Cómo Next.js Works: Một Cuộc Điều Tra Sâu
Khi là một developer, bạn có thể đã thắc mắc làm thế nào Next.js, một khung React phổ biến, thực sự hoạt động dưới chỉnh. Trong bài viết này, chúng tôi sẽ khám phá các cơ chế nội bộ của Next.js, làm sáng tỏ khả năng hiển thị SERVER của nó và giải thích làm thế nào nó khác với các triển khai ứng dụng đơn trang (SPA) truyền thống.
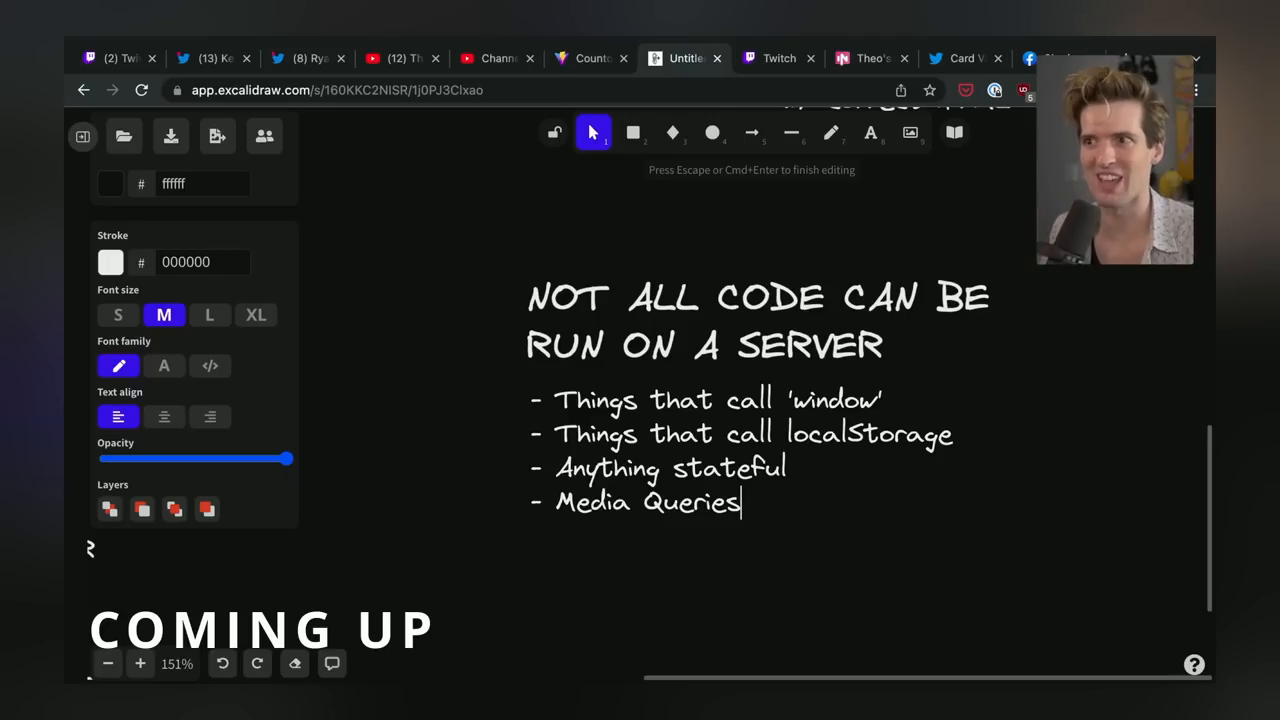
Bí Ẩn Của Hiển Thị SERVER (SSR)
Khi hỏi về Next.js, nhiều developer thắc mắc làm thế nào nó quản lý để hiển thị các ứng dụng React trên SERVER. Câu trả lời ngắn gọn là Next.js sử dụng một kỹ thuật gọi là hiển thị SERVER (SSR) để tạo ra HTML trên SERVER, sau đó được gửi đến trình duyệt của client.
 Xem cách Next.js sử dụng SSR để tạo ra HTML
Xem cách Next.js sử dụng SSR để tạo ra HTML
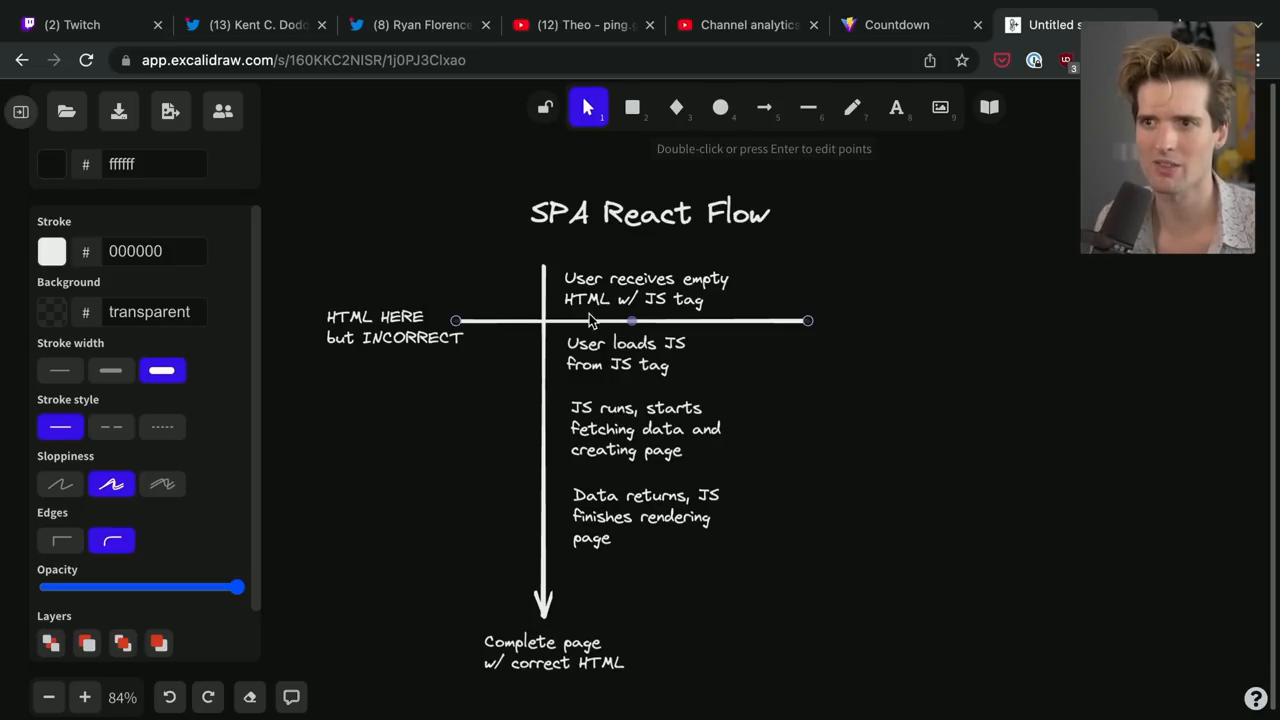
Sự Khác Biệt Giữa Next.js và Traditional SPAs
Các ứng dụng đơn trang truyền thống, chẳng hạn như những ứng dụng được xây dựng với Create React App, phụ thuộc vào trình duyệt của client để hiển thị ứng dụng. Ngược lại, Next.js sử dụng hiển thị SERVER để tạo ra HTML ban đầu, sau đó được gửi đến trình duyệt của client. Cách tiếp cận này cung cấp một số lợi ích, bao gồm SEO tốt hơn và tải trang nhanh hơn.
 Hiểu sự khác biệt giữa các ứng dụng đơn trang truyền thống và Next.js
Hiểu sự khác biệt giữa các ứng dụng đơn trang truyền thống và Next.js
Cách Next.js Works
Khi một người dùng yêu cầu một trang, Next.js tạo ra HTML trên SERVER bằng cách sử dụng đường dẫn được yêu cầu. HTML này sau đó được gửi đến trình duyệt của client, nơi JavaScript được thực thi để tạo ra một ứng dụng động, tương tác.
 Xem cách Next.js hiển thị các trang trên SERVER và client
Xem cách Next.js hiển thị các trang trên SERVER và client
Lợi Ích Của Next.js
Next.js cung cấp một số lợi ích so với các ứng dụng đơn trang truyền thống, bao gồm:
- SEO tốt hơn: các công cụ tìm kiếm có thể đọc và lập chỉ mục HTML được hiển thị SERVER, cải thiện khả năng hiển thị ứng dụng của bạn.
- Tải trang nhanh hơn: Next.js tạo ra HTML trên SERVER, giảm lượng công việc mà trình duyệt của client cần làm.
- Trải nghiệm người dùng được cải thiện: Next.js cho phép bạn tạo ra các ứng dụng động, tương tác với lợi ích của hiển thị SERVER.
 Học về lợi ích của việc sử dụng Next.js
Học về lợi ích của việc sử dụng Next.js
Kết Luận
Trong kết luận, Next.js là một khung React mạnh mẽ cung cấp một số lợi ích so với các ứng dụng đơn trang truyền thống. Bằng cách hiểu làm thế nào Next.js works, bạn có thể khai thác sức mạnh của nó để xây dựng các ứng dụng nhanh, có thể mở rộng và SEO-friendly.
 Xem Next.js trong action và bắt đầu xây dựng ứng dụng tiếp theo của bạn
Xem Next.js trong action và bắt đầu xây dựng ứng dụng tiếp theo của bạn
