Cài Đặt Môi Trường React Sử Dụng Vite
React là một thư viện JavaScript phổ biến để xây dựng giao diện người dùng, còn Vite là một máy chủ phát triển nhanh và hiệu quả có thể được sử dụng để cài đặt môi trường React. Trong bài viết này, chúng ta sẽ đi qua các bước để cài đặt môi trường React sử dụng Vite.
Giới Thiệu về Vite
Vite là một máy chủ phát triển web hiện đại cung cấp cách nhanh và hiệu quả để phát triển ứng dụng web. Nó hỗ trợ React, Vue và các khung giao diện phía trước phổ biến khác, và có thể được sử dụng để cài đặt môi trường phát triển nhanh chóng và dễ dàng.
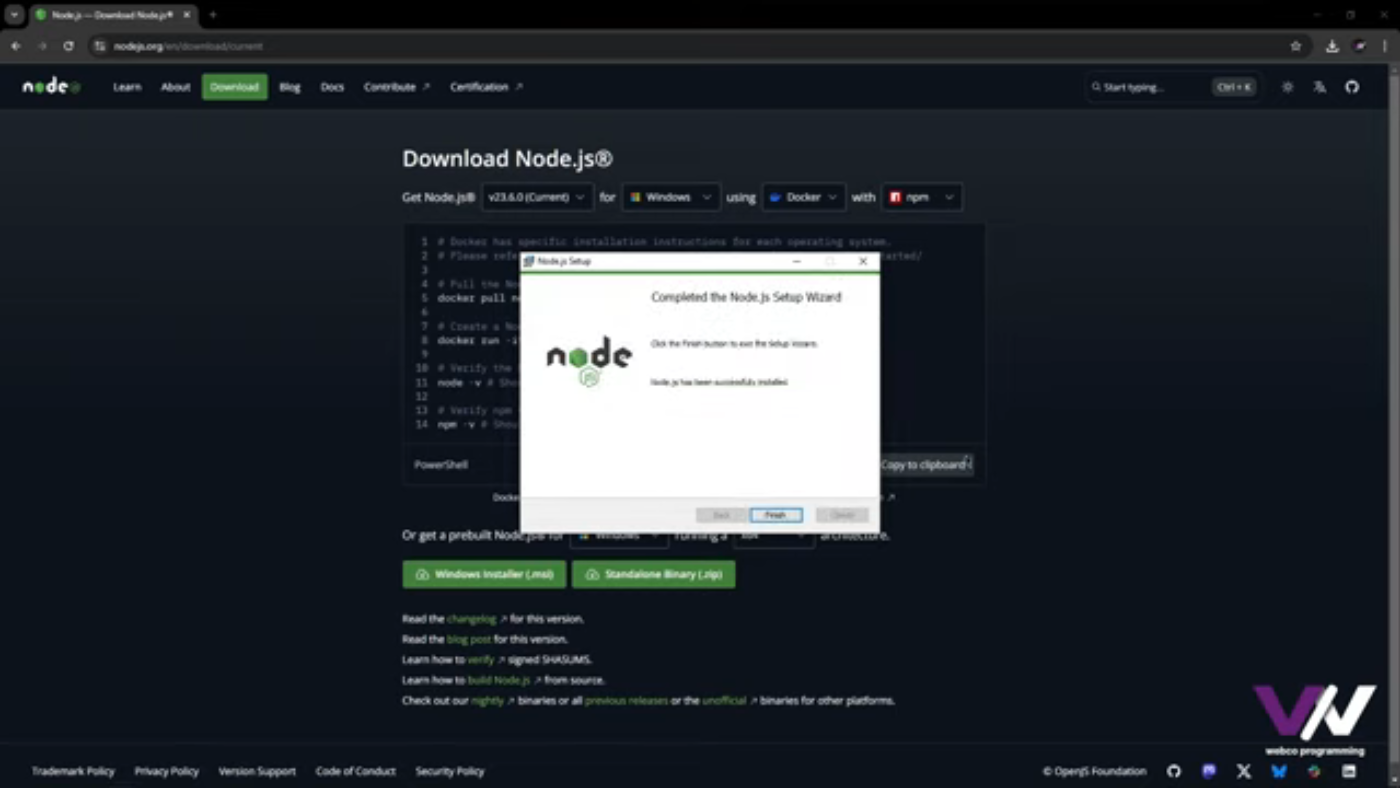
Cài Đặt Node.js và Vite
Để cài đặt môi trường React sử dụng Vite, chúng ta cần cài đặt Node.js và Vite trước. Chúng ta có thể cài đặt Node.js bằng cách tải trình cài đặt từ trang web chính thức của Node.js và làm theo hướng dẫn cài đặt. Khi Node.js đã được cài đặt, chúng ta có thể cài đặt Vite bằng cách chạy lệnh npm install vite trong terminal.
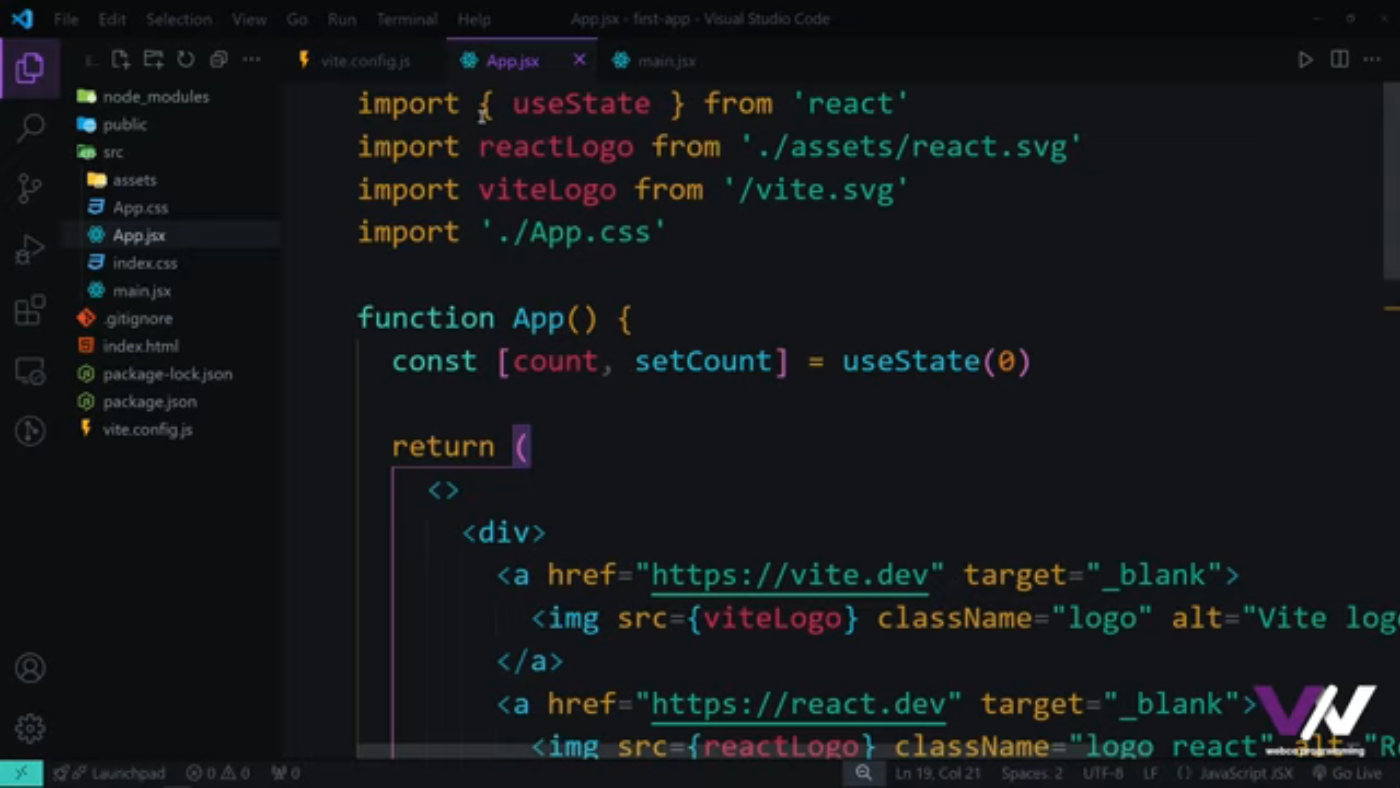
Tạo Dự Án React Mới
Để tạo một dự án React mới, chúng ta có thể sử dụng lệnh npx create-react-app my-app (thay "my-app" bằng tên ứng dụng của bạn). Điều này sẽ tạo một dự án React mới với cấu trúc thư mục và các phụ thuộc cơ bản.
Cài Đặt Vite trong Dự Án
Để cài đặt Vite trong dự án, chúng ta có thể chạy lệnh npm install vite trong terminal. Điều này sẽ cài đặt Vite và các phụ thuộc của nó trong dự án.
Cấu Hình Vite
Để cấu hình Vite, chúng ta cần tạo một tệp vite.config.js ở gốc của dự án. Trong tệp này, chúng ta có thể cấu hình Vite để sử dụng React và các plugin khác.
Chạy Ứng Dụng
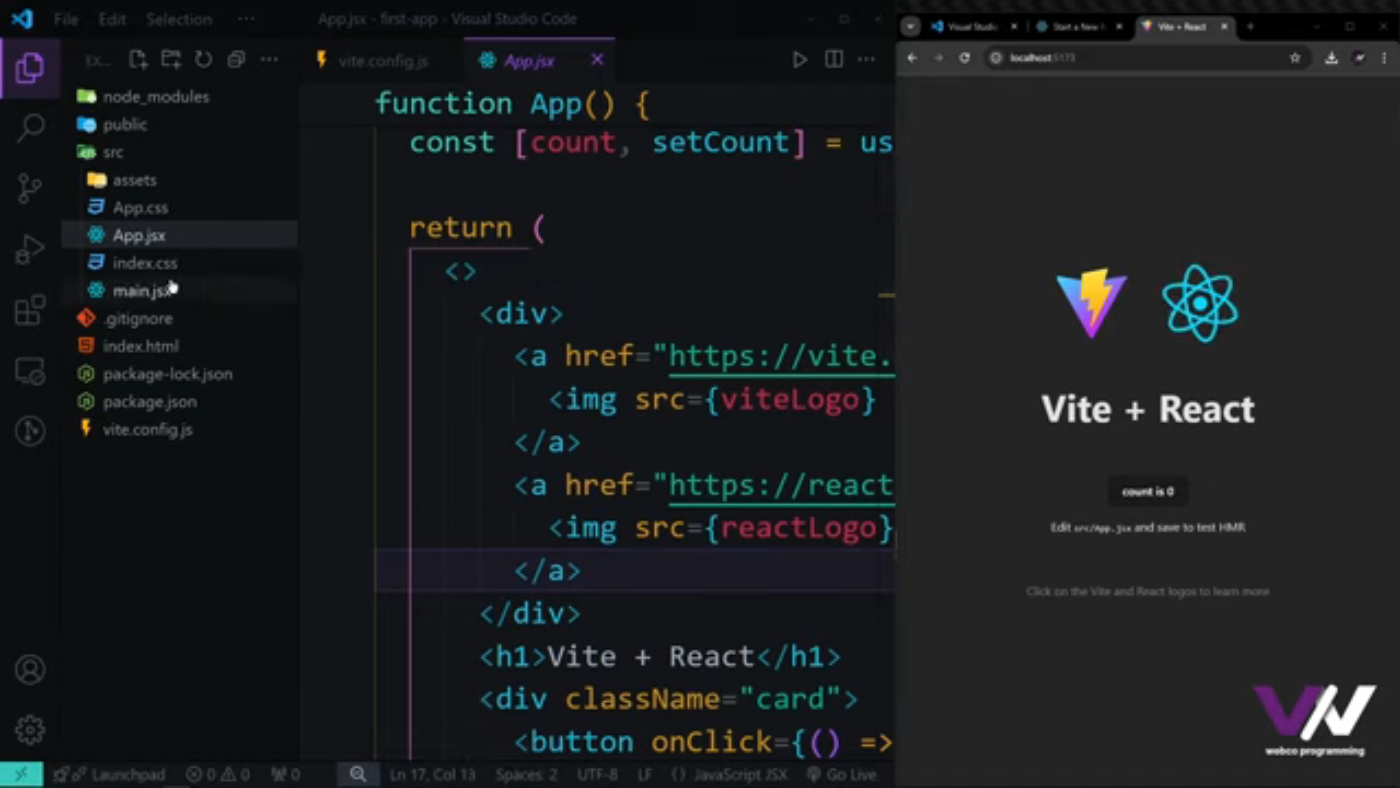
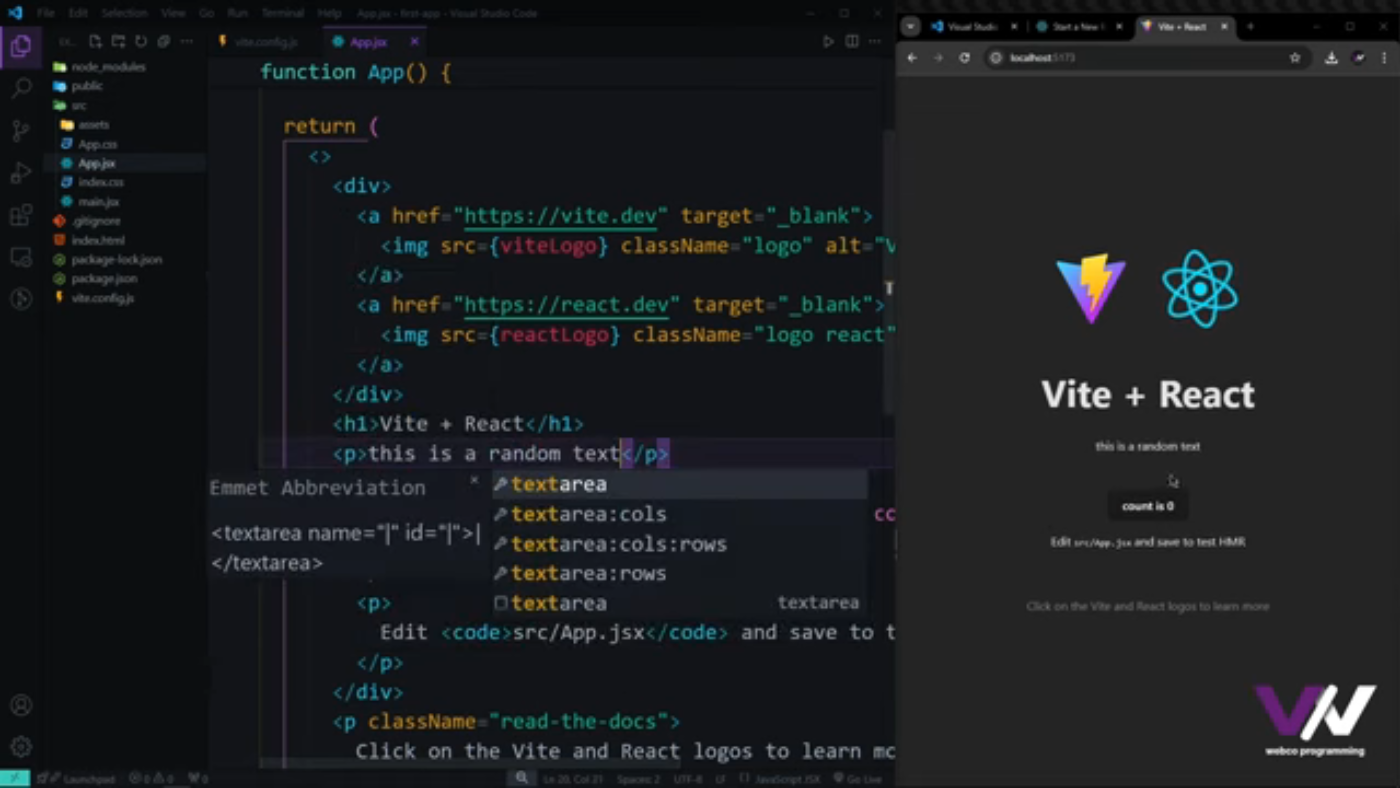
Để chạy ứng dụng, chúng ta có thể sử dụng lệnh npm run dev trong terminal. Điều này sẽ khởi động máy chủ phát triển Vite, và chúng ta có thể truy cập ứng dụng bằng cách visits http://localhost:3000 trong trình duyệt.
Kết Luận
Trong bài viết này, chúng ta đã đi qua các bước để cài đặt môi trường React sử dụng Vite. Chúng ta đã cài đặt Node.js và Vite, tạo một dự án React mới, cài đặt Vite trong dự án, cấu hình Vite và chạy ứng dụng. Với Vite, chúng ta có thể phát triển các ứng dụng React một cách nhanh chóng và hiệu quả.
 This is the caption for the image 1
This is the caption for the image 1
 This is the caption for the image 2
This is the caption for the image 2
 This is the caption for the image 3
This is the caption for the image 3
 This is the caption for the image 4
This is the caption for the image 4
 This is the caption for the image 5
This is the caption for the image 5
 This is the caption for the image 6
This is the caption for the image 6