GSAP ScrollTrigger 在 Elementor 中:创建滚动视频序列的分步指南
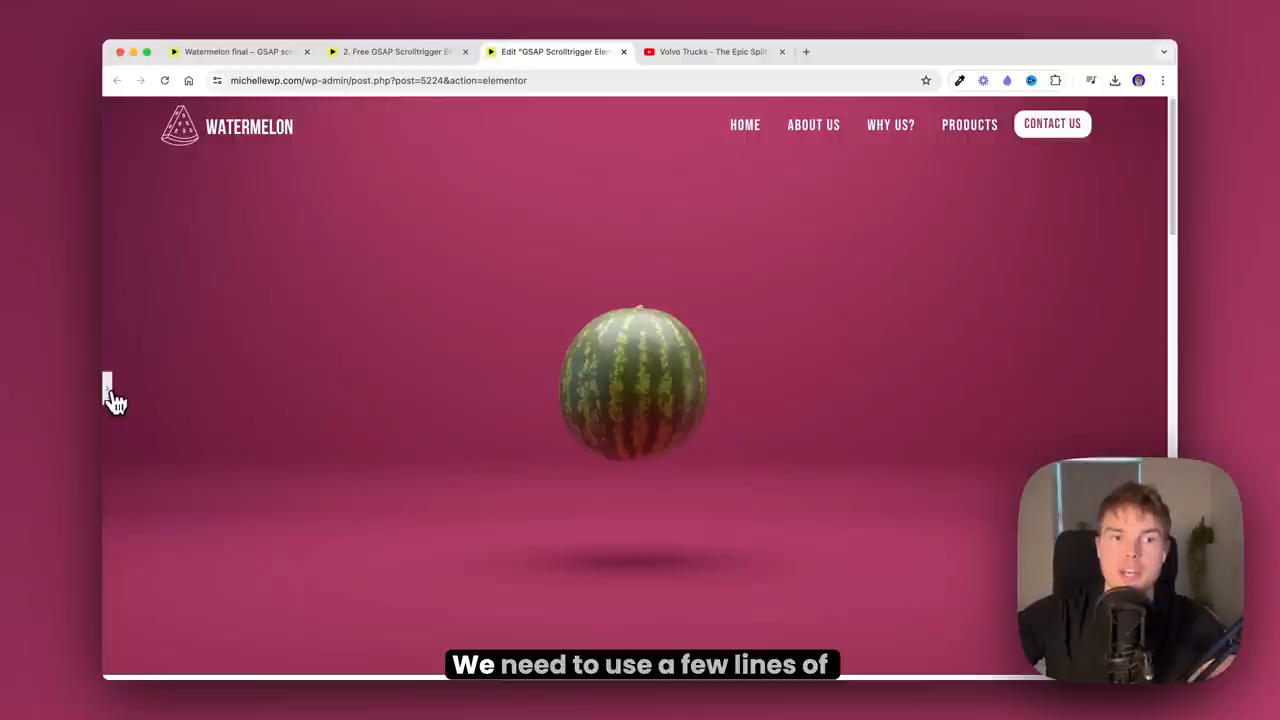
Elementor GSAP 滚动触发器效果是一种独特且引人入胜的特性,可以提高网站的用户体验。这是一个当你滚动下方时被触发的视频,而当你滚动回上方时,它会反转。这效果非常迷人,因为它让你感觉控制着背景视频的速度。
你将学到什么
在这篇文章中,我们将展示如何在 Elementor 中创建滚动视频序列,而不需要插件。我们将指导你使用仅仅几行代码来实现这个非凡的效果。 到了文章末尾,你将知道如何:
- 在 Elementor 中创建滚动视频序列
- 使用 Greensock 动画库(GSAP)来控制滚动时的动画
- 将视频序列与网站内容同步
- 通过 Elementor 铁路滚动来获益于平稳和动态的滚动体验
开始
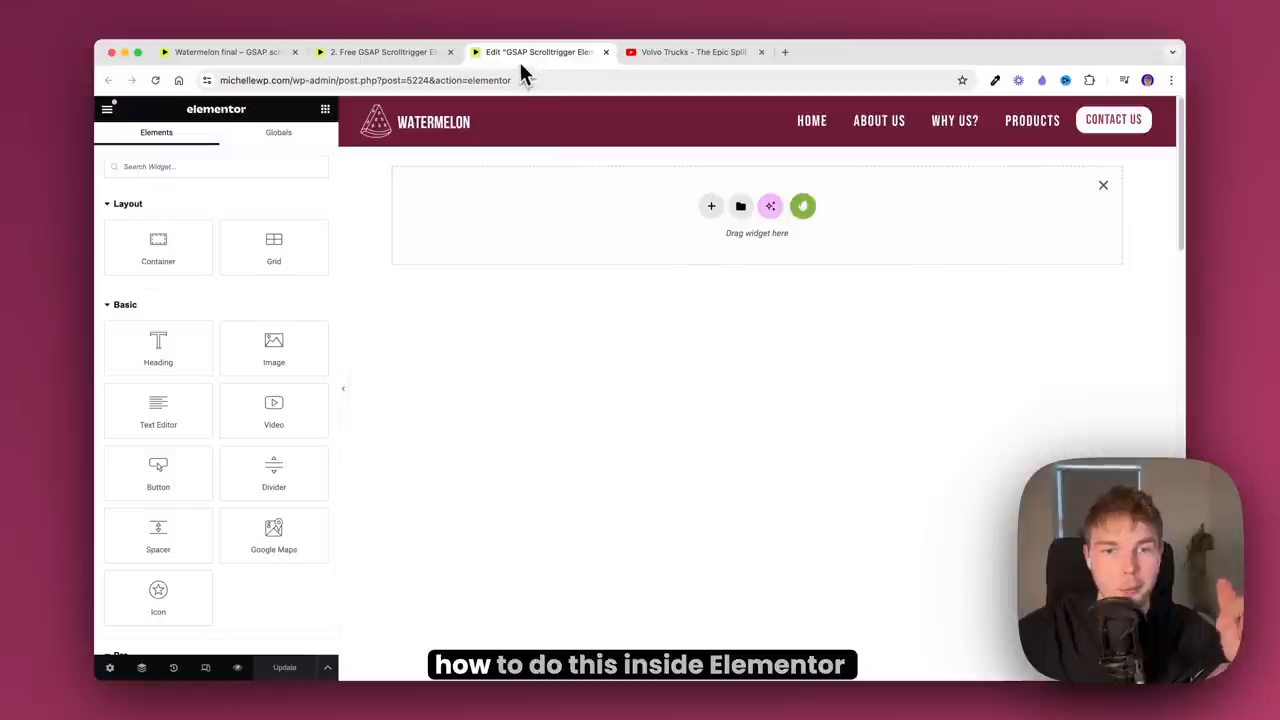
首先,让我们创建一个纯净的容器,并确保它的宽度为 100%。然后,搜索视频小部件并将其拖入。你可以使用任何视频,但是在这个示例中,我们将使用西瓜视频。
配置视频
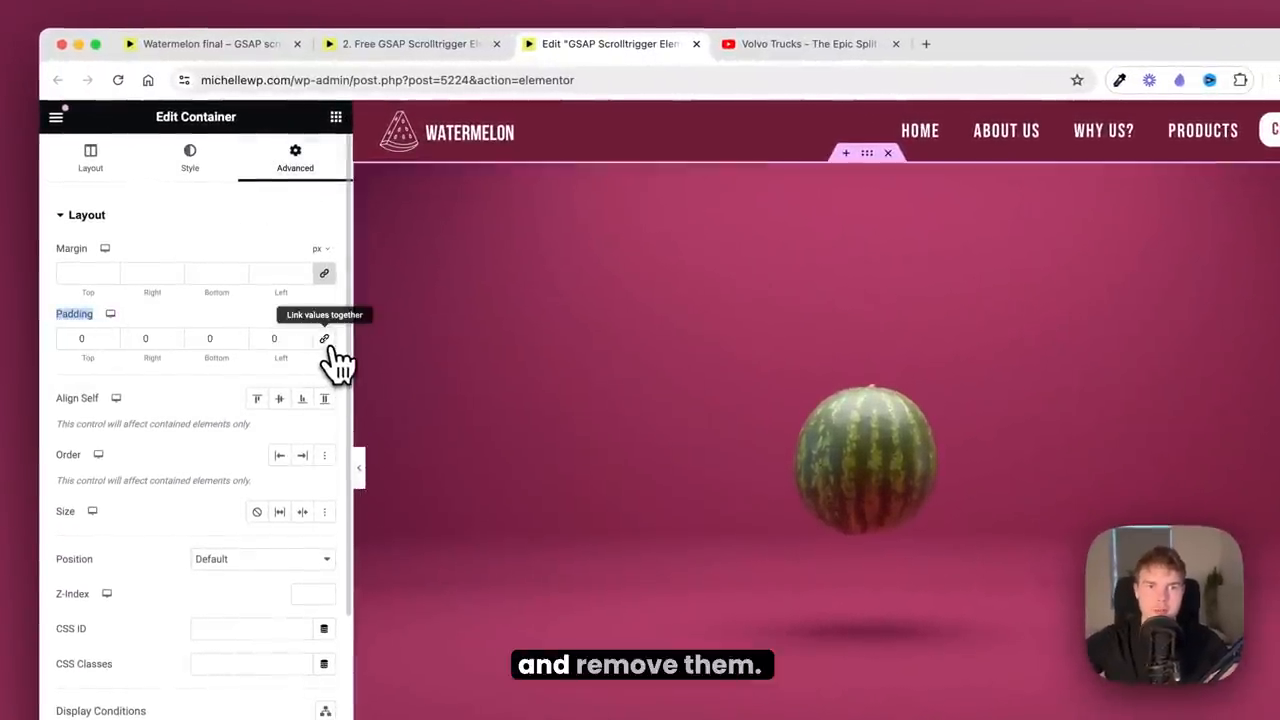
找到视频选项并切换音频按钮。另外,停用播放器控制以免毁坏整个体验。通过 gå到容器高级选项并单击填充来删除填充。
添加 HTML 小部件
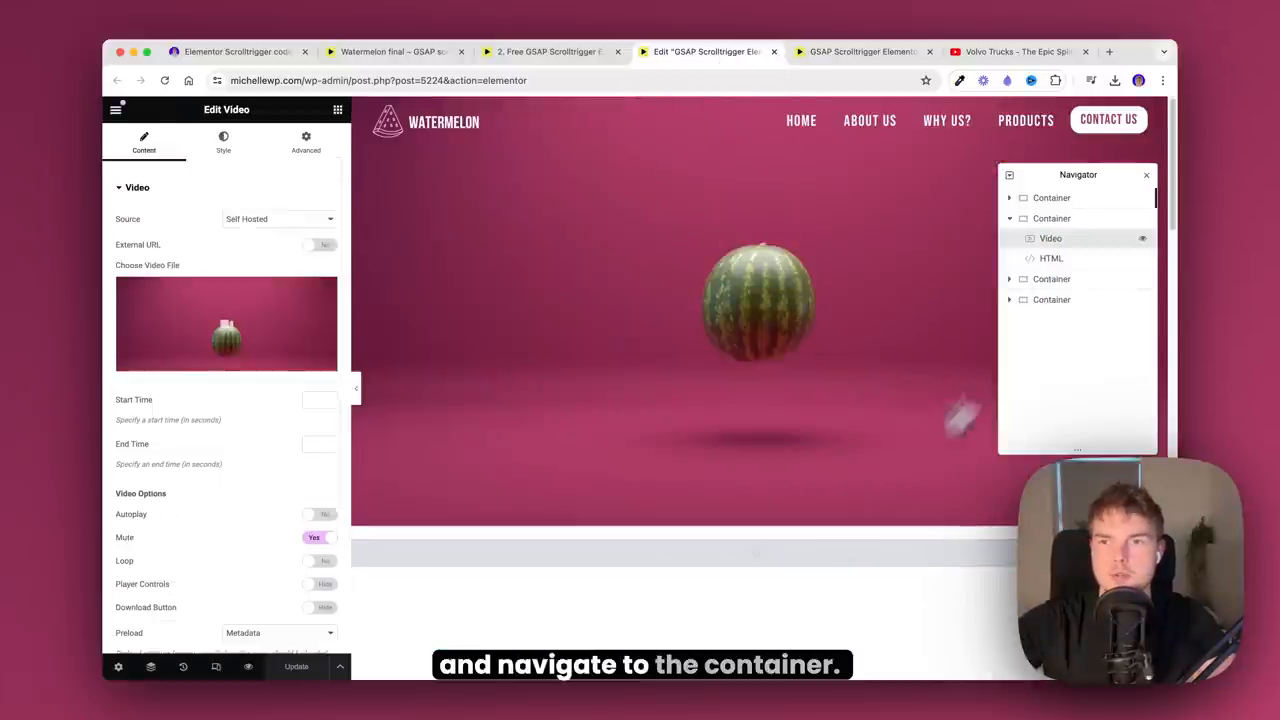
搜索 HTML 小部件并将其插入视频下方。这是我们添加代码来使滚动触发器效果生效的地方。
秘密配方:代码
为了使滚动触发器效果生效,我们需要添加几行代码。不要担心如果你不是代码高手;你可以简单地从视频描述中复制和粘贴代码。
使其粘贴
要使视频粘贴,请 gå 到容器高级选项并滚动到 Motion Effects 部分。激活粘贴顶部,并激活 stay in column。
重要提示
在结束这篇文章之前,有两件事需要知道:
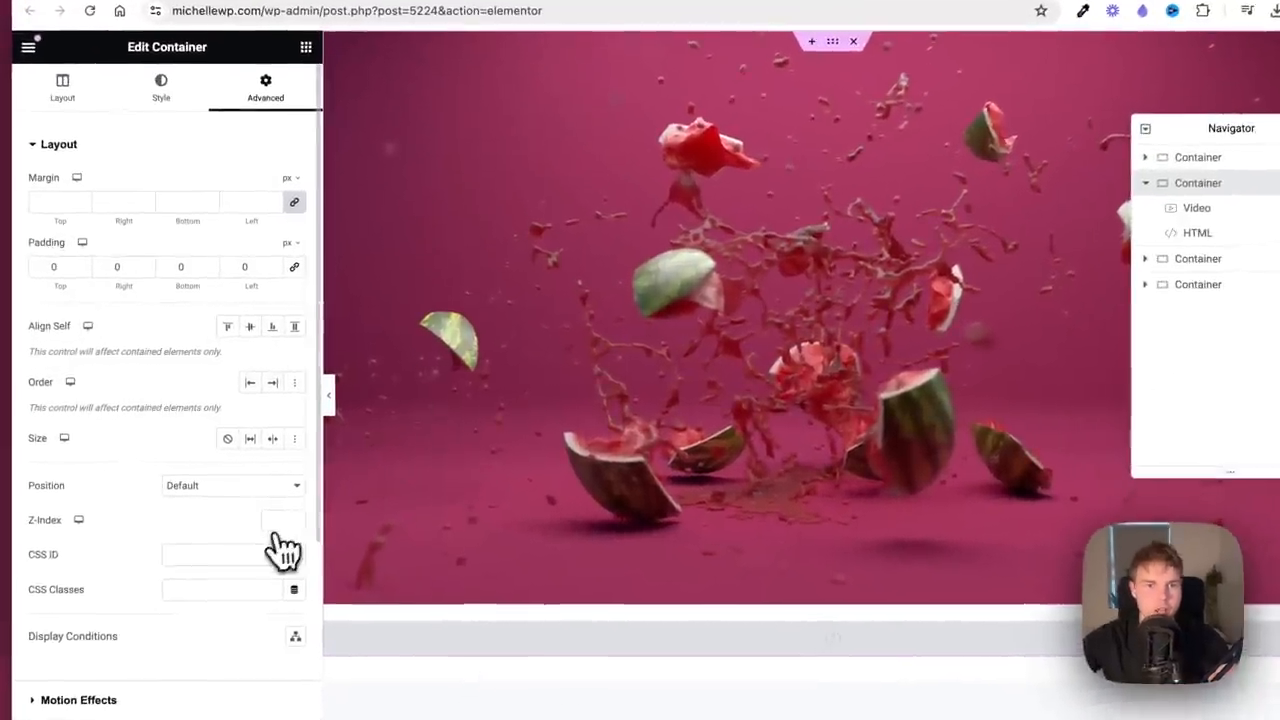
- 如果你在页面上有更多内容,你需要做一件事否则它将不可见。你需要激活 set index,单击视频容器,设置为零,然后返回其他容器或网页上的其他内容并设置为一。
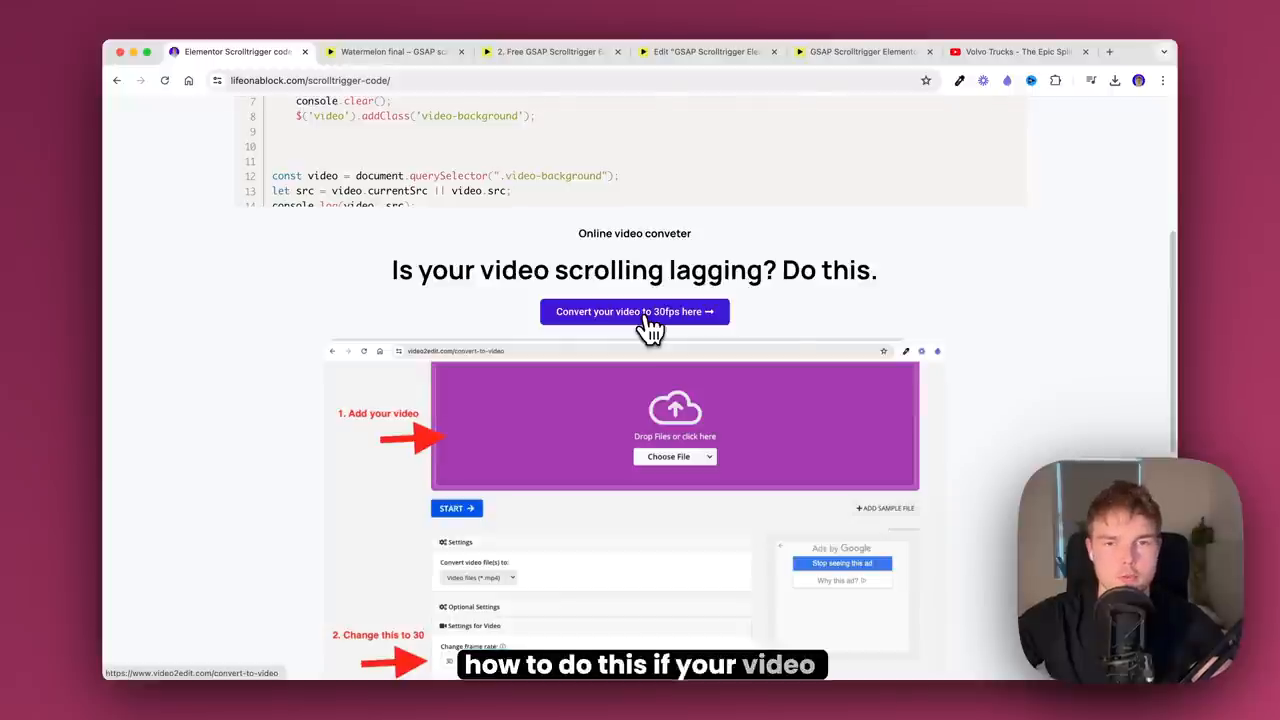
- 如果你没有每秒 30 帧的视频,这个视频将无法工作。你可以使用在线转换器将视频转换为正确的帧速率。
结论
通过按照这些步骤,你可以在 Elementor 中创建一个滚动视频序列,这将迷住你的观众。记住使用 Greensock 动画库来控制滚动时的动画,并不要忘记使视频粘贴并正确地设置索引。祝你编码愉快!