Next.js 15: What's New and What's Changed
Next.js 15 đã cuối cùng đến, và nó được đóng gói với các tính năng mới và thay đổi thú vị. Nếu bạn không có thời gian để xem một video 30 phút, bài viết này總 kết mọi thứ bạn cần biết trong dưới 2 phút.
[ ]
Đây là caption cho hình ảnh 1
]
Đây là caption cho hình ảnh 1
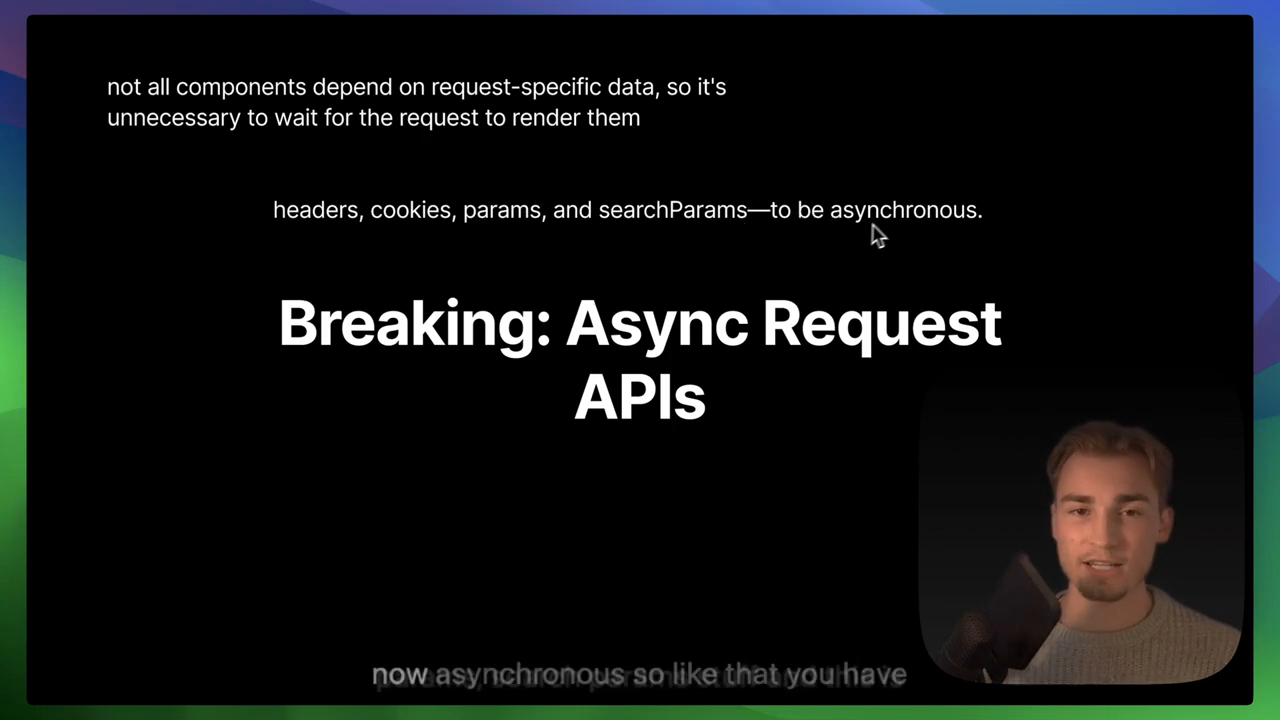
Thay đổi Hủy: Async Request API
Thay đổi hủy đầu tiên liên quan đến async request API. Không phải tất cả các Component đều phụ thuộc vào dữ liệu yêu cầu cụ thể, nên không cần đợi yêu cầu để hiển thị chúng. Điều này có nghĩa bạn sẽ phải chờ đợi headers, cookies, và search params, dẫn đến một trải nghiệm người dùng tốt hơn và nhanh hơn.
[ ]
Đây là caption cho hình ảnh 2
]
Đây là caption cho hình ảnh 2
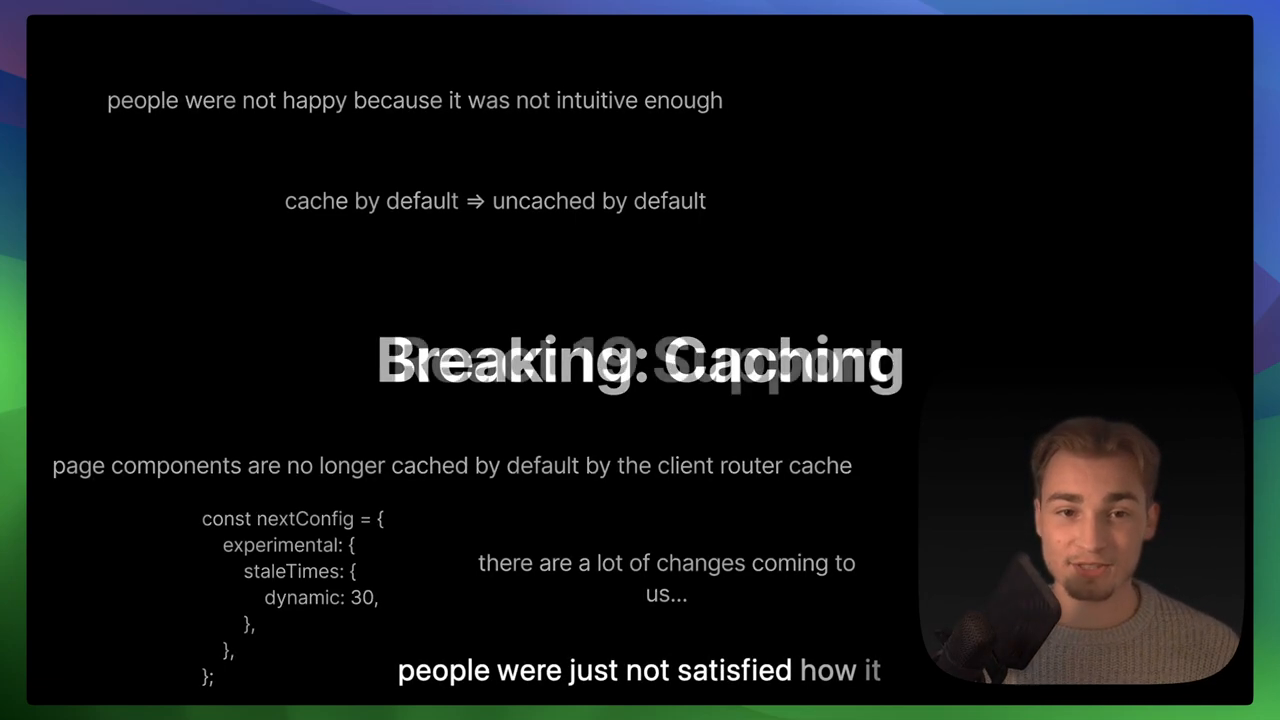
Thay đổi 缓存
Thay đổi hủy khác liên quan đến 缓存. Theo mặc định, không có gì được 缓存 trong Next.js 15. Bạn sẽ cần đặt thời gian trữ trong cấu hình next để kích hoạt 缓存. Ngoài ra, các thành phần trang không còn được 缓存 bởi router cache của client.
[ ]
Đây là caption cho hình ảnh 3
]
Đây là caption cho hình ảnh 3
Hỗ trợ React 19
Next.js 15 hiện đã hỗ trợ React 19, vẫn đang trong phiên bản candidate phát hành. Theo đội ngũ React, nó đủ ổn định để sử dụng trong sản xuất.
[ ]
Đây là caption cho hình ảnh 4
]
Đây là caption cho hình ảnh 4
Hành động Server
Hành động server hiện đã trở nên an toàn hơn và nhanh hơn. Nếu bạn muốn học thêm về điều này, hãy chắc chắn kiểm tra video được liên kết trong mô tả.
[ ]
Đây là caption cho hình ảnh 5
]
Đây là caption cho hình ảnh 5
Biểu mẫu Nâng cao
Biểu mẫu hiện đã được cập nhật với các chức năng prefetching, Điều hướng client-side tốt hơn và các nâng cấp tiến bộ. Bây giờ bạn có thể sử dụng thành phần form mà không cần viết nhiều mã.
[ ]
Đây là caption cho hình ảnh 6
]
Đây là caption cho hình ảnh 6
Turbo và Def
Turbo và Def hiện đã ổn định và sẵn sàng sử dụng. Turbo mang lại nhiều tối ưu hóa, bao gồm 76% nhanh hơn khi khởi động server cục bộ, 96% nhanh hơn khi làm mới và 45% nhanh hơn khi biên dịch route ban đầu mà không cần 缓存.
[ ]
Đây là caption cho hình ảnh 7
]
Đây là caption cho hình ảnh 7
Các Thay đổi Khác
Có nhiều thay đổi và tối ưu hóa khác trong Next.js 15, bao gồm hiệu suất được tối ưu hóa cho Def và build, tự host Lop, và instrumentation.js. Hãy chắc chắn kiểm tra bài viết trên blog chính thức của Next.js để biết thêm thông tin.
Kết luận
Next.js 15 là một bản cập nhật quan trọng mang lại nhiều cải thiện và thay đổi. Cho dù bạn là một developer hay chỉ quan tâm đến xu hướng phát triển web mới nhất, bản cập nhật này chắc chắn là đáng để kiểm tra. Cảm ơn bạn đã đọc, và tôi sẽ gặp lại bạn trong video tiếp theo!
