使用 AI 在 48 小时内构建渐进式 Web 应用
项目介绍
Frederik 是一名全职自由职业者,他分享了自己使用 AI 在短短 48 小时内构建渐进式 Web 应用的经验。这个项目使用了 Vanilla JavaScript 和 Firebase 数据库。在本文中,我们将探讨 Frederik 如何进行这个项目,他使用了哪些工具,以及他所面临的挑战。
学习编码和使用 AI
Frederik 是一名 UX/UI 设计师和网页设计师,他希望学习如何编码。他选择了使用 Scrimber V2,这是一个提供动手学习体验的工具。通过 Scrimber V2,Frederik 能够学习如何使用 Vanilla JS 编码并设置 Firebase 数据库。他利用 AI 构建应用,这帮助他快速生成代码并专注于设计和功能。
应用的创意和设计
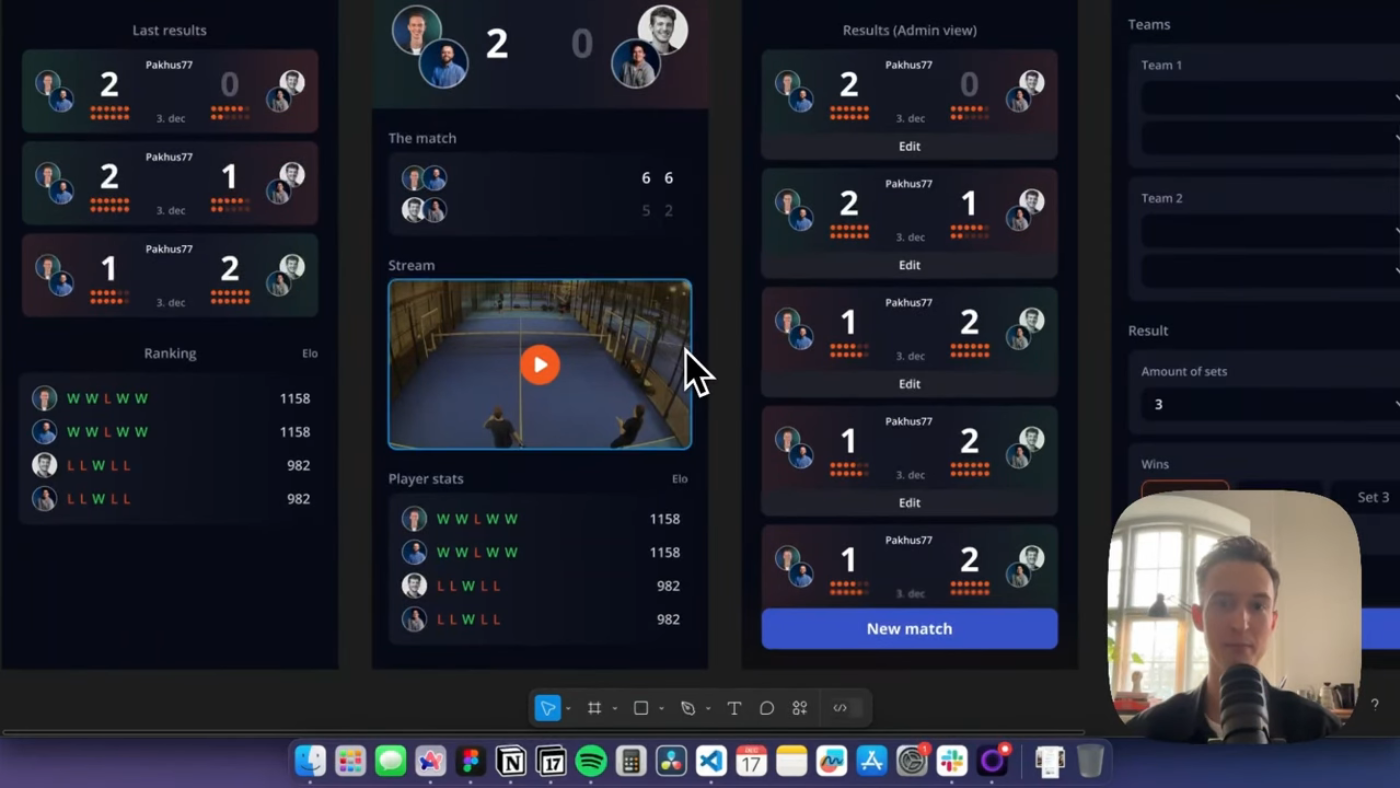
这个应用的创意是为 Frederik 和他的朋友们创建一个平台,以跟踪他们的桨球比赛得分和结果。应用必须使用 Vanilla JS 构建,并使用 Firebase 实时数据库。设计使用 Figma 创建,应用必须功能完善且易于使用。
构建应用
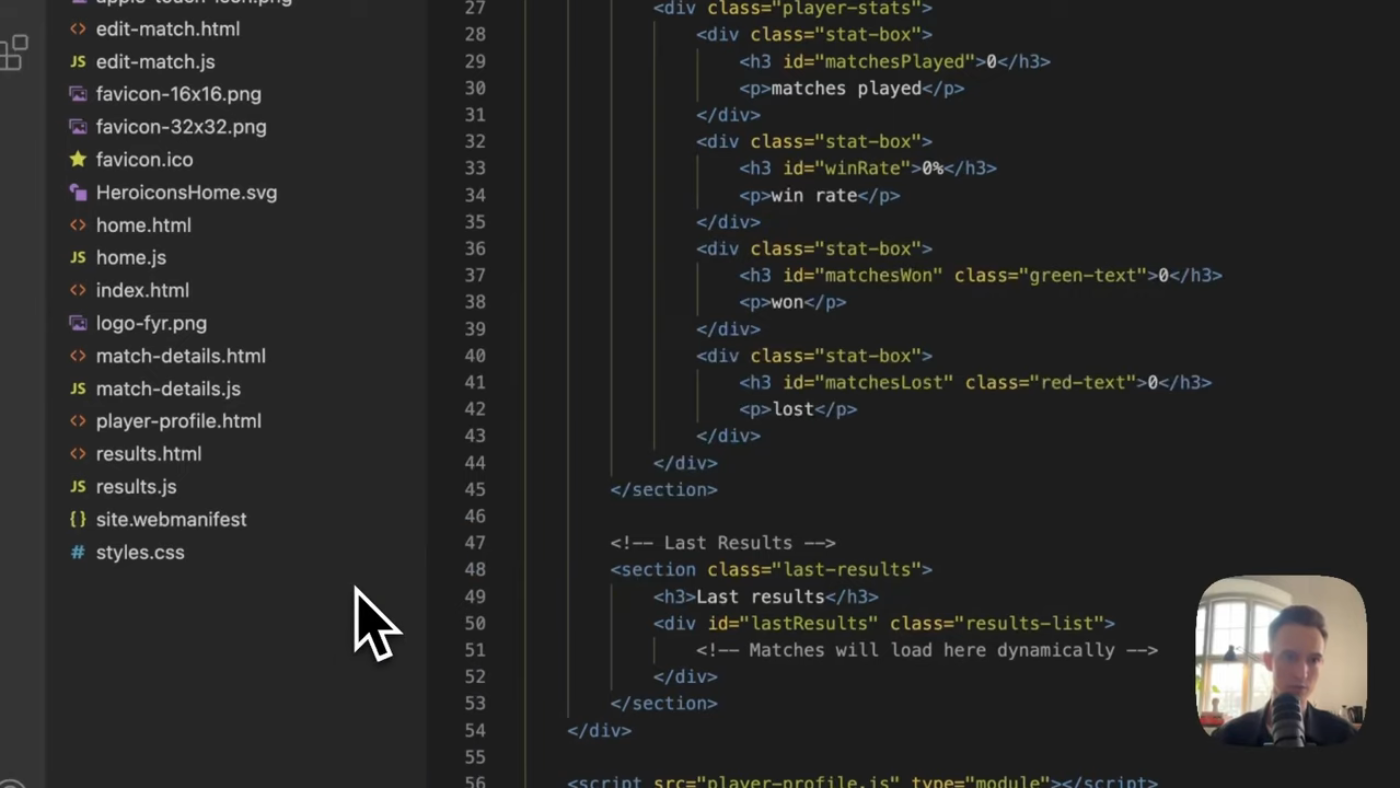
Frederik 使用 Scrimber V2 生成初始代码,然后在 VS Code 中实现。他添加了设计和功能,包括主页、比赛详情和玩家个人页面。应用还包括一个管理员仪表板,Frederik 可以在其中添加新比赛并更新得分。
挑战和解决方案
在开发过程中,Frederik 面临了一些挑战,包括实现玩家个人页面和添加样式。他使用 AI 生成代码,然后根据需要进行修改。他还必须解决一些应用问题,但整体开发过程相对顺利。
结论和未来计划
总之,Frederik 使用 AI 在 48 小时内成功构建了一个渐进式 Web 应用。应用功能完善且易于使用,Frederik 计划继续改进它。他鼓励观众点赞并订阅他的频道,以获取更多内容,并告知他们希望看到的内容类型。