設計一個殺手級網站從頭到尾:一個逐步指南
你是否厭倦了有一個不惹眼的網站?你想創建一個真正代表品牌並吸引訪客的網站?那麼你來對地方了!在這篇文章中,我們將帶你走完設計一個殺手級網站的全部過程。
步驟 1:策略
在我們開始設計過程之前,我們需要建立一個solid的策略。這涉及到了解我們的目標、目標受眾和網站的目的。我們需要問自己一些問題:
- 網站的主要目標是什么?
- 我們的目標受眾是誰?
- 我們想讓訪客在網站上做什麼?
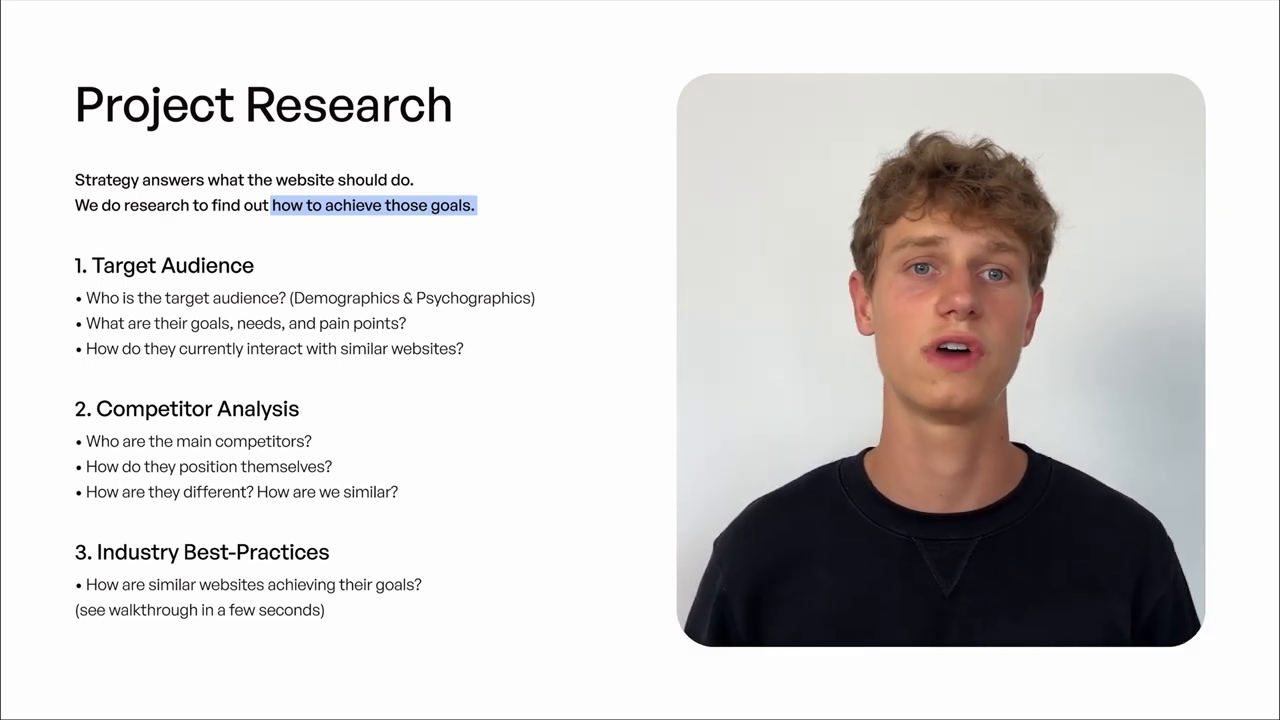
步驟 2:研究
一旦我們有了solid的策略,我們就需要進行研究,以更好地了解我們的受眾和競爭對手。這涉及到:
- 分析我們的目標受眾的需求和偏好
- 研究我們的競爭對手的優點和缺點
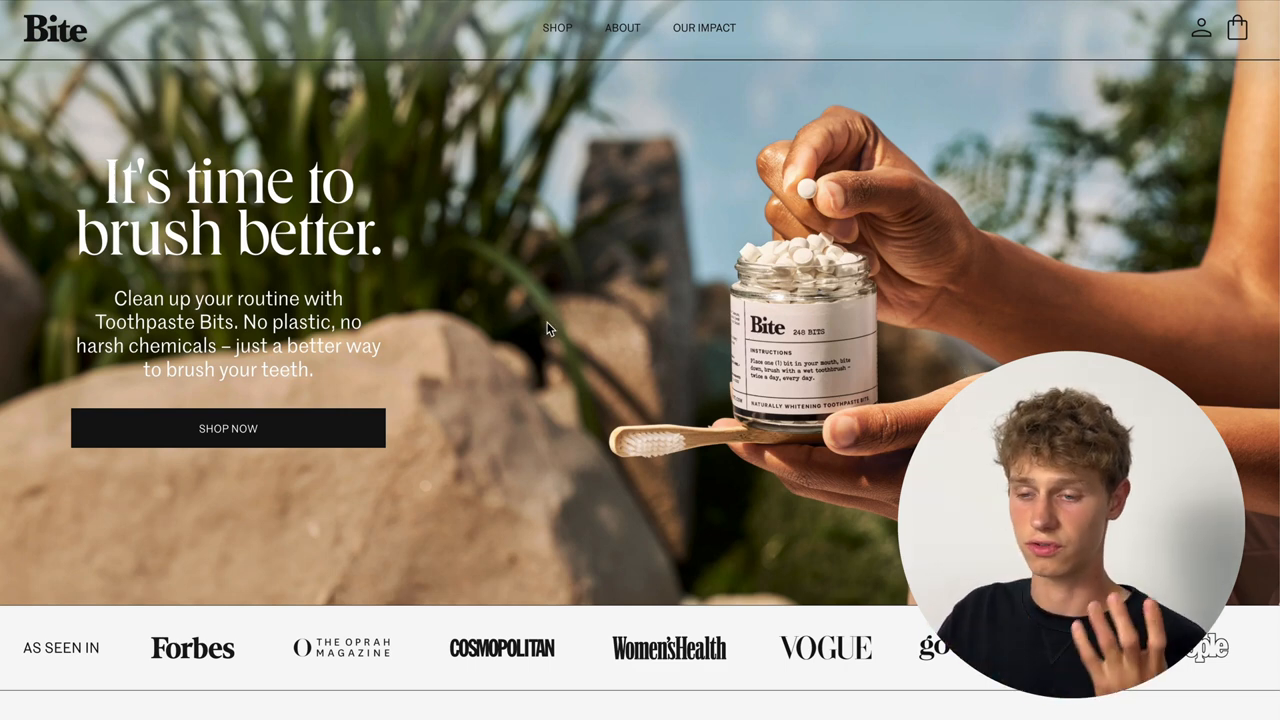
- 确定industry best practices
步驟 3:站點地圖
隨著我們的研究完成,我們可以開始使用站點地圖來組織我們的內容和頁面。這涉及到:
- 确定網站的不同部分和頁面
- 確定網站的層次結構和架構
- 創建網站架構的視覺化表示
步驟 4:藝術方向
現在我們有了solid的架構,我們可以開始使用藝術方向來定義網站的視覺風格和調子。這涉及到:
- 創建一個 mood board 來視覺化網站的美學
- 确定字體、顏色chemes和圖像styles
- 開發一個consistent的視覺化語言在整個網站中
步驟 5:線框
隨著我們的藝術方向確定,我們可以開始使用線框來創建一個功能性和直覺的佈局。這涉及到:
- 開發每個頁面和部分的詳細佈局
- 創建網站的骨架使用低idelity設計元素
- 測試和改進佈局以獲得最佳的用戶體驗
步驟 6:設計
最後,我們可以使用設計元素如字體、顏色和圖像讓網站活起來。這涉及到:
- 根據線框和藝術方向進行設計的改進
- 創建高idelity設計元素,如 icons、按鈕和圖形
- 確保網站中的consistency和一致性
結論
設計一個殺手級網站需要時間、努力和細節。我們以下六個步驟,你們將走向創建一個真正代表品牌並與目標受眾共鳴的網站。請記住,一個偉大的網站不僅是外觀,它還是關於創建一個直覺和功能性的用戶體驗以獲取成果。
你準備好把你的網站升級到下一個級別嗎?聯繫我 hello@manueldesign.de 或訪問我的網站 www.manueldesign.de 了解更多。