Thiết lập Tailwind CSS V4 với Vite và React
Tailwind CSS V4 cuối cùng đã ra mắt, và đã đến lúc khám phá các tính năng và quy trình thiết lập của nó. Trong bài viết này, chúng ta sẽ đi qua các bước để cài đặt và cấu hình Tailwind CSS V4 với Vite và React.
Giới thiệu về Tailwind CSS V4
 Thiết lập Tailwind CSS V4 với Vite và React
Phiên bản mới của Tailwind CSS đã ra mắt, và đã đến lúc tìm hiểu cách thiết lập nó. Chúng ta sẽ bắt đầu bằng cách vào màn hình máy tính và tạo một thư mục mới.
Thiết lập Tailwind CSS V4 với Vite và React
Phiên bản mới của Tailwind CSS đã ra mắt, và đã đến lúc tìm hiểu cách thiết lập nó. Chúng ta sẽ bắt đầu bằng cách vào màn hình máy tính và tạo một thư mục mới.
Tạo một thư mục mới và mở nó trong VS Code
 Tạo một thư mục mới và mở nó trong VS Code
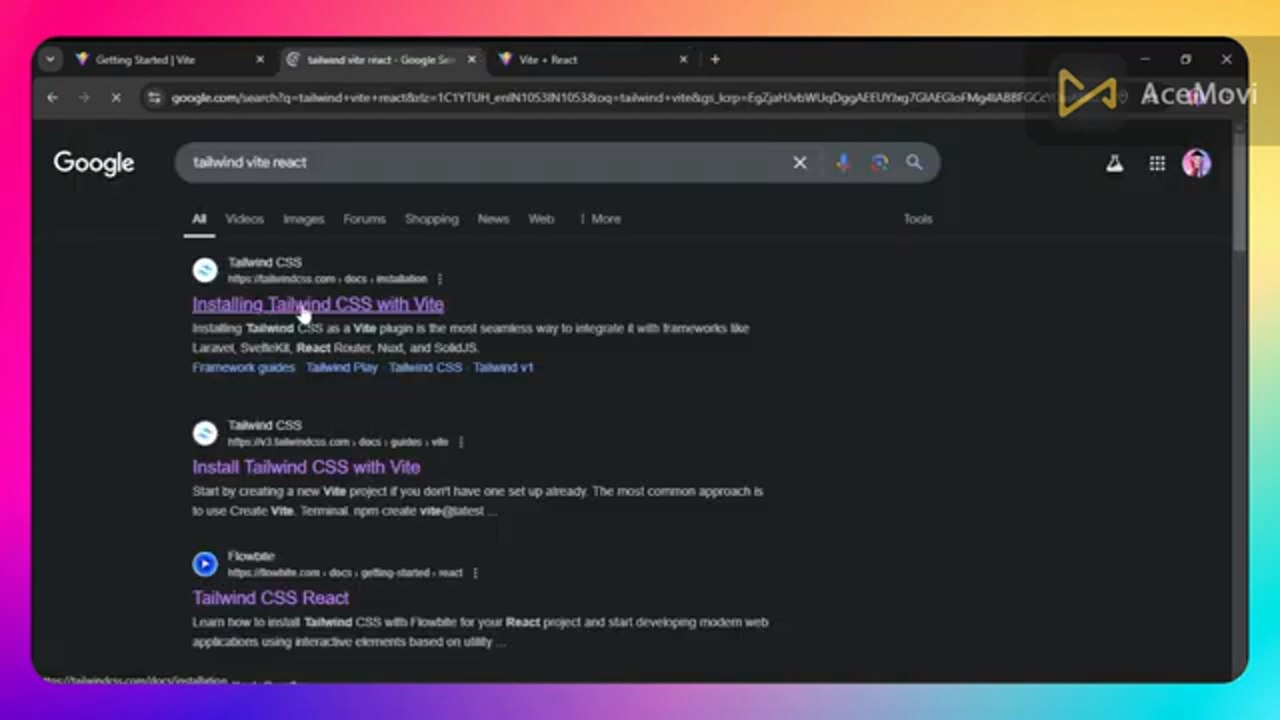
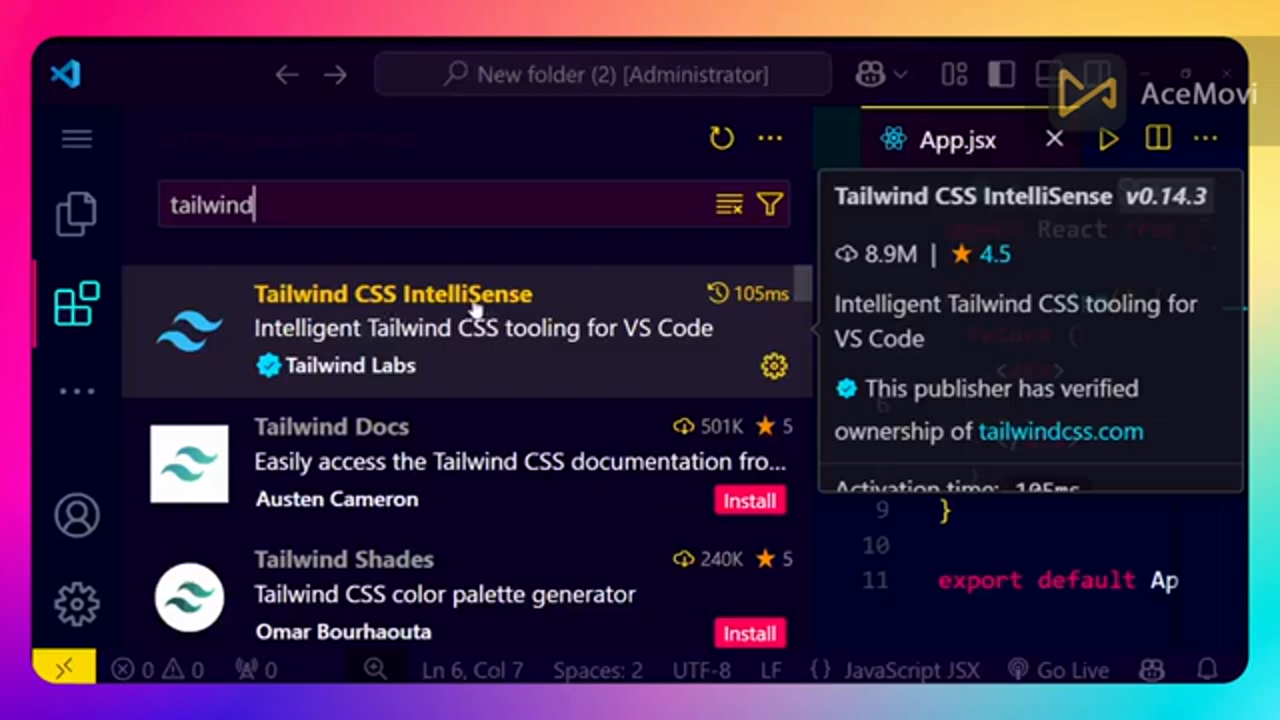
Chúng ta cần tạo một thư mục mới và mở nó trong VS Code. Sau đó, chúng ta sẽ tìm kiếm Tailwind CSS with React và làm theo hướng dẫn để thiết lập nó.
Tạo một thư mục mới và mở nó trong VS Code
Chúng ta cần tạo một thư mục mới và mở nó trong VS Code. Sau đó, chúng ta sẽ tìm kiếm Tailwind CSS with React và làm theo hướng dẫn để thiết lập nó.
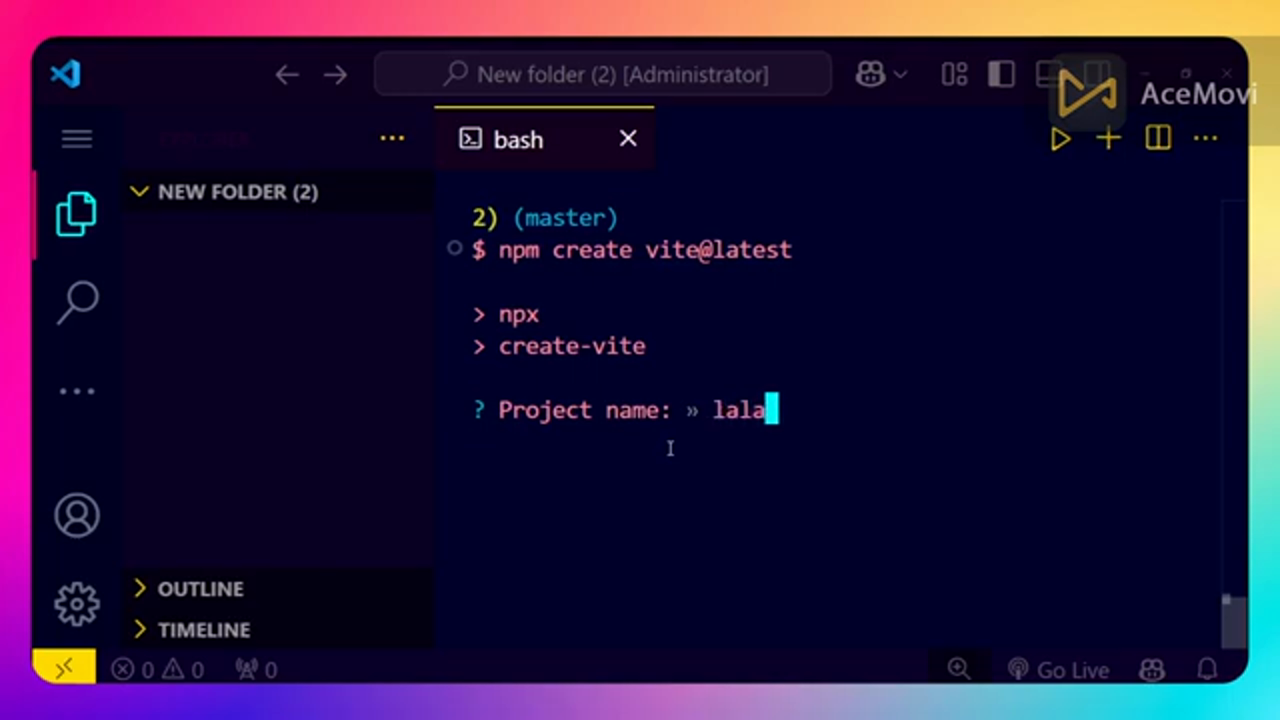
Cài đặt Tailwind CSS V4 với Vite và React
 Cài đặt Tailwind CSS V4 với Vite và React
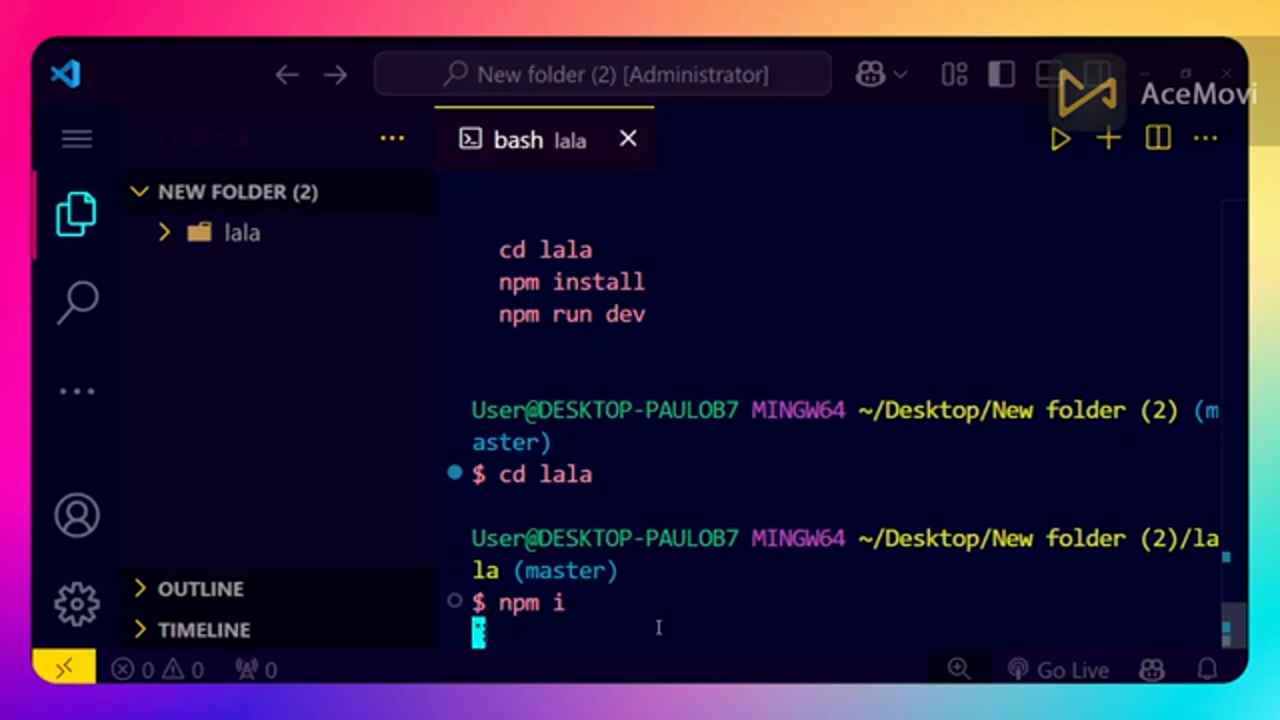
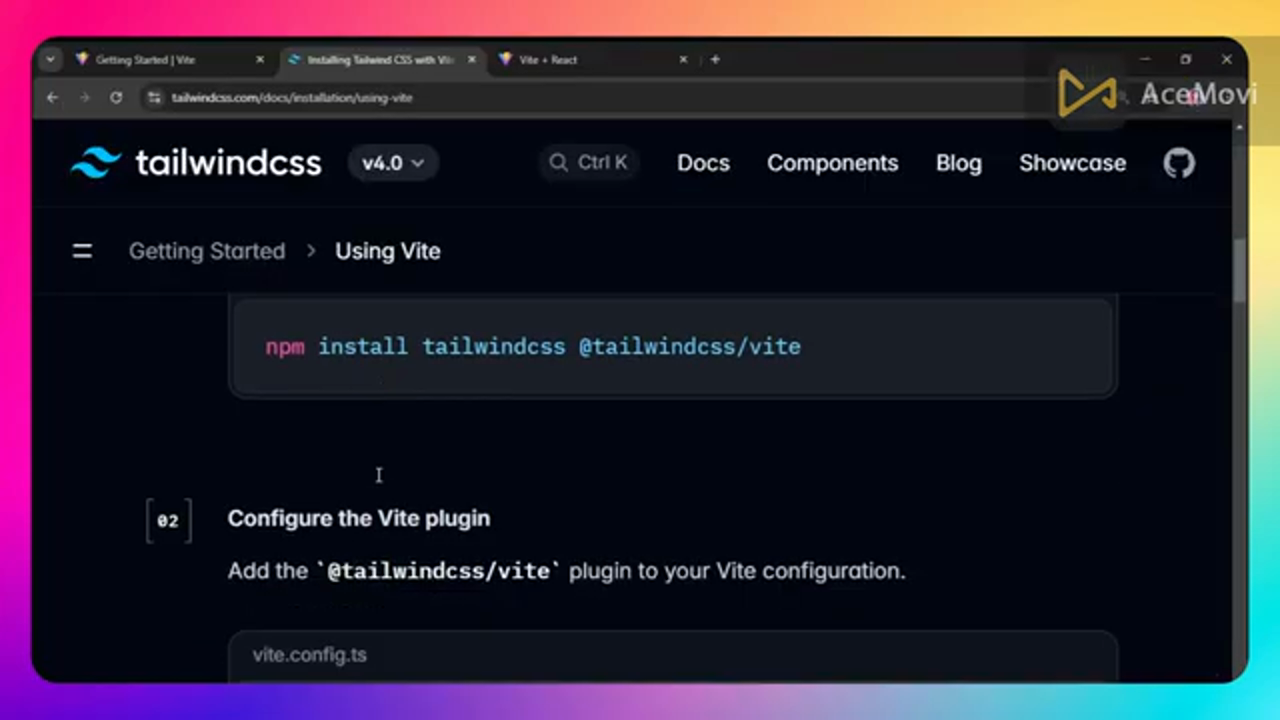
Để cài đặt Tailwind CSS V4, chúng ta cần chạy một lệnh trong terminal. Chúng ta sẽ sao chép lệnh và dán nó vào terminal, sau đó nhấn enter. Quá trình này sẽ mất một chút thời gian để cài đặt, tùy thuộc vào tốc độ mạng của chúng ta.
Cài đặt Tailwind CSS V4 với Vite và React
Để cài đặt Tailwind CSS V4, chúng ta cần chạy một lệnh trong terminal. Chúng ta sẽ sao chép lệnh và dán nó vào terminal, sau đó nhấn enter. Quá trình này sẽ mất một chút thời gian để cài đặt, tùy thuộc vào tốc độ mạng của chúng ta.
Chạy Server và Kiểm tra Thiết lập
 Chạy server và kiểm tra thiết lập
Khi quá trình cài đặt hoàn tất, chúng ta sẽ chạy server bằng lệnh
Chạy server và kiểm tra thiết lập
Khi quá trình cài đặt hoàn tất, chúng ta sẽ chạy server bằng lệnh npm run dev. Lệnh này sẽ khởi động server và chúng ta có thể kiểm tra thiết lập bằng cách truy cập vào liên kết được cung cấp trong terminal.
Cấu hình Tailwind CSS V4
 Cấu hình Tailwind CSS V4
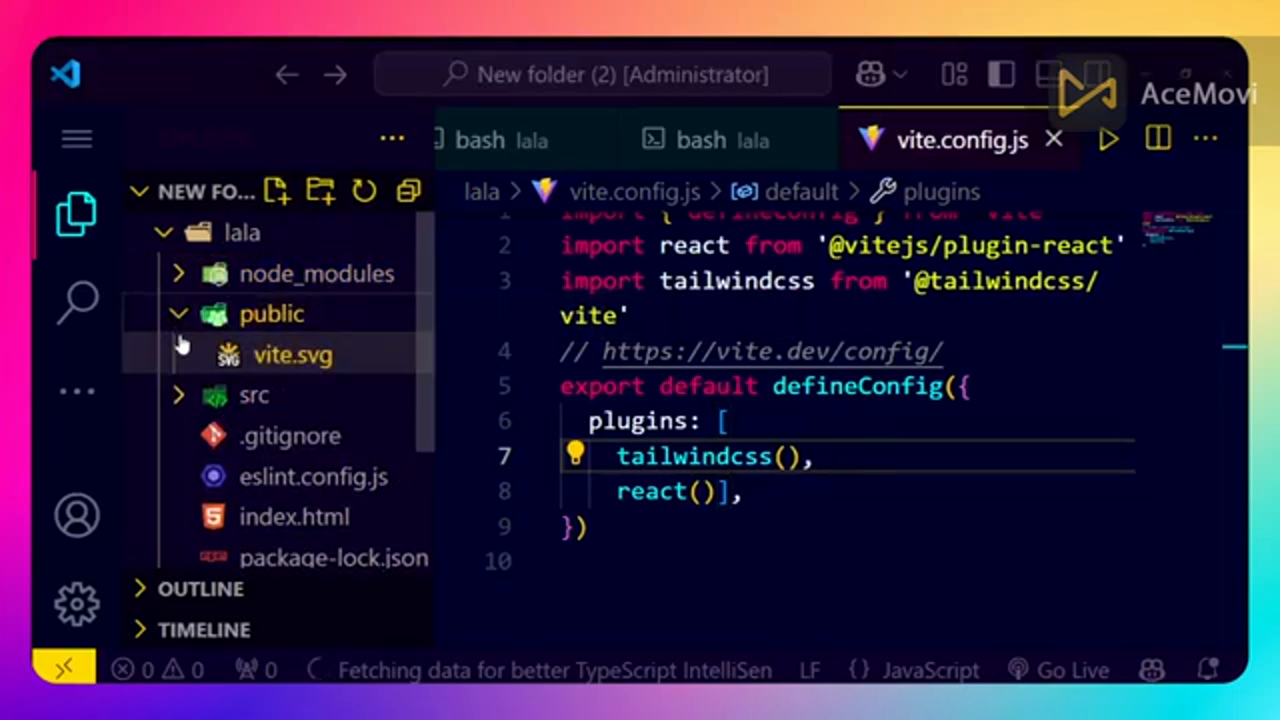
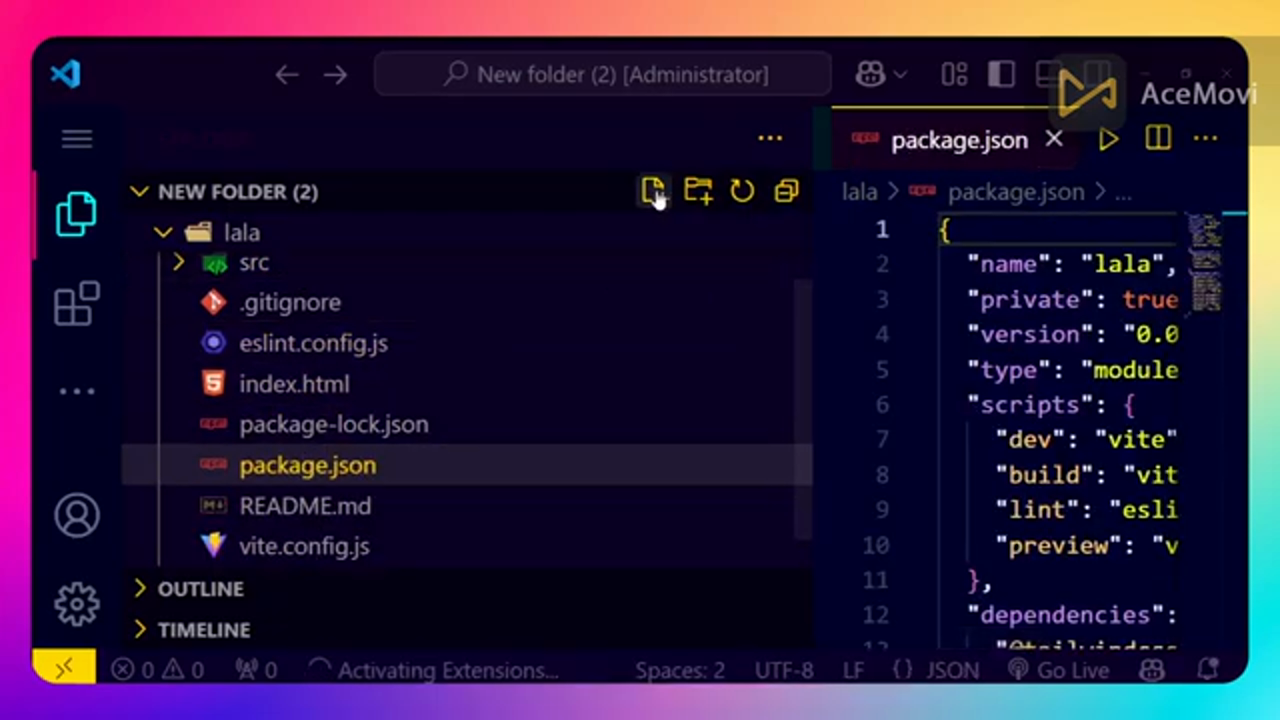
Chúng ta cần cấu hình Tailwind CSS V4 bằng cách tạo một tệp mới có tên
Cấu hình Tailwind CSS V4
Chúng ta cần cấu hình Tailwind CSS V4 bằng cách tạo một tệp mới có tên tailwind.config.js. Chúng ta sẽ sao chép code và dán nó vào tệp, sau đó import nó vào project của chúng ta.
Sử dụng Tailwind CSS V4 trong Project của Chúng ta
 Sử dụng Tailwind CSS V4 trong project của chúng ta
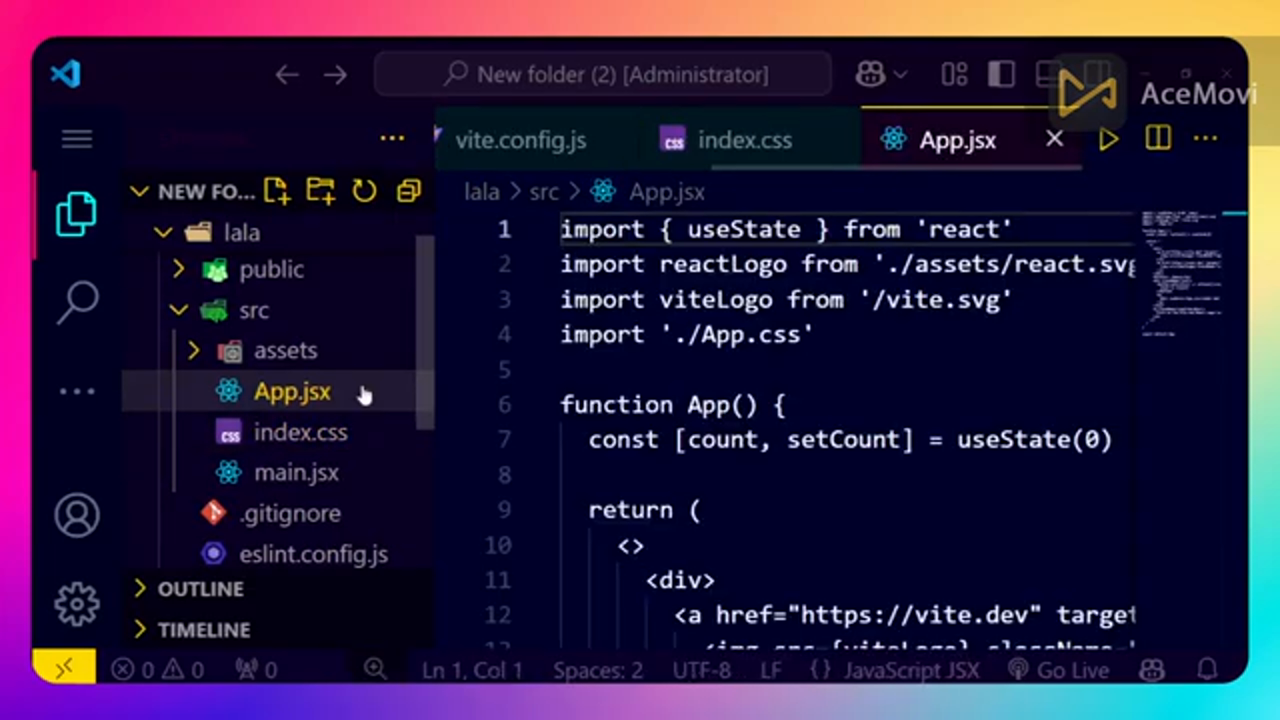
Bây giờ chúng ta đã cấu hình Tailwind CSS V4, chúng ta có thể bắt đầu sử dụng nó trong project của mình. Chúng ta sẽ import tệp
Sử dụng Tailwind CSS V4 trong project của chúng ta
Bây giờ chúng ta đã cấu hình Tailwind CSS V4, chúng ta có thể bắt đầu sử dụng nó trong project của mình. Chúng ta sẽ import tệp tailwind.css vào project của mình và sử dụng các class được cung cấp bởi Tailwind CSS V4.
Tạo một tệp mới và Import Tailwind CSS V4
 Tạo một tệp mới và import Tailwind CSS V4
Chúng ta sẽ tạo một tệp mới có tên
Tạo một tệp mới và import Tailwind CSS V4
Chúng ta sẽ tạo một tệp mới có tên styles.css và import Tailwind CSS V4 vào nó. Sau đó, chúng ta sẽ sử dụng các class được cung cấp bởi Tailwind CSS V4 để tạo kiểu cho các phần tử của chúng ta.
Tạo kiểu cho Các phần tử của Chúng ta với Tailwind CSS V4
 Tạo kiểu cho các phần tử của chúng ta với Tailwind CSS V4
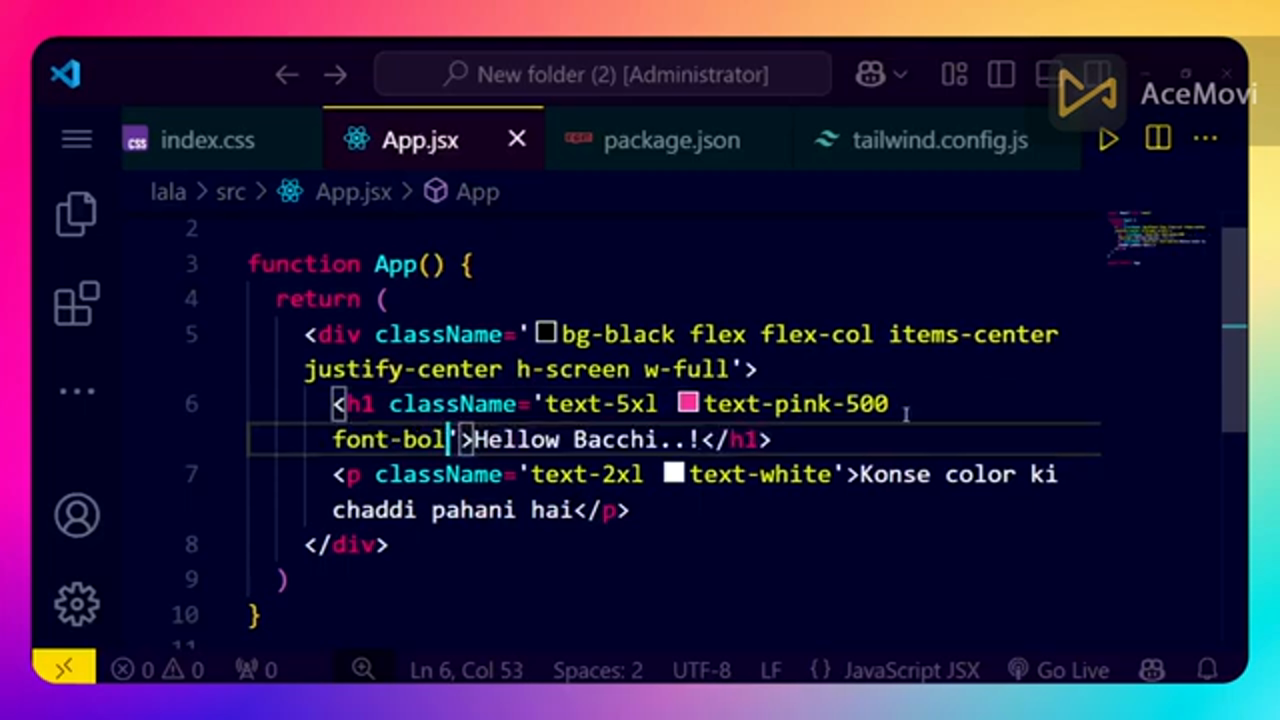
Chúng ta sẽ sử dụng các class được cung cấp bởi Tailwind CSS V4 để tạo kiểu cho các phần tử của chúng ta. Chúng ta sẽ tạo một hộp với một tiêu đề và một đoạn văn, và tạo kiểu cho nó bằng cách sử dụng các class được cung cấp bởi Tailwind CSS V4.
Tạo kiểu cho các phần tử của chúng ta với Tailwind CSS V4
Chúng ta sẽ sử dụng các class được cung cấp bởi Tailwind CSS V4 để tạo kiểu cho các phần tử của chúng ta. Chúng ta sẽ tạo một hộp với một tiêu đề và một đoạn văn, và tạo kiểu cho nó bằng cách sử dụng các class được cung cấp bởi Tailwind CSS V4.
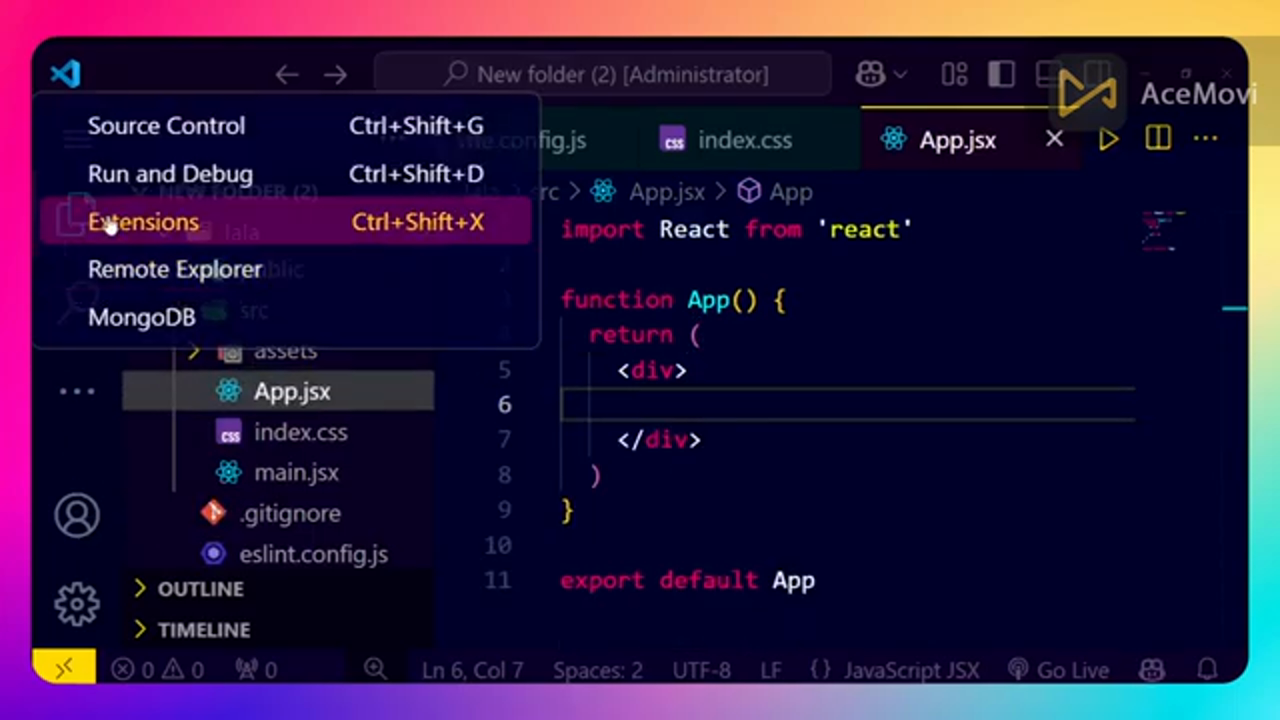
Thêm Tự động hoàn thành và Gợi ý Code
 Thêm tự động hoàn thành và gợi ý code
Để thêm tự động hoàn thành và gợi ý code, chúng ta sẽ cài đặt extension Tailwind CSS V4 trong VS Code. Điều này sẽ cung cấp cho chúng ta tự động hoàn thành và gợi ý code khi chúng ta nhập.
Thêm tự động hoàn thành và gợi ý code
Để thêm tự động hoàn thành và gợi ý code, chúng ta sẽ cài đặt extension Tailwind CSS V4 trong VS Code. Điều này sẽ cung cấp cho chúng ta tự động hoàn thành và gợi ý code khi chúng ta nhập.
Sử dụng Chỉ thị @apply
 Sử dụng chỉ thị
Sử dụng chỉ thị @apply
Chúng ta sẽ sử dụng chỉ thị @apply để áp dụng các kiểu được cung cấp bởi Tailwind CSS V4 cho các phần tử của chúng ta. Điều này sẽ cho phép chúng ta sử dụng các class được cung cấp bởi Tailwind CSS V4 trong code CSS của chúng ta.
Tạo một Tệp Mới cho Gợi ý Tự động
 Tạo một tệp mới cho gợi ý tự động
Chúng ta sẽ tạo một tệp mới có tên
Tạo một tệp mới cho gợi ý tự động
Chúng ta sẽ tạo một tệp mới có tên auto-suggestions.css và sử dụng chỉ thị @apply để áp dụng các kiểu được cung cấp bởi Tailwind CSS V4 cho các phần tử của chúng ta.
Sử dụng Chỉ thị @layer
 Sử dụng chỉ thị
Sử dụng chỉ thị @layer
Chúng ta sẽ sử dụng chỉ thị @layer để xác định một layer mới cho các kiểu của chúng ta. Điều này sẽ cho phép chúng ta tổ chức các kiểu của mình và giúp quản lý code CSS của chúng ta dễ dàng hơn.
Thêm Các phần tử HTML
 Thêm các phần tử HTML
Chúng ta sẽ thêm một số phần tử HTML vào project của chúng ta, bao gồm một hộp, một tiêu đề và một đoạn văn. Sau đó, chúng ta sẽ sử dụng các class được cung cấp bởi Tailwind CSS V4 để tạo kiểu cho các phần tử này.
Thêm các phần tử HTML
Chúng ta sẽ thêm một số phần tử HTML vào project của chúng ta, bao gồm một hộp, một tiêu đề và một đoạn văn. Sau đó, chúng ta sẽ sử dụng các class được cung cấp bởi Tailwind CSS V4 để tạo kiểu cho các phần tử này.
Kết quả Cuối cùng
 Kết quả cuối cùng
Kết quả cuối cùng của chúng ta sẽ là một hộp được tạo kiểu với một tiêu đề và một đoạn văn, sử dụng các class được cung cấp bởi Tailwind CSS V4. Chúng ta đã thiết lập và sử dụng thành công Tailwind CSS V4 trong project của mình.
Kết quả cuối cùng
Kết quả cuối cùng của chúng ta sẽ là một hộp được tạo kiểu với một tiêu đề và một đoạn văn, sử dụng các class được cung cấp bởi Tailwind CSS V4. Chúng ta đã thiết lập và sử dụng thành công Tailwind CSS V4 trong project của mình.
Kết luận
Trong bài viết này, chúng ta đã đi qua các bước để cài đặt và cấu hình Tailwind CSS V4 với Vite và React. Chúng ta cũng đã sử dụng các class được cung cấp bởi Tailwind CSS V4 để tạo kiểu cho các phần tử của chúng ta và thêm tự động hoàn thành và gợi ý code vào project của chúng ta. Với kiến thức này, giờ đây chúng ta có thể bắt đầu xây dựng các project của riêng mình bằng cách sử dụng Tailwind CSS V4.
