Cách thiết kế UI/UX: một hướng dẫn từng bước
Thiết kế UI/UX là một phần thiết yếu trong việc tạo ra các sản phẩm kỹ thuật số chức năng và hấp dẫn về mặt trực quan, cho dù đó là một trang web, một ứng dụng, một trò chơi, hay bất kỳ loại giao diện nào khác. Trong khi việc học hỏi và thành thạo các công cụ thiết kế như Figma có thể dễ dàng, khía cạnh quan trọng nhất là hiểu mục đích và quy trình thiết kế cho người dùng. Bài viết này phác thảo các bước cơ bản trong thiết kế UI/UX, tập trung vào 20% nguyên tắc mà bạn sẽ sử dụng 80% thời gian trong dự án của mình. Hãy theo dõi hướng dẫn từng bước này để hiểu những gì cần thiết để tạo ra các giao diện hiệu quả và trực quan.
Bắt đầu: thiết kế bắt đầu từ một ý tưởng

"Thiết kế bắt đầu từ một ý tưởng chính hoặc một giải pháp cho một vấn đề."
Mỗi thiết kế vĩ đại bắt đầu từ một trọng tâm. Nó có thể là một ý tưởng, một giải pháp cho một vấn đề, hoặc một tình huống sử dụng cụ thể cần được giải quyết. Hãy coi việc thiết kế như là một giải pháp vấn đề với ý định thẩm mỹ và chức năng. Ví dụ, hãy tưởng tượng cần một ứng dụng web để phân loại và hiển thị các nguồn cảm hứng thiết kế cho các nhà phát triển và nhà thiết kế khám phá. Một ý tưởng được suy nghĩ kỹ càng tạo ra nền tảng cho thiết kế của bạn, đảm bảo rằng nó nhắm đến nhu cầu của người dùng một cách hiệu quả. Từ đó, tất cả đều về việc biến ý tưởng thành một quy trình có thể hành động, bắt đầu từ việc hiểu người dùng của bạn.
Bước 1: lập bản đồ luồng người dùng

"Một luồng người dùng hướng dẫn hành trình từ đầu đến cuối."
Luồng người dùng đề cập đến việc lập bản đồ hành trình của người dùng từ thời điểm họ đến nền tảng của bạn đến khi họ đạt được mục tiêu của mình. Mỗi sản phẩm đều có mục tiêu chính của nó: truy cập thông tin, thực hiện một giao dịch mua, đăng ký, hoặc sử dụng dịch vụ. Thiết kế bắt đầu bằng cách hiểu những bước mà người dùng cần thực hiện, và việc tạo sơ đồ luồng người dùng là cách tốt nhất để đạt được điều này.
Chẳng hạn, nếu người dùng cần tìm kiếm các thiết kế cụ thể trên một trang web, quy trình có thể bao gồm việc đến trang chính, chọn một danh mục thiết kế, và duyệt qua lưới các nguồn cảm hứng cho đến khi họ tìm thấy những gì họ cần. Bước này đảm bảo rằng hành trình của họ trực quan và hiệu quả.
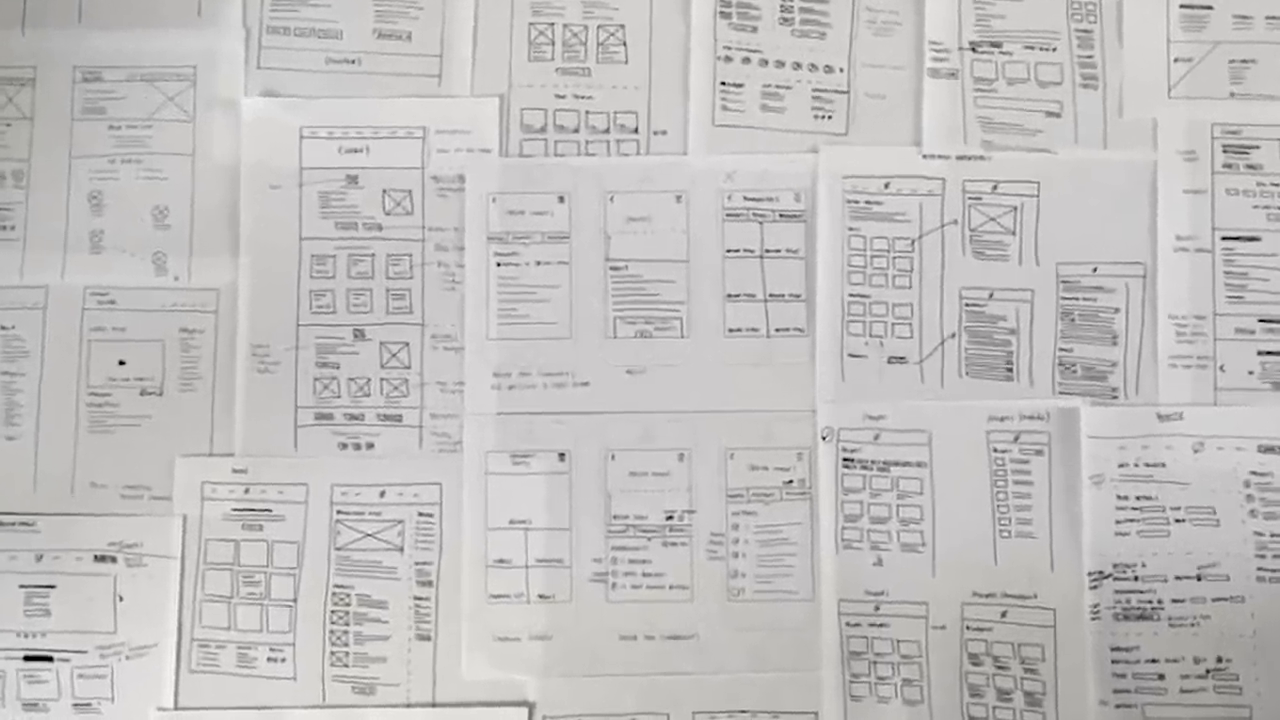
Bước 2: tạo wireframe

"Wireframe tạo ra nền tảng cho hình ảnh và tương tác."
Wireframe là cầu nối giữa sơ đồ luồng người dùng đến các tính năng và màn hình thực tế của dự án. Nó liên quan đến việc phác thảo các bố cục cho các trang/màn hình dẫn người dùng đến mục tiêu của họ, với mỗi màn hình phục vụ một mục đích trong hành trình đó.
Trước đây, wireframe thường được vẽ bằng bút và giấy, nhưng giờ đây các công cụ như Balsamiq, Figma, và Freehand làm cho quy trình này trở nên liền mạch. Ví dụ, một thiết kế trang web đơn giản nhằm trình bày các nguồn cảm hứng thiết kế theo danh mục có thể chỉ có một màn hình sạch sẽ. Thanh điều hướng, thanh bên với các danh mục, và một lưới có thể nhấp vào của các thiết kế tạo thành wireframe.
Wireframe tốt bao gồm phân tích hành vi người dùng để dự đoán kỳ vọng của họ, giữ cho thiết kế chức năng và thân thiện với người dùng. Hãy coi điều này như việc xây dựng một bản thiết kế cho thiết kế trải nghiệm người dùng (UX) của bạn.
Bước 3: tạo một hệ thống thiết kế

"Mỗi quy trình thiết kế đều cần các hướng dẫn để đảm bảo tính nhất quán."
Giai đoạn này đánh dấu sự chuyển tiếp vào thiết kế giao diện người dùng (UI), nơi trọng tâm chuyển sang hình ảnh và tính nhất quán. Một hệ thống thiết kế thực chất là một bộ sưu tập các thành phần có thể tái sử dụng như màu sắc, phông chữ, nút, biểu mẫu, và biểu tượng giữ cho thiết kế đồng nhất.
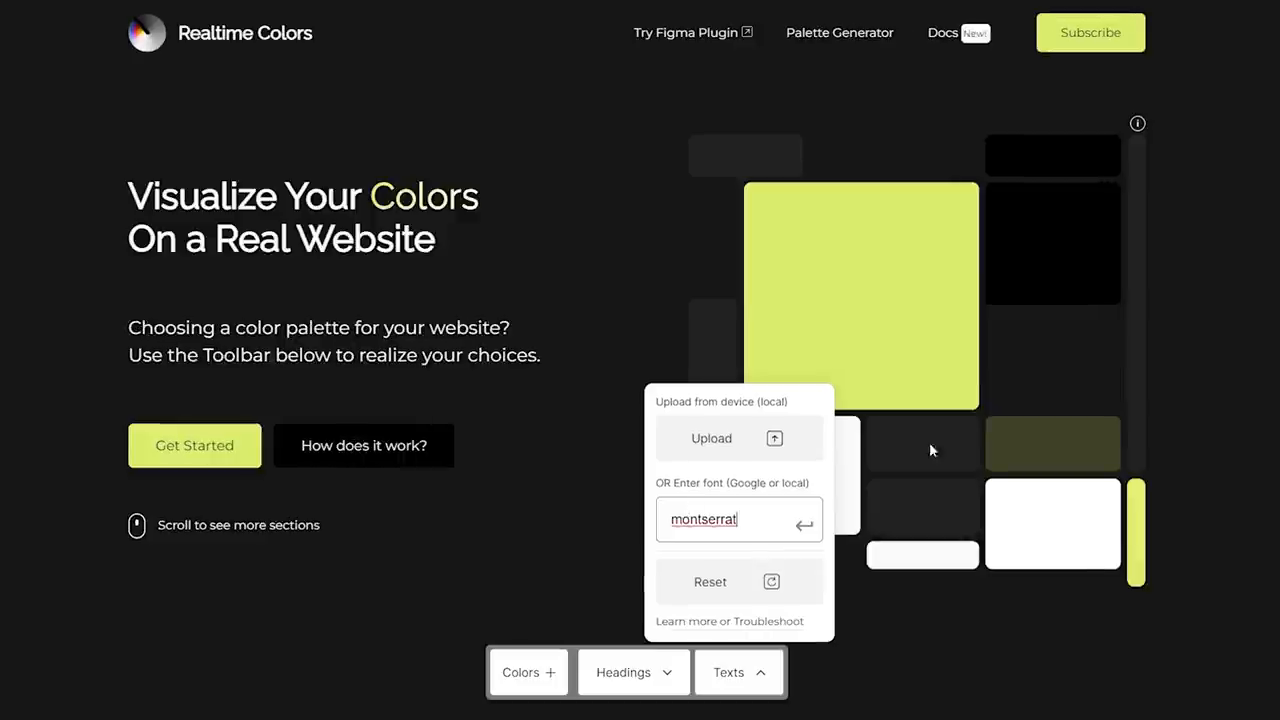
Lựa chọn màu một cách khôn ngoan
Màu sắc nên phù hợp với giá trị và mục đích của thương hiệu. Đối với một thiết kế tối giản, chế độ tối, các tông màu trung tính như đen, xám, và trắng, với một màu chính tươi sáng có thể phù hợp nhất. Các công cụ như Realtime Colors giúp mô phỏng các lựa chọn màu sắc để đảm bảo chúng hòa hợp và dễ tiếp cận.
Tác động của phông chữ
Phông chữ ảnh hưởng đáng kể đến khả năng đọc và cảm xúc mà thiết kế của bạn gợi lên. Từ "chuyên nghiệp" đến "vui vẻ", các lựa chọn phông chữ như Space Grotesque hay Ubuntu (như đã sử dụng ở đây) có thể truyền tải những bầu không khí khác nhau. Sử dụng các công cụ như Type Scale có thể giúp chọn kích thước đúng cho độ dễ đọc.
Các yếu tố và thành phần
Những thành phần quan trọng khác, như nút, thẻ, và biểu tượng, là một phần của hệ thống thiết kế. Bạn có thể lựa chọn các yếu tố sạch sẽ và tối giản hoặc tùy chỉnh thiết kế để phù hợp với bầu không khí của dự án. Các nền tảng như Dribbble và Behance cung cấp cảm hứng cho những phong cách này.
Bước 4: thiết kế thực tế

"Bây giờ là lúc để tích hợp tất cả các nguyên tắc và thành phần thành một thiết kế đồng nhất."
Thiết kế là nơi mà tất cả các thành phần—luồng người dùng, wireframe, và hệ thống thiết kế—hòa quyện với nhau. Nhưng quy trình này yêu cầu nhiều hơn việc lắp ráp; nó cũng liên quan đến việc tuân thủ các nguyên tắc UI chính:
- Hệ thống phân cấp hình ảnh: Hướng dẫn người dùng qua nội dung theo thứ tự quan trọng.
- Độ tương phản: Đảm bảo các yếu tố như văn bản và nút có thể phân biệt và dễ dàng tiếp cận.
- Cân bằng: Duy trì không gian và cấu trúc hợp lý trong toàn bộ bố cục.
- Tính nhất quán: Đảm bảo sự đồng nhất giữa các yếu tố thiết kế để tránh gây nhầm lẫn cho người dùng.
- Sự đơn giản: Giữ cho các thiết kế trực quan và đơn giản.
- Phản hồi của người dùng: Cung cấp phản hồi cho các hành động của người dùng để giữ họ tham gia và được thông báo, chẳng hạn như trạng thái khi di chuột hoặc hoạt ảnh.
Thiết kế cũng có nghĩa là liên tục thử nghiệm và tinh chỉnh các nguyên mẫu cho đến khi giao diện đáp ứng được kỳ vọng của người dùng.
Bước bổ sung: sử dụng hình minh họa và hình ảnh

"Nâng cao thiết kế với hình ảnh và hình minh họa tùy chỉnh hoặc miễn phí."
Hình minh họa và hình ảnh thêm sự sống động cho các thiết kế của bạn và kết nối tốt hơn với người dùng. Các công cụ như Figma, hoặc thậm chí phần mềm 3D như Spline, có thể giúp bạn tạo ra các đồ họa tùy chỉnh phù hợp với các yếu tố thiết kế. Ngoài ra, các nền tảng cung cấp hình minh họa miễn phí hoặc cao cấp giúp tiết kiệm thời gian trong khi vẫn cung cấp tính thẩm mỹ chuyên nghiệp.
Đối với các dự án yêu cầu thiết kế tối thiểu, như trong hướng dẫn này, có thể không phải lúc nào cũng cần hình ảnh phức tạp. Tuy nhiên, việc thêm hình ảnh liên quan có thể nâng cao tổng thể giao diện và trải nghiệm người dùng (UX).
Vượt ra ngoài các nguyên tắc cơ bản: cải thiện, lặp lại, và thiết kế nhiều hơn

"Đây chỉ là sự khởi đầu của một hành trình thiết kế."
Đưa mọi thứ tiến xa hơn, dự án này đã được phát triển thành một trang web trực tiếp, biến các ý tưởng và thiết kế thành các tài nguyên có thể chia sẻ. Hành trình của UI/UX không dừng lại ở một dự án—nó là về việc cải thiện, lặp lại, và tạo ra nhiều thiết kế hơn. Liên tục thử nghiệm các ý tưởng của bạn, tìm kiếm phản hồi, và khám phá cảm hứng thiết kế sẽ giúp bạn phát triển và trau dồi kỹ năng của mình.
Và hãy nhớ, thiết kế không phải về sự hoàn hảo ngay từ ngày đầu—nó là về việc tinh chỉnh khi bạn đi và tận hưởng quy trình. Chúc bạn thiết kế vui vẻ!
