使用 FlutterFlow 构建无缝餐厅订餐应用
在这篇教程中,我们将学习如何使用 FlutterFlow 构建一个无缝的餐厅订餐应用。该应用将允许客户扫描二维码访问菜单,将项目添加到购物车,并将订单直接发送到餐厅。
应用介绍
该应用通过扫描二维码链接到菜单项目页面来工作。客户可以选择项目添加到购物车,并将订单发送到餐厅。
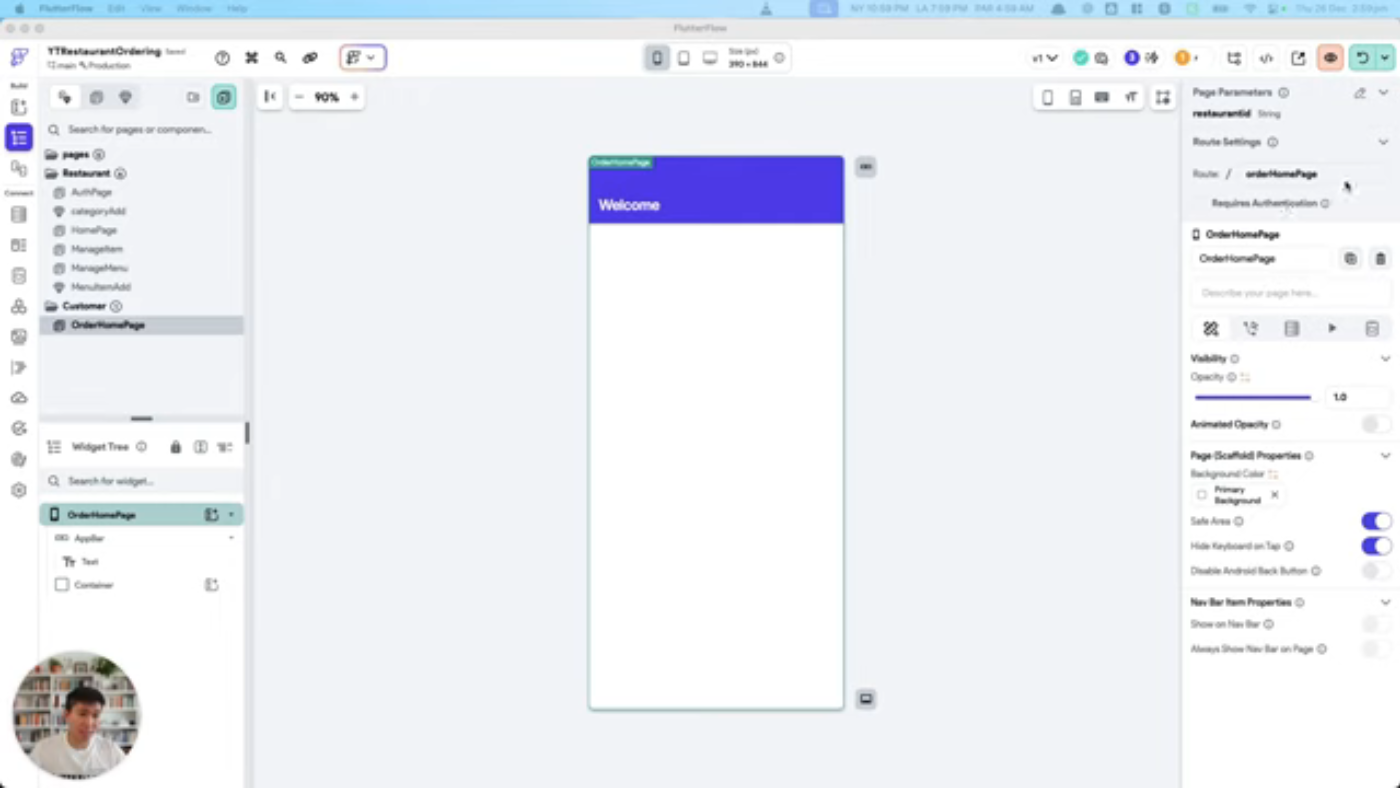
创建新页面
首先,我们创建一个名为 "Order Homepage" 的新页面,并将其设置为客户端。我们还添加了一个名为 "Restaurant ID" 的页面参数,用于将餐厅的引用传递到页面。
添加容器并设置页面
我们在页面上添加一个容器并设置布局。我们还添加了一个让客户输入桌号的文本字段和一个开始点餐的按钮。
创建获取餐厅引用的自定义动作
我们创建一个自定义动作,根据页面参数 "Restaurant ID" 获取餐厅引用。此动作将用于在页面上填充餐厅的信息。
设置菜单页面
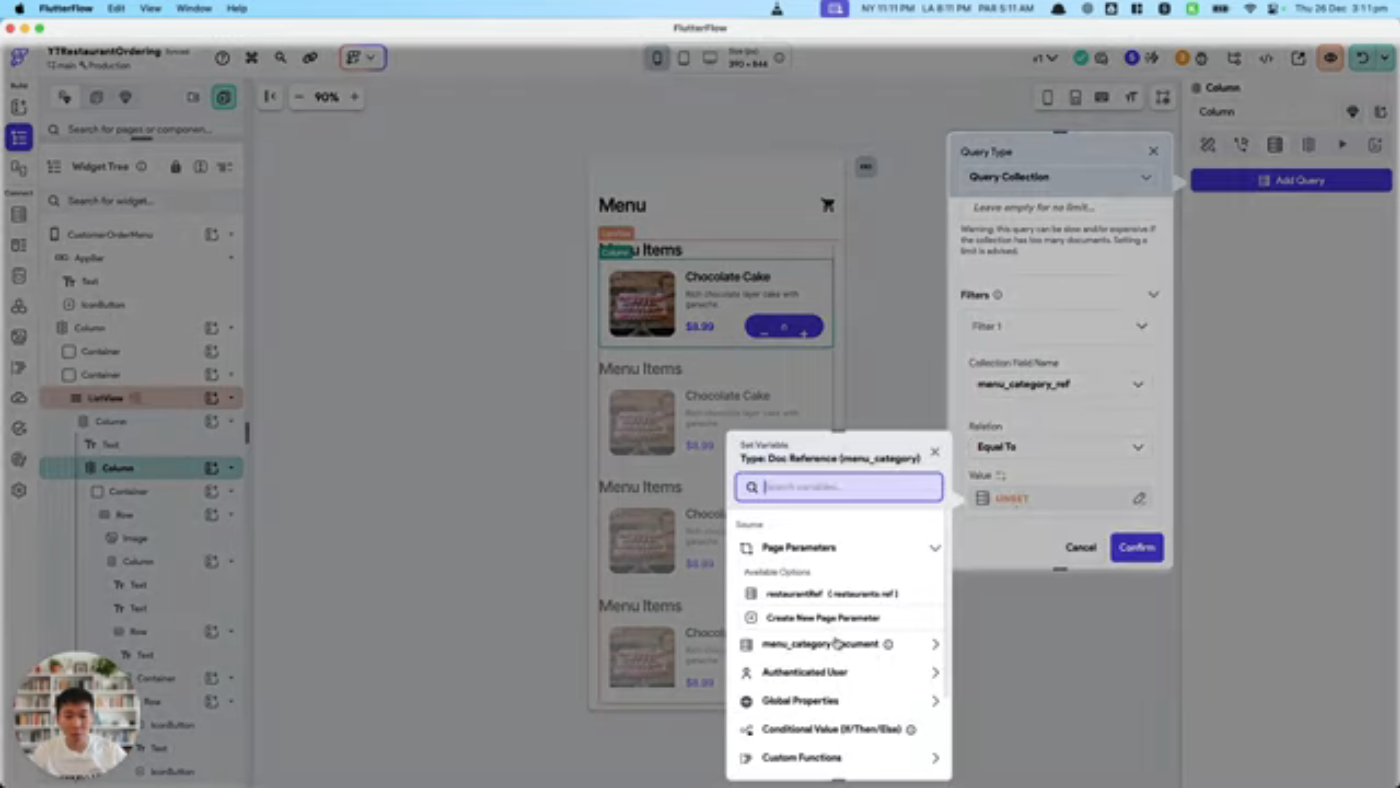
我们创建一个名为 "Menu Page" 的新页面,并设置一个列表视图来显示菜单项目。我们还添加了一个后台查询来从数据库获取菜单项目。
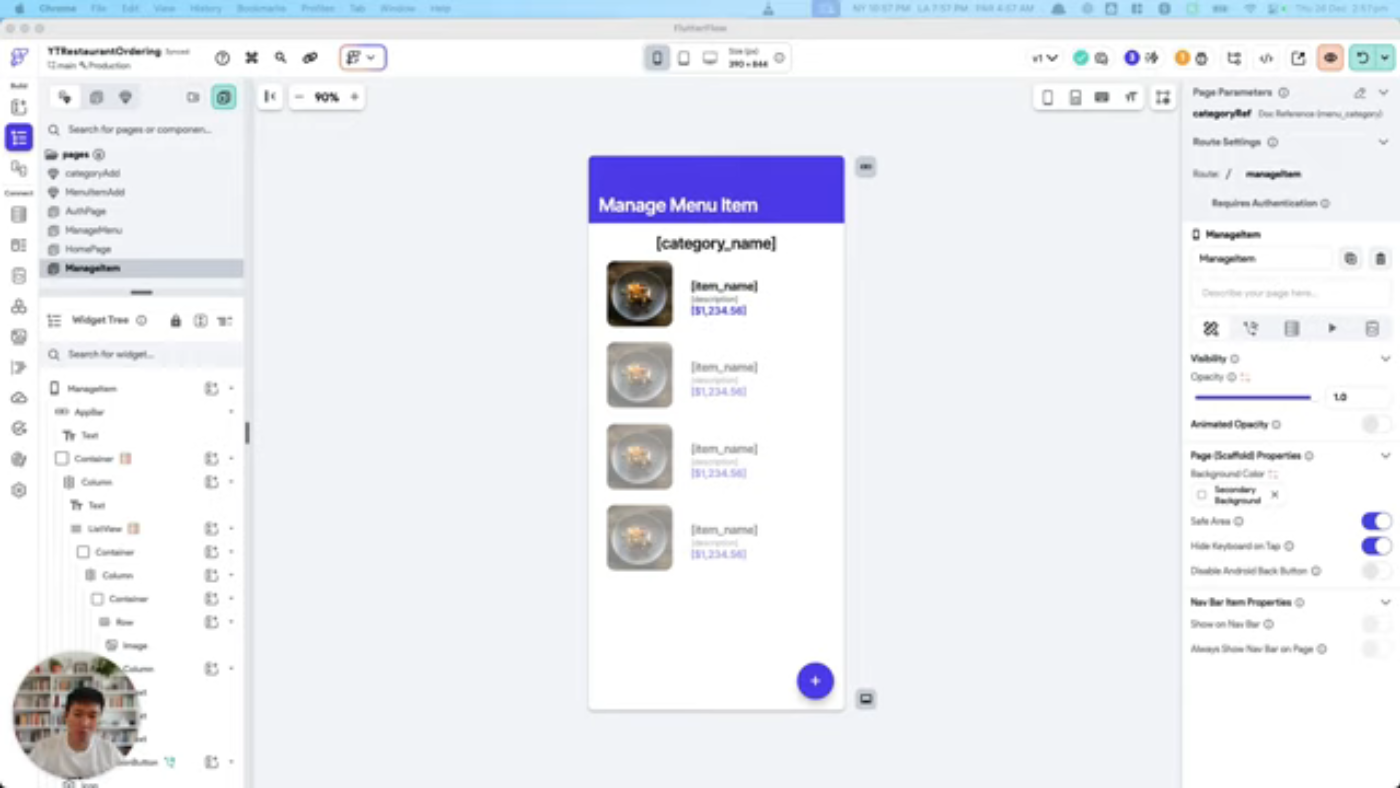
配置菜单项目
我们配置菜单项目以显示项目名称、价格和描述。我们还添加了一个按钮将项目添加到购物车。
测试应用
我们通过将其部署到本地主机并测试客户流程来测试应用。我们还测试了菜单页面和添加到购物车的功能。
结论
在这篇教程中,我们介绍了如何使用 FlutterFlow 构建一个无缝的餐厅订餐应用。我们设置了客户端,创建了菜单页面,并配置了菜单项目。在下一篇教程中,我们将介绍如何添加购物车和结账功能。