Top 10 VS Code Extensions for Developers in 2025
Thế giới lập trình không ngừng tiến triển, và một trong những trình soạn thảo mã code phổ biến nhất, Visual Studio Code (VS Code), đã trở thành công cụ không thể thiếu cho các lập trình viên. Để tăng cường tính năng và năng suất của VS Code, các tiện ích mở rộng (extensions) đóng vai trò vô cùng quan trọng. Trong bài viết này, chúng ta sẽ khám phá 10 tiện ích mở rộng VS Code hàng đầu có thể làm cho trải nghiệm lập trình của bạn nhanh hơn, độc đáo hơn và hiệu quả hơn.
Giới thiệu về VS Code Extensions
VS Code extensions là các tính năng bổ sung có thể cài đặt để cải thiện trải nghiệm lập trình tổng thể. Các tiện ích này có thể từ các công cụ đơn giản như định dạng mã code đến các công cụ hỗ trợ lập trình dựa trên trí tuệ nhân tạo phức tạp. Với hàng nghìn tiện ích mở rộng có sẵn, việc lựa chọn các tiện ích phù hợp có thể rất overwhelming. Trong bài viết này, chúng ta sẽ thảo luận về 10 tiện ích hàng đầu mà mọi lập trình viên nên cân nhắc sử dụng vào năm 2025.
 Giới thiệu về 10 tiện ích mở rộng VS Code hàng đầu giúp bạn lập trình nhanh chóng và hiệu quả hơn
Giới thiệu về 10 tiện ích mở rộng VS Code hàng đầu giúp bạn lập trình nhanh chóng và hiệu quả hơn
Tiện ích #1: VS Code Speech
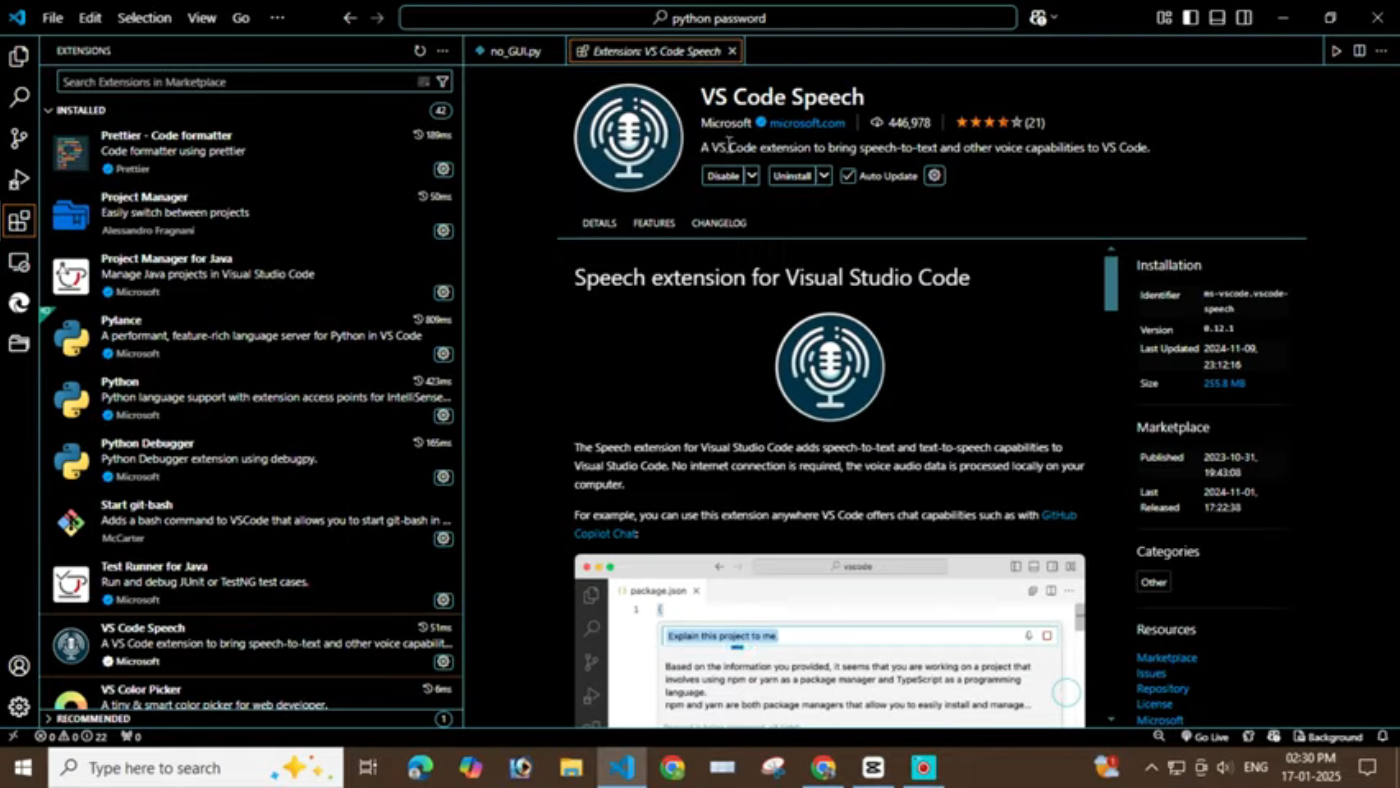
Tiện ích đầu tiên trong danh sách của chúng ta là VS Code Speech, một công cụ cách mạng cho phép bạn kiểm soát trình soạn thảo mã bằng giọng nói. Tiện ích này sử dụng công nghệ chuyển đổi giọng nói thành văn bản để chuyển đổi giọng nói của bạn thành mã code, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên muốn làm việc hiệu quả hơn.
 Khám phá cách VS Code Speech có thể giúp bạn viết mã nhanh chóng và chính xác hơn
Khám phá cách VS Code Speech có thể giúp bạn viết mã nhanh chóng và chính xác hơn
Tiện ích #2: Pieces AI
Tiện ích thứ hai trong danh sách của chúng ta là Pieces AI, một công cụ tiên tiến sử dụng trí tuệ nhân tạo để giúp bạn viết mã. Tiện ích này có thể đọc mã của bạn và cung cấp đề xuất, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên muốn cải thiện kỹ năng lập trình của mình.
 Học cách Pieces AI có thể giúp bạn viết mã tốt hơn với các đề xuất dựa trên trí tuệ nhân tạo
Học cách Pieces AI có thể giúp bạn viết mã tốt hơn với các đề xuất dựa trên trí tuệ nhân tạo
Tiện ích #3: IntelliCode
Tiện ích thứ ba trong danh sách của chúng ta là IntelliCode, một công cụ dựa trên trí tuệ nhân tạo khác cung cấp đề xuất hoàn thành mã. Tiện ích này có thể giúp bạn viết mã nhanh chóng và hiệu quả hơn, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên muốn cải thiện năng suất.
 Khám phá cách IntelliCode có thể giúp bạn viết mã nhanh chóng hơn với các đề xuất dựa trên trí tuệ nhân tạo
Khám phá cách IntelliCode có thể giúp bạn viết mã nhanh chóng hơn với các đề xuất dựa trên trí tuệ nhân tạo
Tiện ích #4: MS Edge Tool
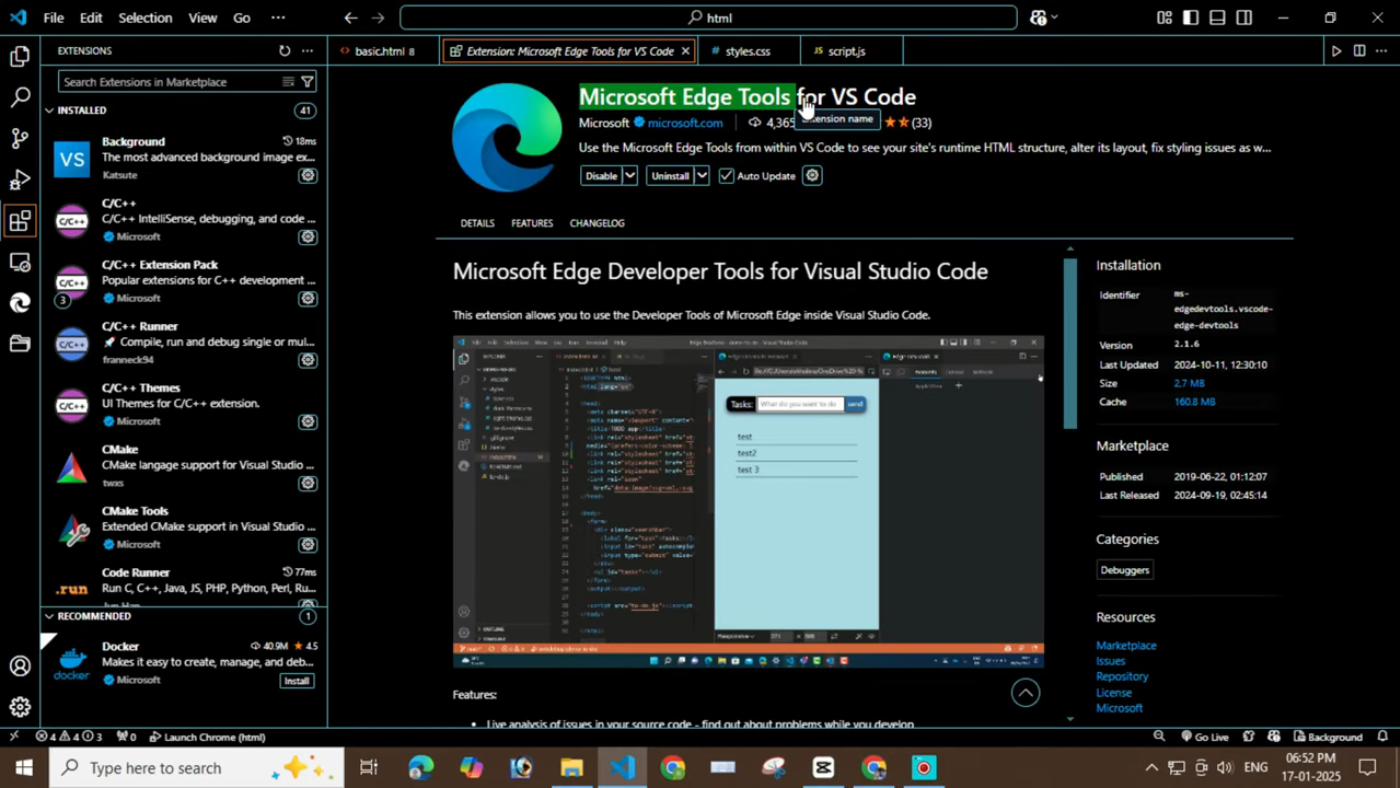
Tiện ích thứ tư trong danh sách của chúng ta là MS Edge Tool, một tiện ích mở rộng trình duyệt cho phép bạn debug mã của mình trực tiếp trong trình duyệt. Tiện ích này cung cấp trải nghiệm debug liền mạch, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên web.
 Học cách MS Edge Tool có thể giúp bạn debug mã hiệu quả hơn
Học cách MS Edge Tool có thể giúp bạn debug mã hiệu quả hơn
Tiện ích #5: VS PDF
Tiện ích thứ năm trong danh sách của chúng ta là VS PDF, một công cụ đơn giản cho phép bạn xem файл PDF trực tiếp trong VS Code. Tiện ích này cung cấp cách thuận tiện để truy cập các tệp PDF mà không cần rời khỏi trình soạn thảo mã.
 Khám phá cách VS PDF có thể giúp bạn xem các tệp PDF thuận tiện hơn
Khám phá cách VS PDF có thể giúp bạn xem các tệp PDF thuận tiện hơn
Tiện ích #6: BackGround
Tiện ích thứ sáu trong danh sách của chúng ta là BackGround, một công cụ cho phép bạn tùy chỉnh nền của trình soạn thảo mã VS Code. Tiện ích này cung cấp một loạt các tùy chọn nền, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên muốn cá nhân hóa môi trường lập trình của mình.
 Học cách BackGround có thể giúp bạn cá nhân hóa trình soạn thảo mã VS Code
Học cách BackGround có thể giúp bạn cá nhân hóa trình soạn thảo mã VS Code
Tiện ích #7: VS Color Picker
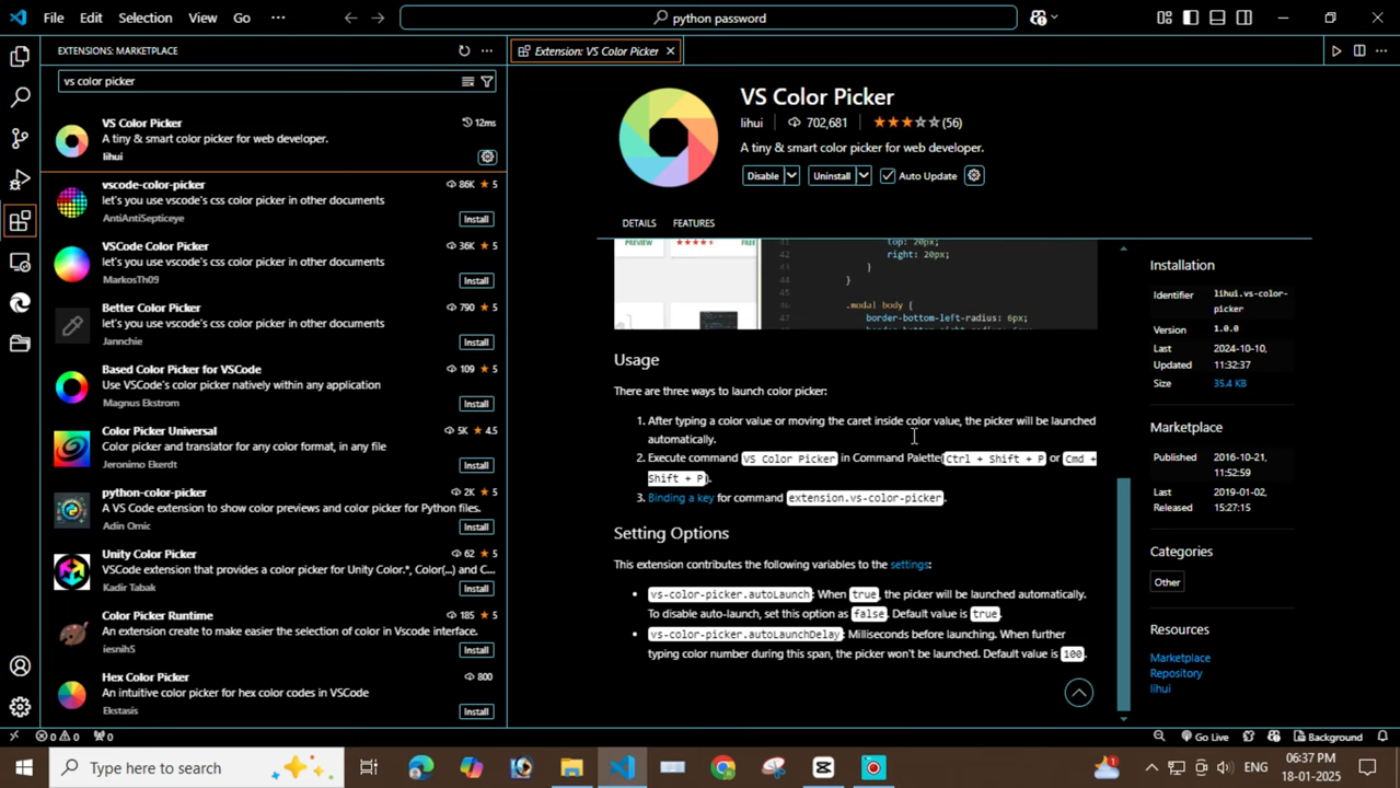
Tiện ích thứ bảy trong danh sách của chúng ta là VS Color Picker, một công cụ cung cấp trình chọn màu cho các lập trình viên web. Tiện ích này cho phép bạn chọn màu dễ dàng hơn, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên muốn cải thiện kỹ năng phát triển web của mình.
 Khám phá cách VS Color Picker có thể giúp bạn chọn màu hiệu quả hơn
Khám phá cách VS Color Picker có thể giúp bạn chọn màu hiệu quả hơn
Tiện ích #8: Custom CSS and JS Loader
Tiện ích thứ tám trong danh sách của chúng ta là Custom CSS and JS Loader, một công cụ cho phép bạn tải các tệp CSS và JS tùy chỉnh trong VS Code. Tiện ích này cung cấp cách thuận tiện để truy cập các tệp tùy chỉnh, giúp nó trở thành công cụ tuyệt vời cho các lập trình viên web.
 Học cách Custom CSS and JS Loader có thể giúp bạn tải các tệp tùy chỉnh hiệu quả hơn
Học cách Custom CSS and JS Loader có thể giúp bạn tải các tệp tùy chỉnh hiệu quả hơn
Tiện ích #9: Code Spell Check
Tiện ích thứ chín trong danh sách của chúng ta là Code Spell Check, một công cụ kiểm tra chính tả của mã code. Tiện ích này cung cấp cách thuận tiện để đảm bảo mã code của bạn
