CSS 拥有了一個全新的官方标志:探索最新的功能
开发者们,高兴吧!CSS刚刚获得了一个巨大的更新,并且有了一个美丽的新标志,是紫色Rebecca的颜色。但这个新标志有什么特殊之处,对 Web 开发有什么影响?让我们深入探索一下,探索使您的生命作为 Web 开发者更容易的最新功能。
遗留的 CSS 代码的痛点
我们都曾经历过,努力更新遗留的 CSS 代码,它似乎被卡在过去。但是不要担心,因为 CSS 刚刚获得了一个主要的更新,帮助您忘记过去的所有痛点。
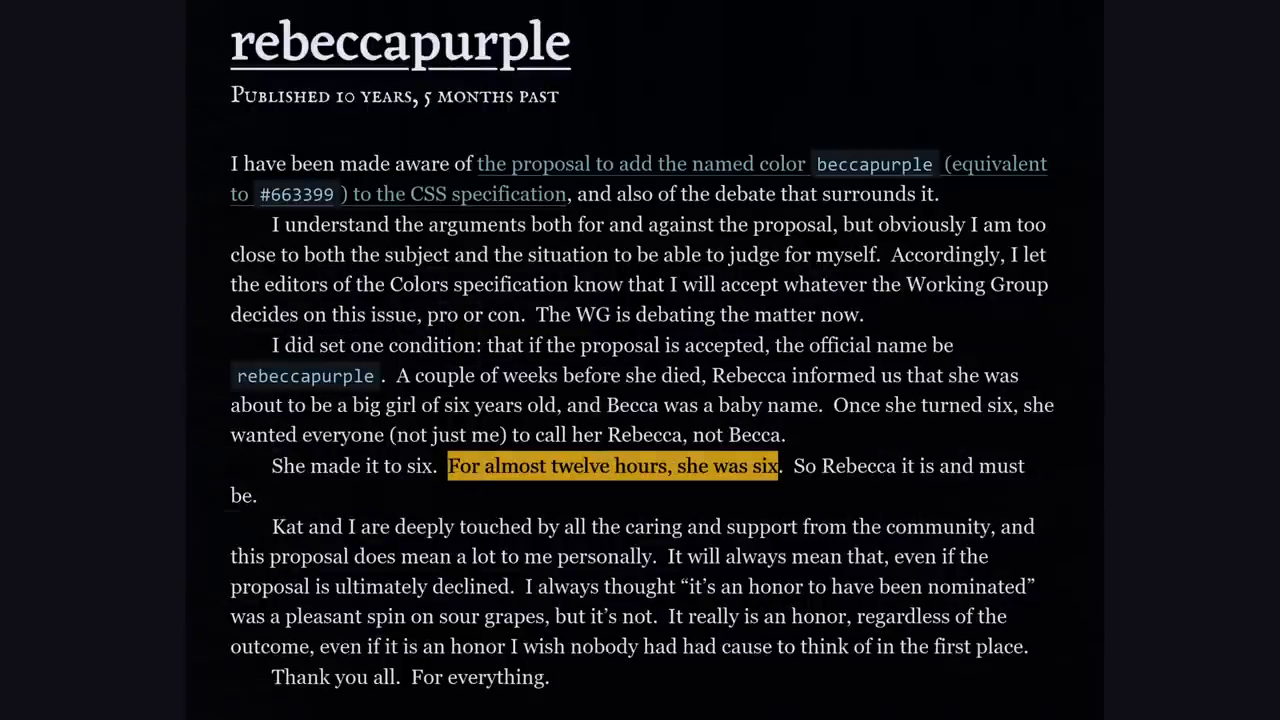
新标志:Rebecca紫色
新的标志不仅仅是一个漂亮的脸庞。这是一个提醒,CSS实际上非常棒,当使用现代功能在基线路径上,并且由所有主要浏览器支持。
现代的 CSS 技巧和技巧
所以,.CSS 里有什么新东西?让我们来看看2024年向 Web 开发者提供的一些最酷的功能。
对齐内容属性
对齐内容属性是一个游戏改变者。不再需要使用弹性盒子或网格来 merkezi div。只在任何块层上就行。
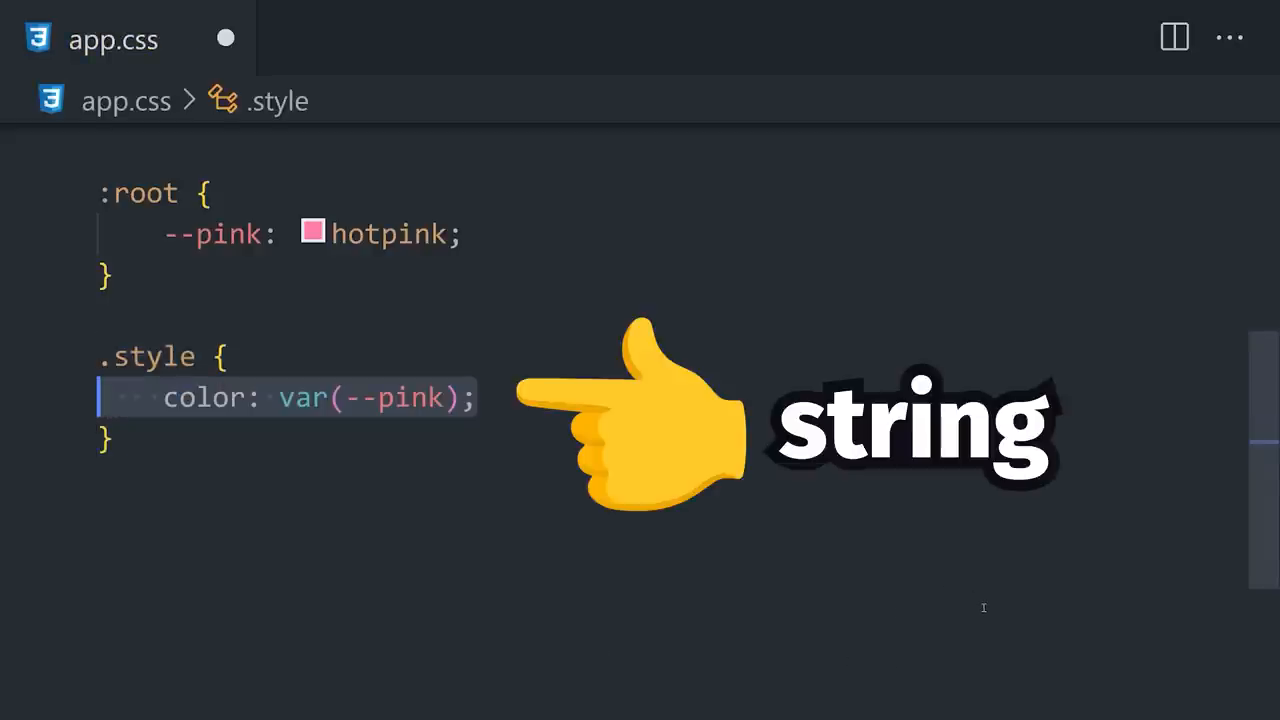
@property规则
@property 规则是 CSS Houdini 的一部分,允许您在 CSS 中创建变量。但是,这还不够 - 您现在可以给您的变量指定类型,如数字、颜色或百分比,这使得您的代码更安全,并且允许浏览器在动画中使用该值。
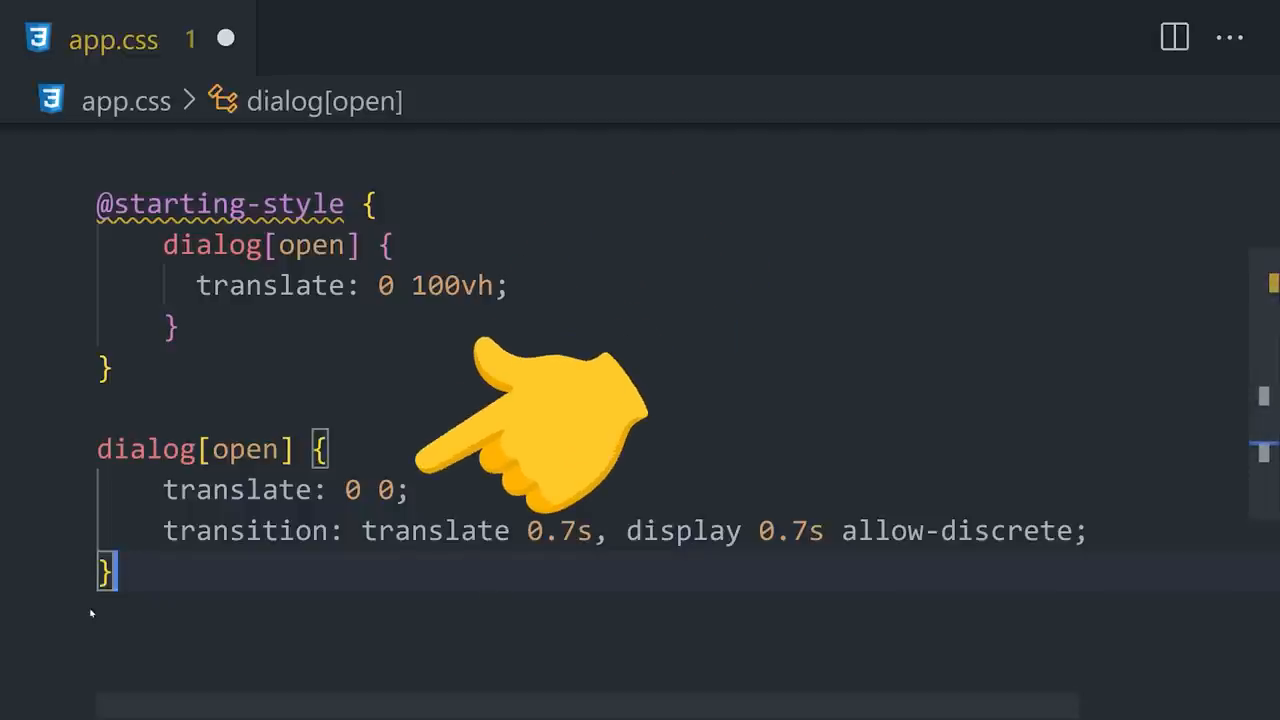
开始样式
开始样式是另一个强大的新规则,允许您定义样式when an element is first rendered in a page。这对于具有 Dialogue 或popover 的东西特别有用,它隐藏在 display none 中。
数学函数
CSS 现在支持附加数学函数,如 round、rem 和mod。这些函数允许您直接在 CSS 中执行复杂的计算。
亮暗模式
亮暗模式功能允许您轻松编写styles for both light and dark modes side by side。不再需要烦人的代码重复!
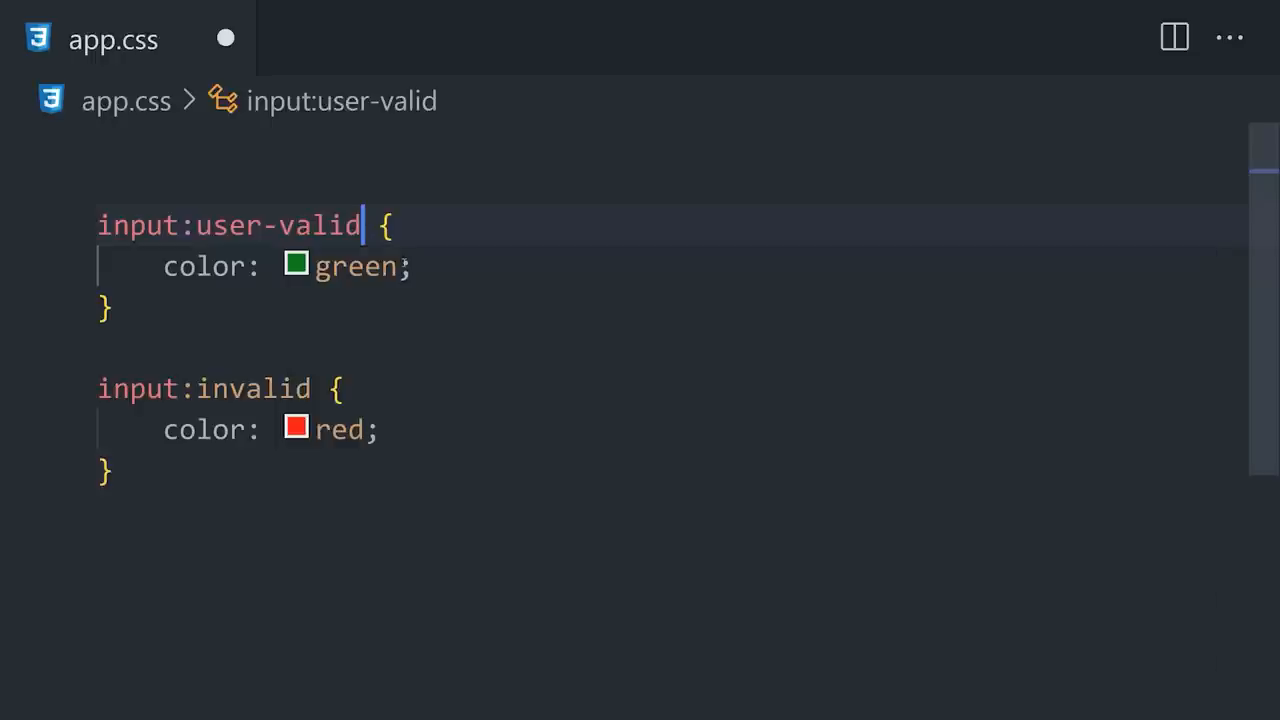
用户 Valid/Invalid 伪类
用户 Valid 和 Invalid 伪类仅在用户与表单交互后触发,提供了更好的用户体验,并减少了代码。
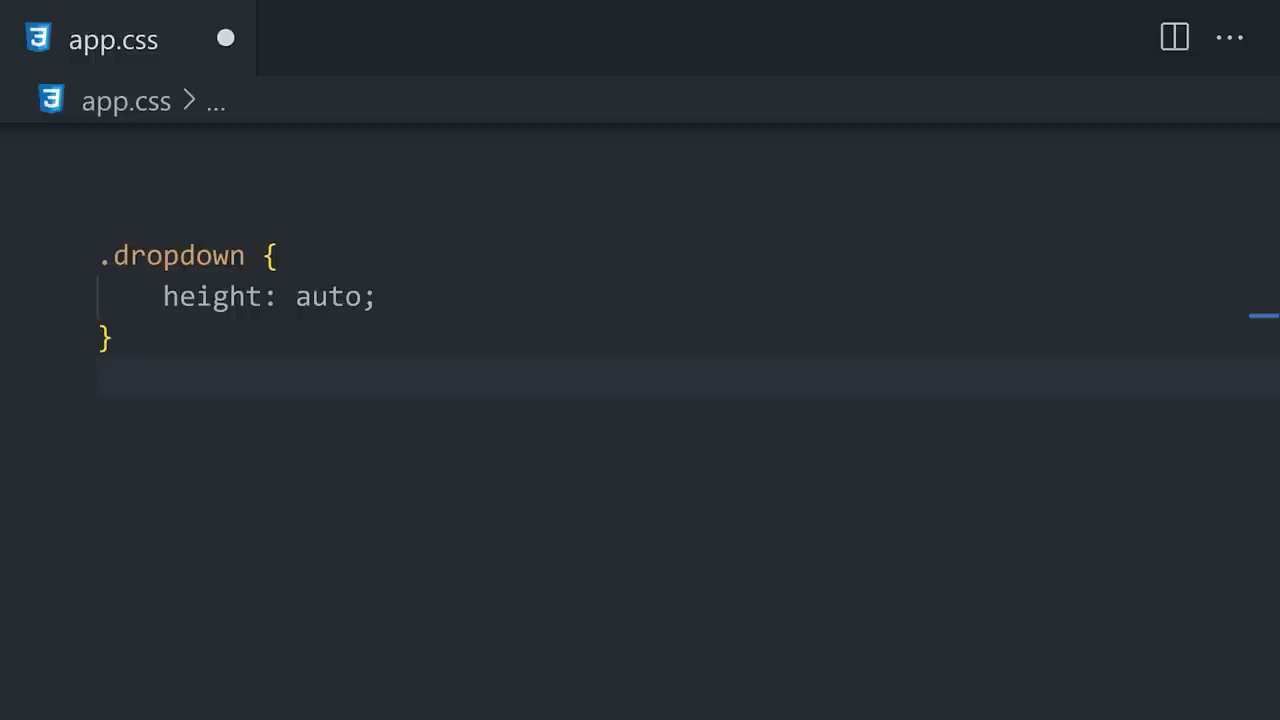
interpolate 大小
interpolate 大小属性允许您 animate properties that don’t have an explicit size。这对创建smooth animations when the user clicks to open or close a dropdown menu特别有用。
结论
新的 CSS 标志不仅仅是一个漂亮的脸庞 - 它是一个提醒,CSS实际上非常棒,当使用现代功能。这些最新的更新使得 Web 开发变得更加容易。谢谢观看,下一个见!