Setting Up a React Environment with Vite
Việc cài đặt môi trường React có thể là một nhiệm vụ đáng sợ, đặc biệt là đối với người mới bắt đầu. Trong bài viết này, chúng tôi sẽ hướng dẫn quá trình cài đặt môi trường React sử dụng Vite, một công cụ xây dựng hiện đại cung cấp cách nhanh chóng và hiệu quả để phát triển các ứng dụng React.
Giới thiệu về Vite
Vite là một công cụ xây dựng hiện đại cung cấp cách nhanh chóng và hiệu quả để phát triển các ứng dụng React. Nó được thiết kế để có thể cấu hình và tùy chỉnh cao, giúp các nhà phát triển có thể tinh chỉnh môi trường phát triển của họ theo nhu cầu cụ thể.
Cài đặt Node.js và trình soạn thảo mã
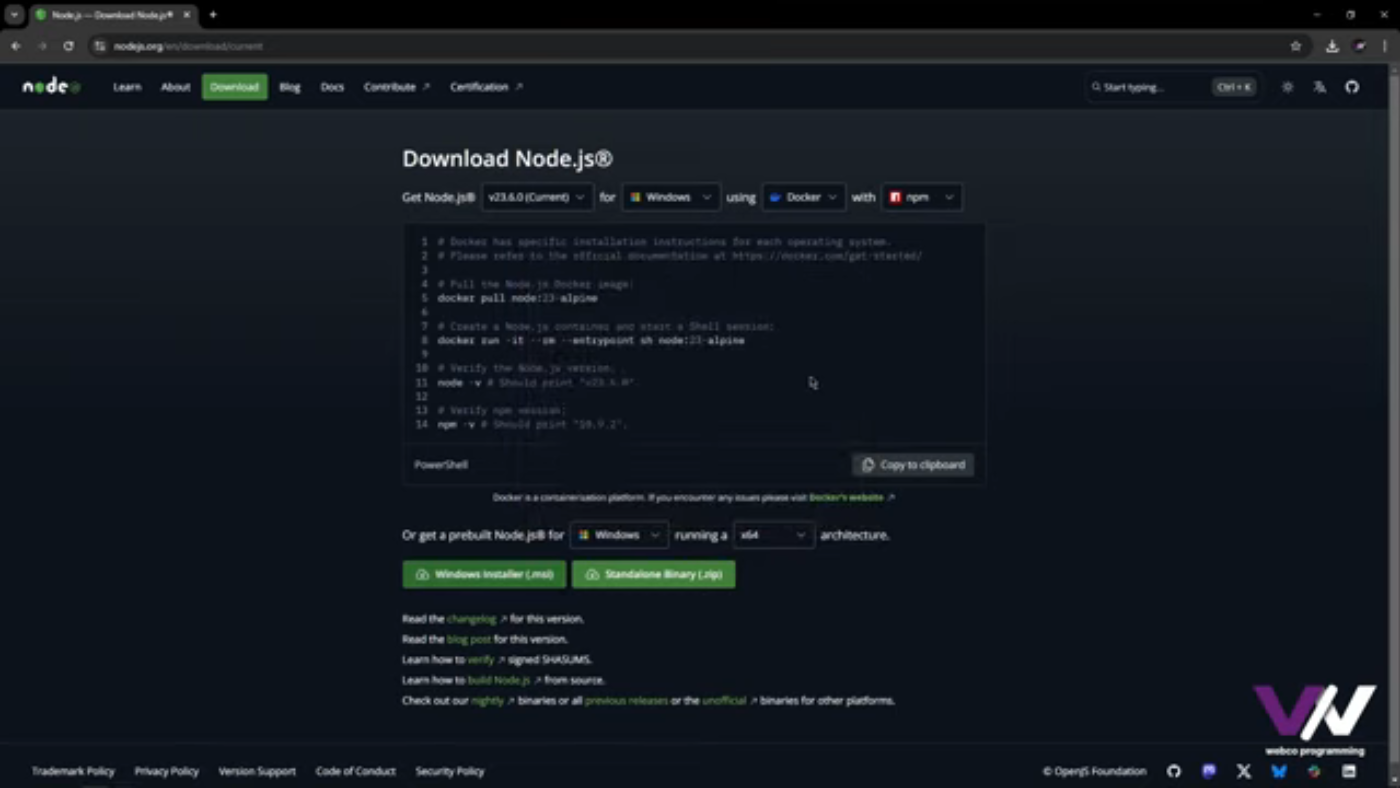
Để bắt đầu cài đặt môi trường React, chúng ta cần cài đặt Node.js và trình soạn thảo mã. Node.js là môi trường chạy JavaScript cho phép chúng ta chạy JavaScript ở phía máy chủ, trong khi trình soạn thảo mã là cần thiết để viết và chỉnh sửa mã của chúng ta.
Chúng ta có thể tải Node.js từ trang web chính thức của Node.js và cài đặt nó trên máy tính của chúng ta. Chúng ta cũng cần cài đặt một trình soạn thảo mã, như Visual Studio Code, là sự lựa chọn phổ biến của các nhà phát triển.
Tạo một Dự án React Mới
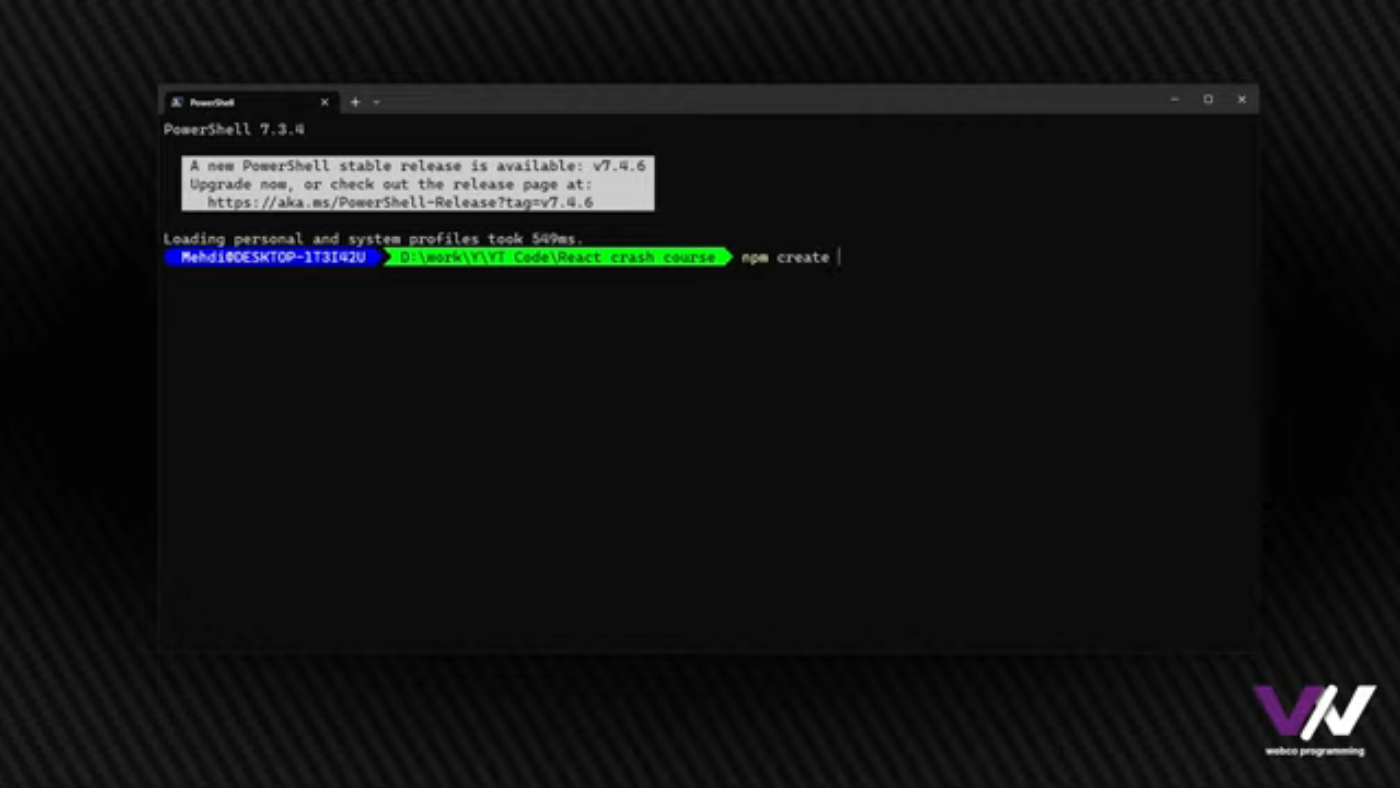
Sau khi đã cài đặt Node.js và trình soạn thảo mã, chúng ta có thể tạo một dự án React mới sử dụng Vite. Chúng ta có thể làm điều này bằng cách chạy lệnh npm create vite@latest trong terminal, sau đó là tên dự án của chúng ta.
Điều này sẽ tạo một dự án React mới với cấu trúc file cơ bản và các phụ thuộc.
Hiểu về Cấu trúc Dự án
Cấu trúc dự án được tạo bởi Vite bao gồm nhiều thư mục và file, bao gồm thư mục public, thư mục src, và file package.json.
Thư mục public chứa các file tĩnh có thể được server trực tiếp bởi máy chủ, trong khi thư mục src chứa mã nguồn của ứng dụng của chúng ta. File package.json chứa thông tin metadata về dự án của chúng ta, bao gồm tên, phiên bản, và các phụ thuộc.
Cài đặt Phụ thuộc
Để cài đặt các phụ thuộc cần thiết cho dự án của chúng ta, chúng ta có thể chạy lệnh npm install trong terminal.
Điều này sẽ cài đặt tất cả các phụ thuộc được liệt kê trong file package.json.
Chạy Ứng dụng
Sau khi đã cài đặt các phụ thuộc, chúng ta có thể chạy ứng dụng của mình bằng cách chạy lệnh npm run dev trong terminal.
Điều này sẽ khởi động máy chủ phát triển và làm cho ứng dụng của chúng ta có sẵn tại http://localhost:5173.
Kết luận
Trong bài viết này, chúng tôi đã hướng dẫn quá trình cài đặt môi trường React sử dụng Vite. Chúng tôi đã cài đặt Node.js và trình soạn thảo mã, tạo một dự án React mới, hiểu cấu trúc dự án, cài đặt phụ thuộc, và chạy ứng dụng.
Bằng cách làm theo các bước này, chúng ta có thể cài đặt một môi trường React nhanh chóng, hiệu quả, và có thể tùy chỉnh cao. Chúng ta có thể sử dụng môi trường này để phát triển các ứng dụng React phức tạp và có khả năng mở rộng.
Chúng tôi hy vọng bài viết này đã hữu ích trong việc cài đặt môi trường React sử dụng Vite. Nếu bạn có bất kỳ câu hỏi hoặc cần thêm sự giúp đỡ, hãy đừng ngần ngại liên hệ.