如何在 VSCode 中运行本地托管的 AI 代码助手
在本文中,我们将探讨如何使用 Continue 扩展将本地安装的大型语言模型 (LLM) 连接到 VSCode,从而优化您的编码会话。这个过程可以在不到 5 分钟的时间内完成,我们将逐步引导您完成它。
本地托管 AI 代码助手简介
 视频介绍,解释教程的目的
视频开始时,介绍了本地托管 AI 代码助手的概念及其优势。演讲者解释了他们将展示如何将本地安装的 LLM 连接到 VSCode,从而优化编码会话。
视频介绍,解释教程的目的
视频开始时,介绍了本地托管 AI 代码助手的概念及其优势。演讲者解释了他们将展示如何将本地安装的 LLM 连接到 VSCode,从而优化编码会话。
教程的要求
 跟随教程的要求,包括安装 VSCode 和 LLM
要跟随此教程,您需要在您的机器上安装 VSCode。此外,您应该已经安装并运行了本地的 LLM,例如 Alama。如果您不知道如何安装 Alama 和 LLM,演讲者引用了一个之前的视频,该视频在 10 分钟内解释了整个过程。
跟随教程的要求,包括安装 VSCode 和 LLM
要跟随此教程,您需要在您的机器上安装 VSCode。此外,您应该已经安装并运行了本地的 LLM,例如 Alama。如果您不知道如何安装 Alama 和 LLM,演讲者引用了一个之前的视频,该视频在 10 分钟内解释了整个过程。
安装 Continue 扩展
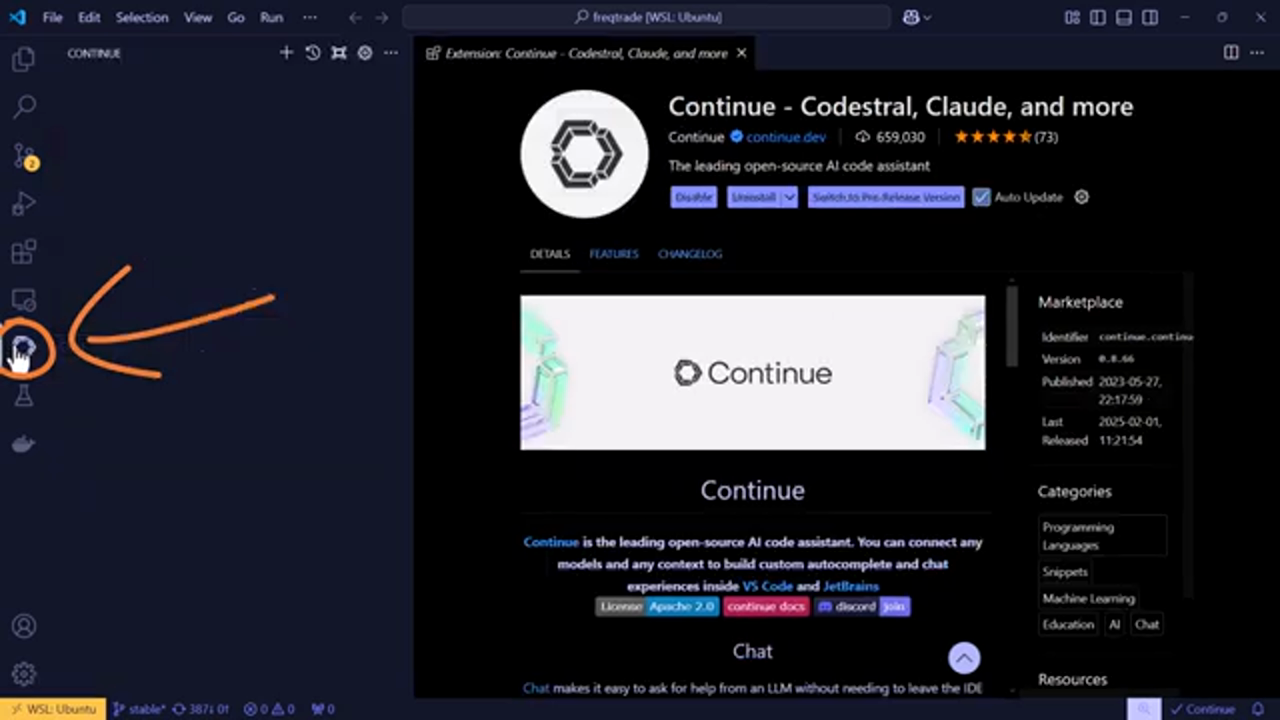
 在 VSCode 中安装 Continue 扩展
确保您已经安装了 VSCode 和本地的 LLM 后,您需要安装 Continue 扩展。此扩展允许您将 LLM 连接到 VSCode。演讲者将引导您完成搜索和安装 Continue 扩展的过程。
在 VSCode 中安装 Continue 扩展
确保您已经安装了 VSCode 和本地的 LLM 后,您需要安装 Continue 扩展。此扩展允许您将 LLM 连接到 VSCode。演讲者将引导您完成搜索和安装 Continue 扩展的过程。
配置 Continue 扩展
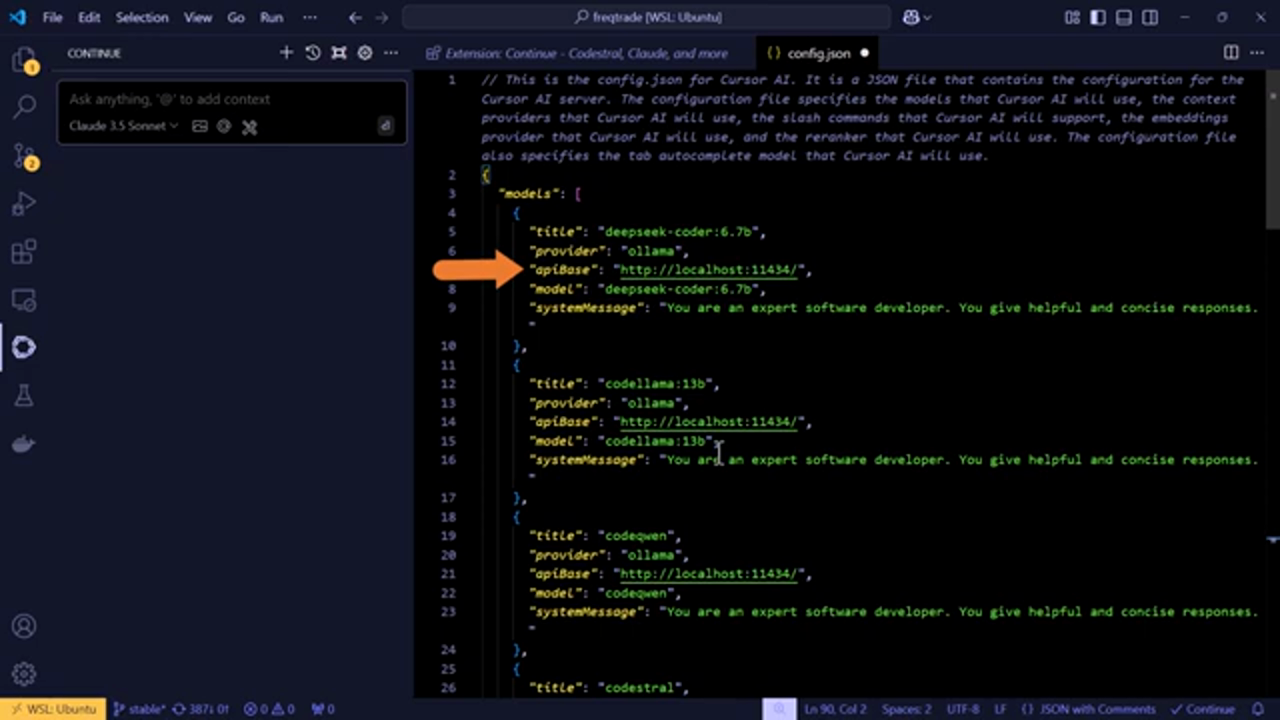
 配置 Continue 扩展以与您的本地安装的 LLM 配合使用
安装 Continue 扩展后,您需要将其配置为与您的本地安装的 LLM 配合使用。演讲者解释了如何打开 Continue 扩展的 config.js 文件并添加您的 LLM 设置。这包括指定您在 LLM 服务器上安装的模型,并配置提供商、IP 地址和端口号。
配置 Continue 扩展以与您的本地安装的 LLM 配合使用
安装 Continue 扩展后,您需要将其配置为与您的本地安装的 LLM 配合使用。演讲者解释了如何打开 Continue 扩展的 config.js 文件并添加您的 LLM 设置。这包括指定您在 LLM 服务器上安装的模型,并配置提供商、IP 地址和端口号。
添加您的 LLM 设置
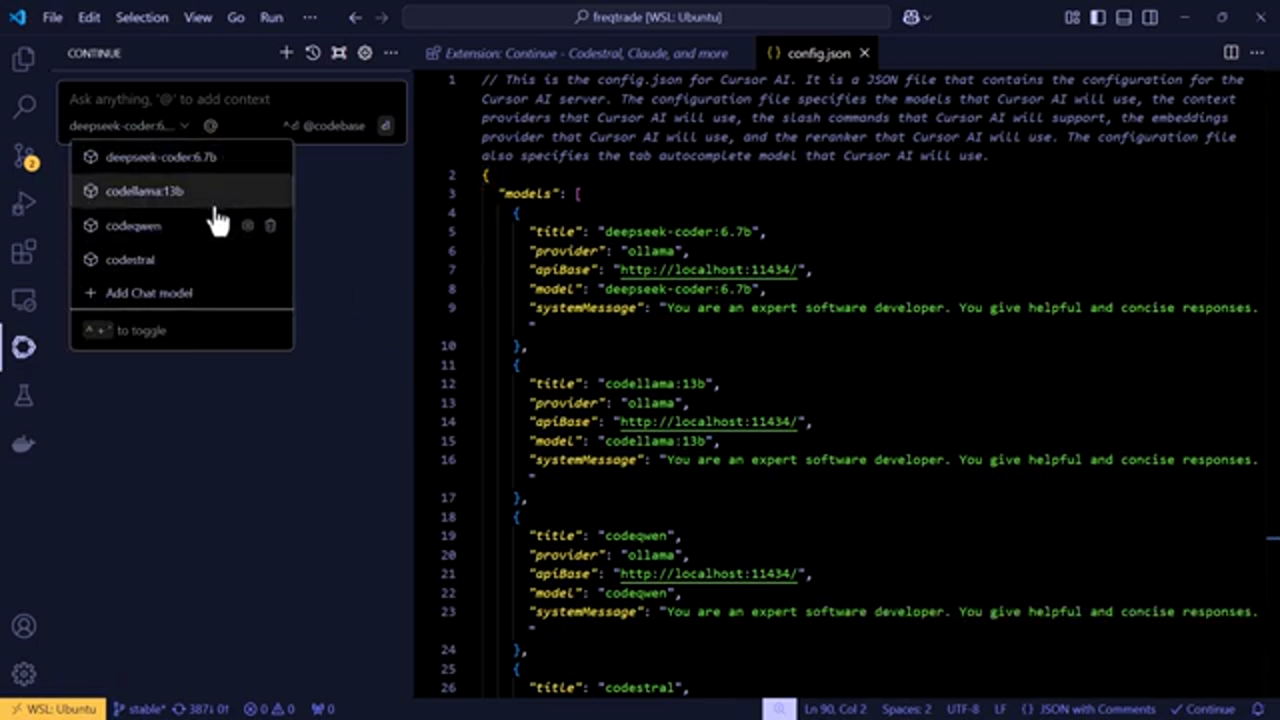
 将您的 LLM 设置添加到 config.js 文件中
演讲者详细解释了如何将您的 LLM 设置添加到 config.js 文件中。这包括添加模型名称、系统消息以及其他必要的配置,以便 Continue 扩展可以与您的 LLM 配合使用。
将您的 LLM 设置添加到 config.js 文件中
演讲者详细解释了如何将您的 LLM 设置添加到 config.js 文件中。这包括添加模型名称、系统消息以及其他必要的配置,以便 Continue 扩展可以与您的 LLM 配合使用。
测试配置
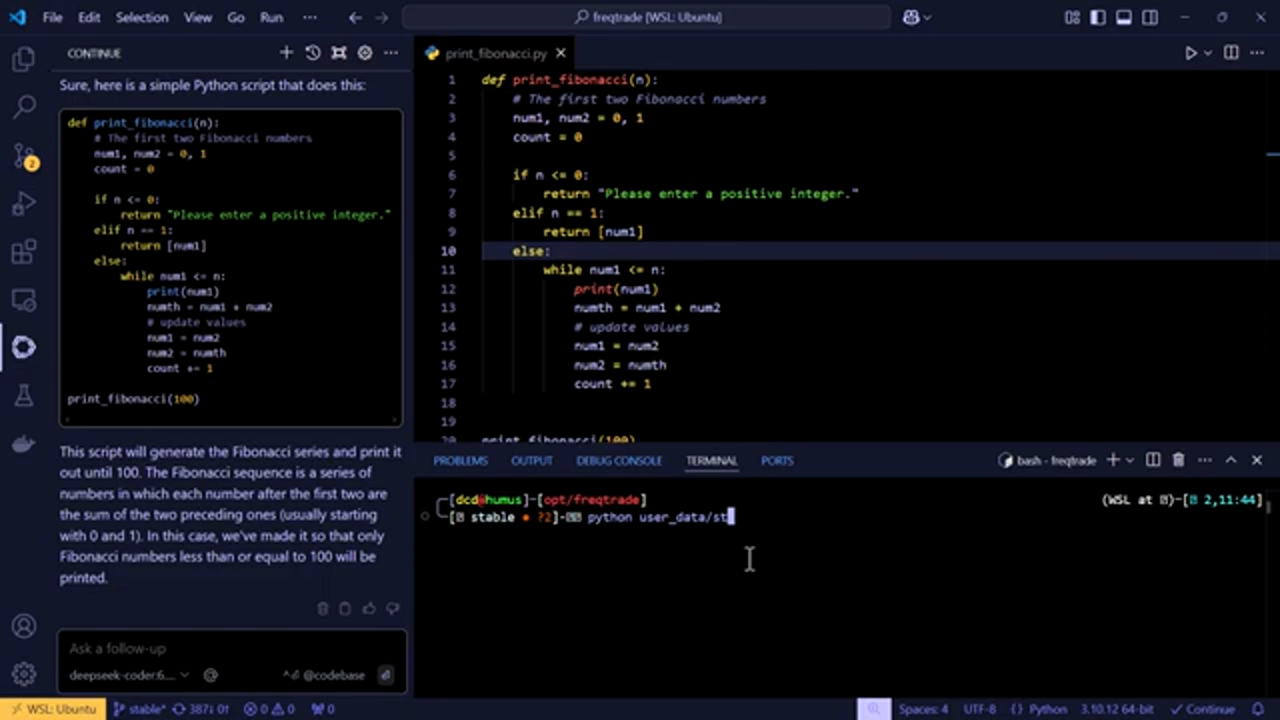
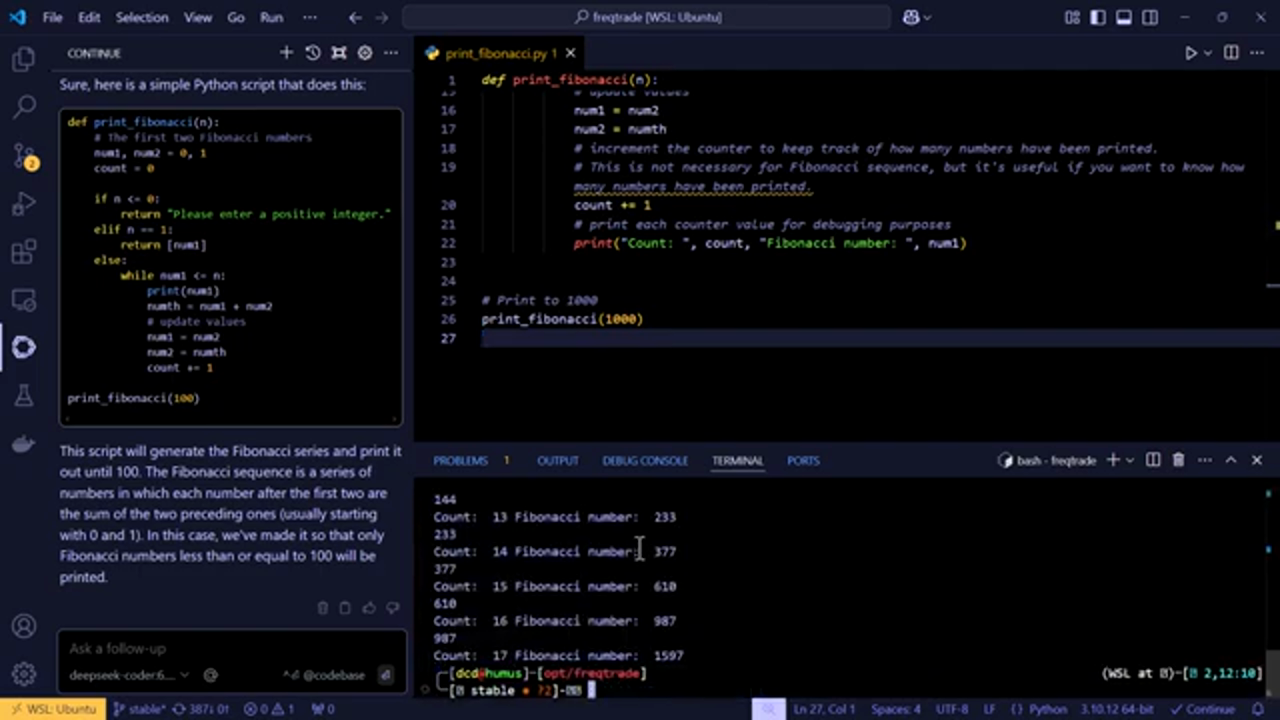
 测试配置以确保其按预期工作
配置 Continue 扩展后,演讲者通过要求 LLM 生成一段 Python 代码来测试配置。LLM 成功生成了代码,证明配置是正确的。
测试配置以确保其按预期工作
配置 Continue 扩展后,演讲者通过要求 LLM 生成一段 Python 代码来测试配置。LLM 成功生成了代码,证明配置是正确的。
自动完成和代码生成
 使用 LLM 进行自动完成和代码生成
演讲者还展示了 LLM 的自动完成功能,该功能可以在您键入时建议代码完成。此外,LLM 可以根据提示生成代码,使其成为强大的编码工具。
使用 LLM 进行自动完成和代码生成
演讲者还展示了 LLM 的自动完成功能,该功能可以在您键入时建议代码完成。此外,LLM 可以根据提示生成代码,使其成为强大的编码工具。
结论和下一步
 结论和使用 LLM 与 VSCode 的下一步
演讲者总结了使用 Continue 扩展将本地安装的 LLM 连接到 VSCode 的步骤。他们还提供了使用 LLM 与 VSCode 的下一步,包括探索自动完成功能和生成代码。
结论和使用 LLM 与 VSCode 的下一步
演讲者总结了使用 Continue 扩展将本地安装的 LLM 连接到 VSCode 的步骤。他们还提供了使用 LLM 与 VSCode 的下一步,包括探索自动完成功能和生成代码。
最后的想法和未来计划
 最后的想法和使用 LLM 与 VSCode 的未来计划
演讲者分享了他们对在 VSCode 中使用本地安装的 LLM 的潜力的最后想法,包括添加独立架系统的可能性。他们还邀请观众分享他们对未来教程的想法和建议。
最后的想法和使用 LLM 与 VSCode 的未来计划
演讲者分享了他们对在 VSCode 中使用本地安装的 LLM 的潜力的最后想法,包括添加独立架系统的可能性。他们还邀请观众分享他们对未来教程的想法和建议。
结论和行动呼吁
 结论和行动呼吁,包括链接到更多资源
演讲者通过感谢观众的观看,并邀请他们点赞、订阅和评论视频来结束视频。他们还提供了包括他们的 GitHub 仓库和社交媒体渠道在内的额外资源链接。
结论和行动呼吁,包括链接到更多资源
演讲者通过感谢观众的观看,并邀请他们点赞、订阅和评论视频来结束视频。他们还提供了包括他们的 GitHub 仓库和社交媒体渠道在内的额外资源链接。
