使用 Cursor AI 和 Windsurf 创建美丽的着陆页面
创建一个美丽的着陆页面可能是一项艰巨的任务,但有了 Cursor AI 和 Windsurf 这样的 AI 工具,这项任务可以变得更容易。在本文中,我们将探讨如何使用这些工具创建一个令人印象深刻的着陆页面。
Cursor AI 和 Windsurf 简介
Cursor AI 和 Windsurf 是基于 AI 的工具,可以帮助你创建美丽的设计和着陆页面。它们使用机器学习算法来理解你的设计偏好,并基于你的输入创建自定义设计。使用这些工具,你可以在没有广泛设计经验的情况下创建一个专业外观的着陆页面。
设置项目
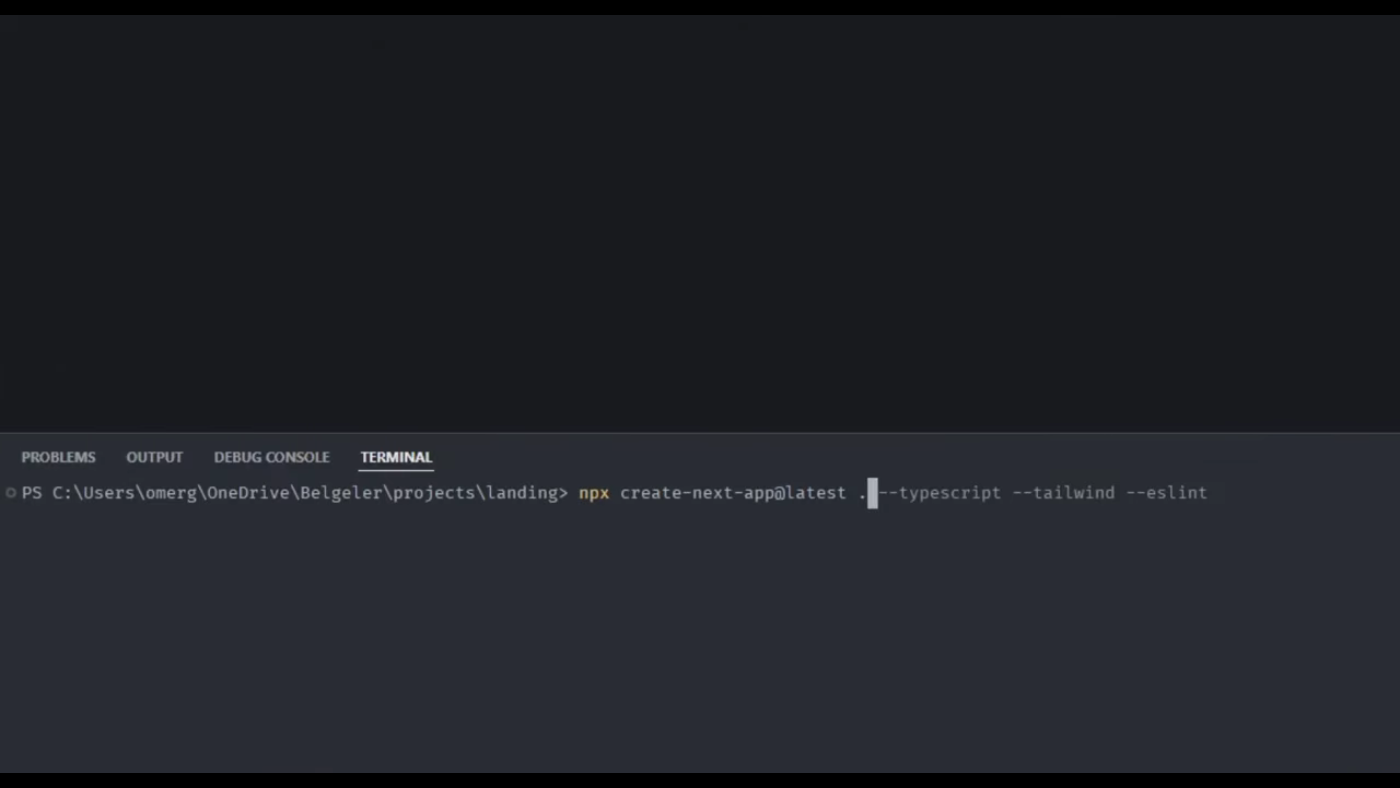
为了开始创建我们的着陆页面,我们需要在 Next JS 中设置一个新项目。我们可以通过在终端中运行命令 npx create-next-app my-landing-page 来完成这一操作。这将创建一个新的 Next JS 项目,包含我们启动所需的文件和文件夹。
设计着陆页面
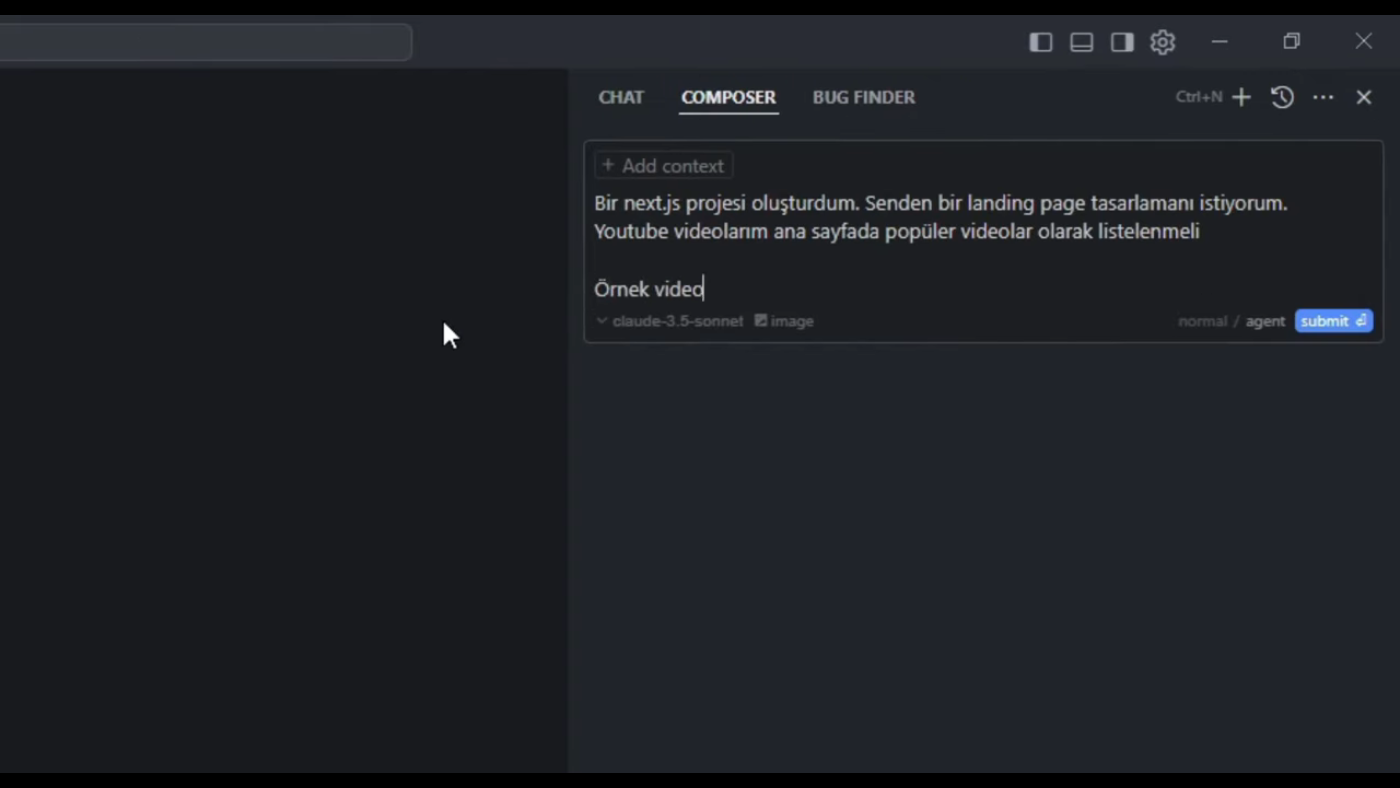
项目设置完成后,我们可以开始设计我们的着陆页面。我们将使用 Cursor AI 为我们的页面创建一个自定义设计。我们可以通过向 AI 工具提供一个提示来完成这一操作,该工具将根据我们的输入生成一个设计。
将设计添加到项目中
设计完成后,我们可以将其添加到我们的 Next JS 项目中。我们可以通过复制 Cursor AI 生成的 HTML 和 CSS 代码并将其粘贴到我们的项目文件中来完成这一操作。
自定义设计
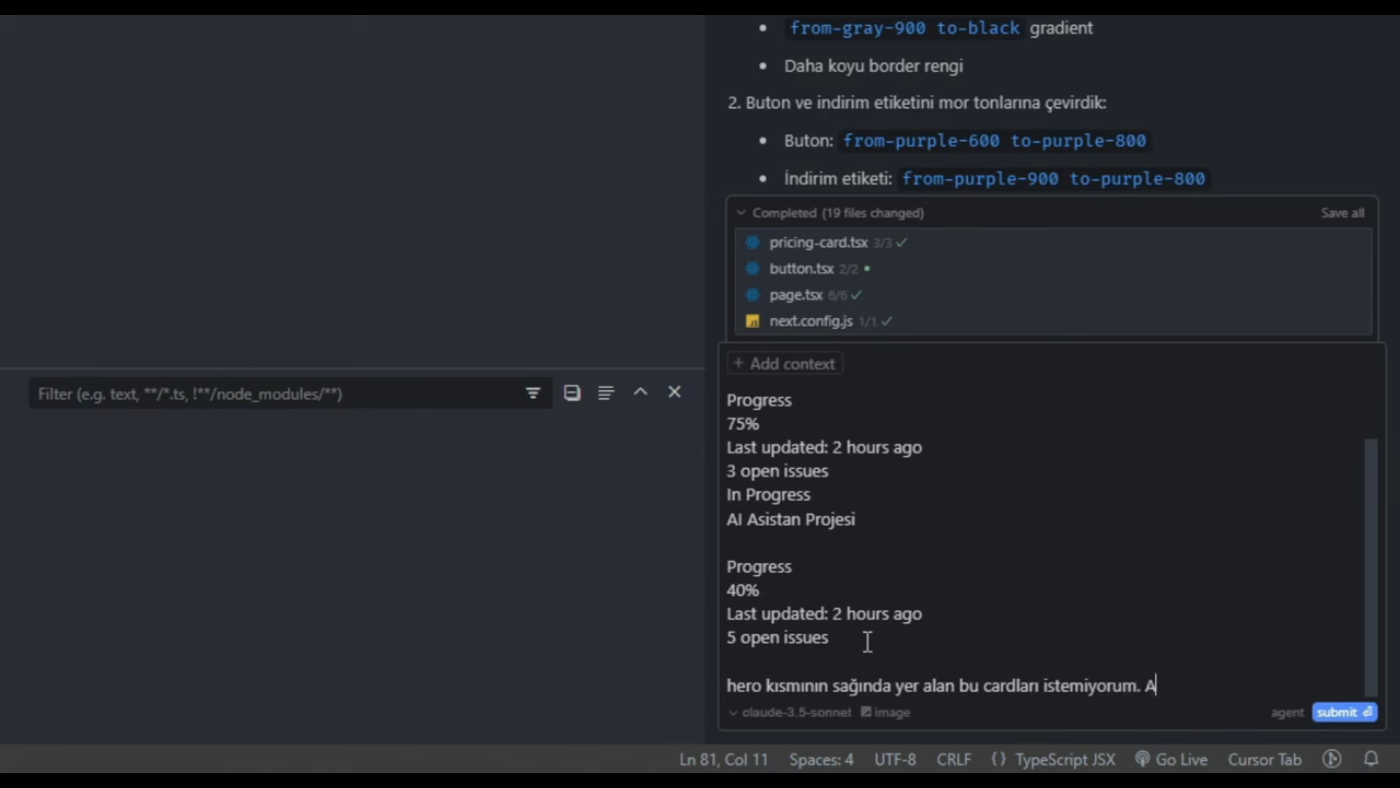
将设计添加到项目中后,我们可以开始根据需要对其进行自定义。我们可以通过添加自己的内容、图像和样式来完成这一操作。
 这是图片 4 的说明
为设计添加交互性
为了使我们的着陆页面更具交互性,我们可以在项目中添加 JavaScript 代码。这将使我们能够为设计添加动画、过渡和其他效果。
测试和部署着陆页面
自定义和添加交互性完成后,我们可以测试和部署我们的着陆页面。我们可以通过在终端中运行命令 npm run build 然后 npm run start 来完成这一操作。
结论
使用 Cursor AI 和 Windsurf 创建美丽的着陆页面是一个简单的过程。通过遵循本文中概述的步骤,你可以创建一个展示你的产品或服务的令人印象深刻的着陆页面。记得测试和部署你的着陆页面,以确保其按预期工作。