem mã code cho mình, thử nghiệm với nó. Nếu bạn tìm thấy bất cứ điều gì nơi bạn nói "Hey Josh, tại sao bạn không nói về điều đó?", hãy cho tôi biết trong các bình luận bên dưới.