在 Figma 中介绍 Auto Layout
Figma 是一个强大的设计工具,提供广泛的功能,帮助设计师创建响应式和用户友好的界面。Figma 中最强大的功能之一是 Auto Layout,它使设计师可以轻松创建灵活和响应式的设计。在本文中,我们将探讨 Figma 中 Auto Layout 的基础知识,以及如何使用它为 YouTube 的布局创建响应式设计。
Auto Layout 是什么?
Auto Layout 是 Figma 的一个功能,允许设计师通过根据屏幕尺寸和其他因素自动调整元素的大小和位置来创建灵活和响应式的设计。使用 Auto Layout,设计师可以创建适应不同屏幕尺寸和设备的设计,而无需为每个设备手动调整布局。
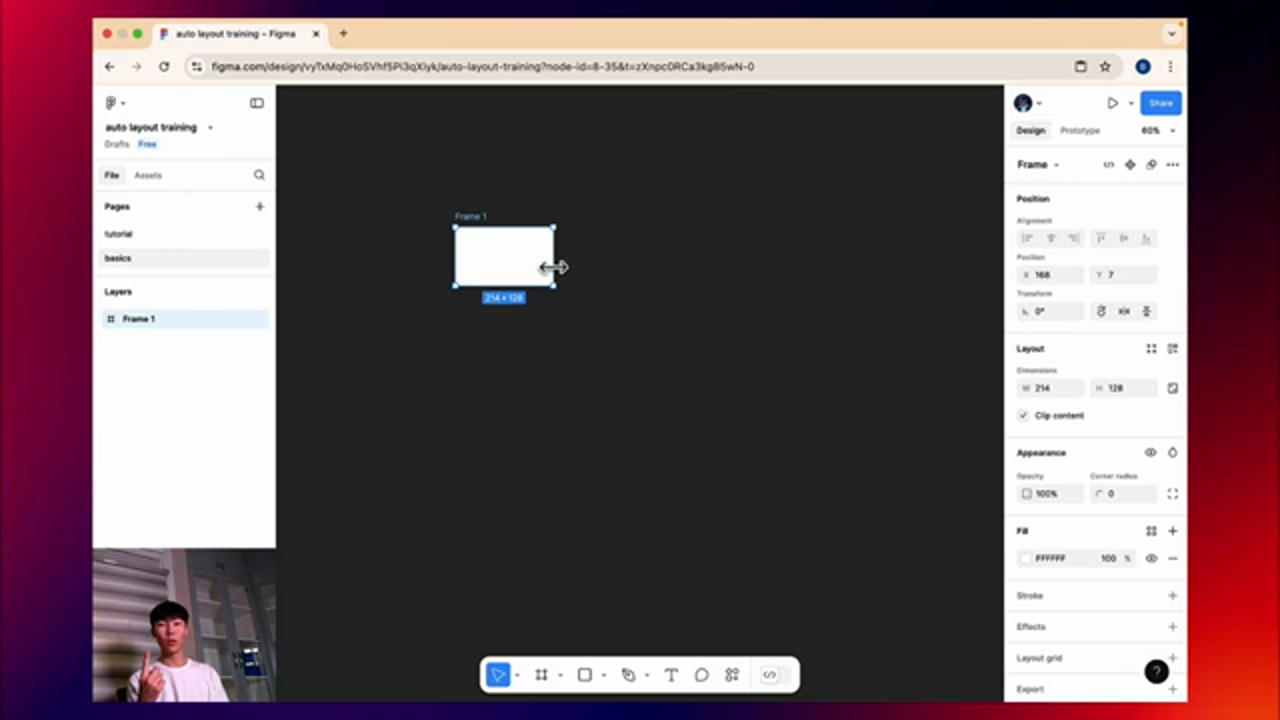
开始使用 Auto Layout
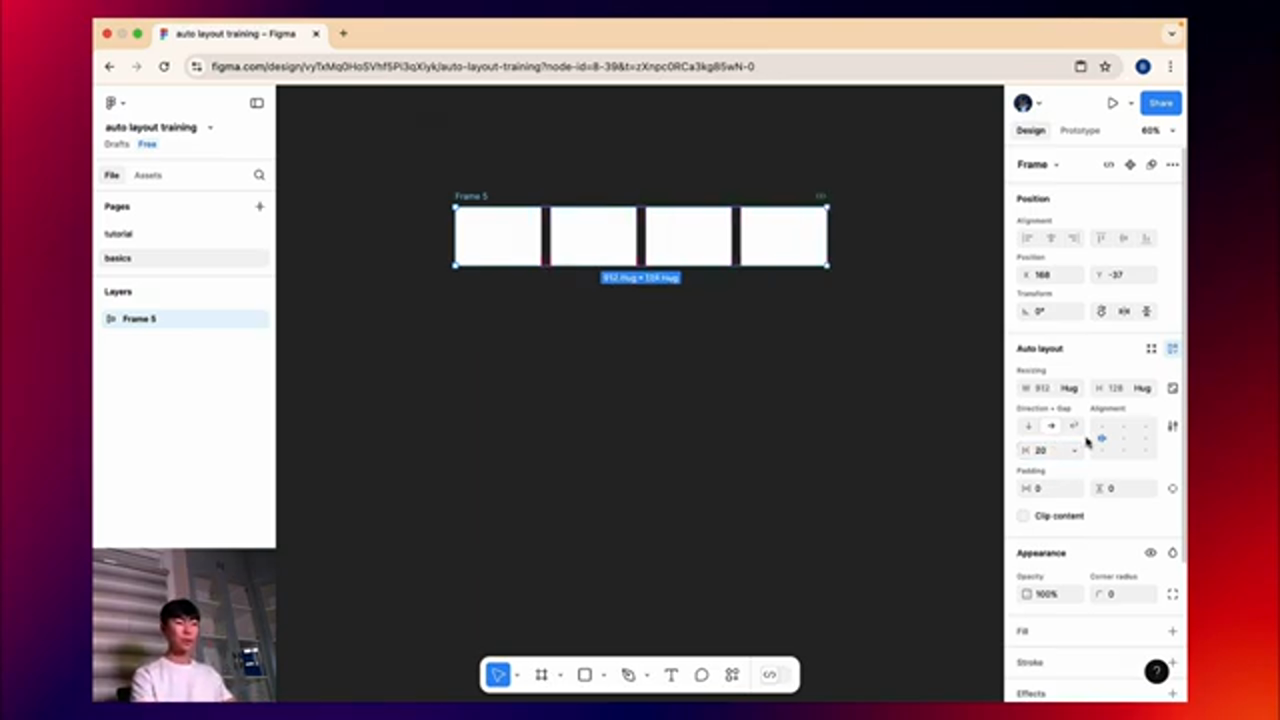
要开始使用 Auto Layout,设计师可以在 Figma 中创建一个新的框架并添加元素。这些元素可以是文本、图像或其他形状,并可以以各种方式排列以创建响应式设计。然后,设计师可以使用 Auto Layout 功能根据屏幕尺寸和其他因素自动调整元素的大小和位置。
使用 Auto Layout 重新设计 YouTube 的布局
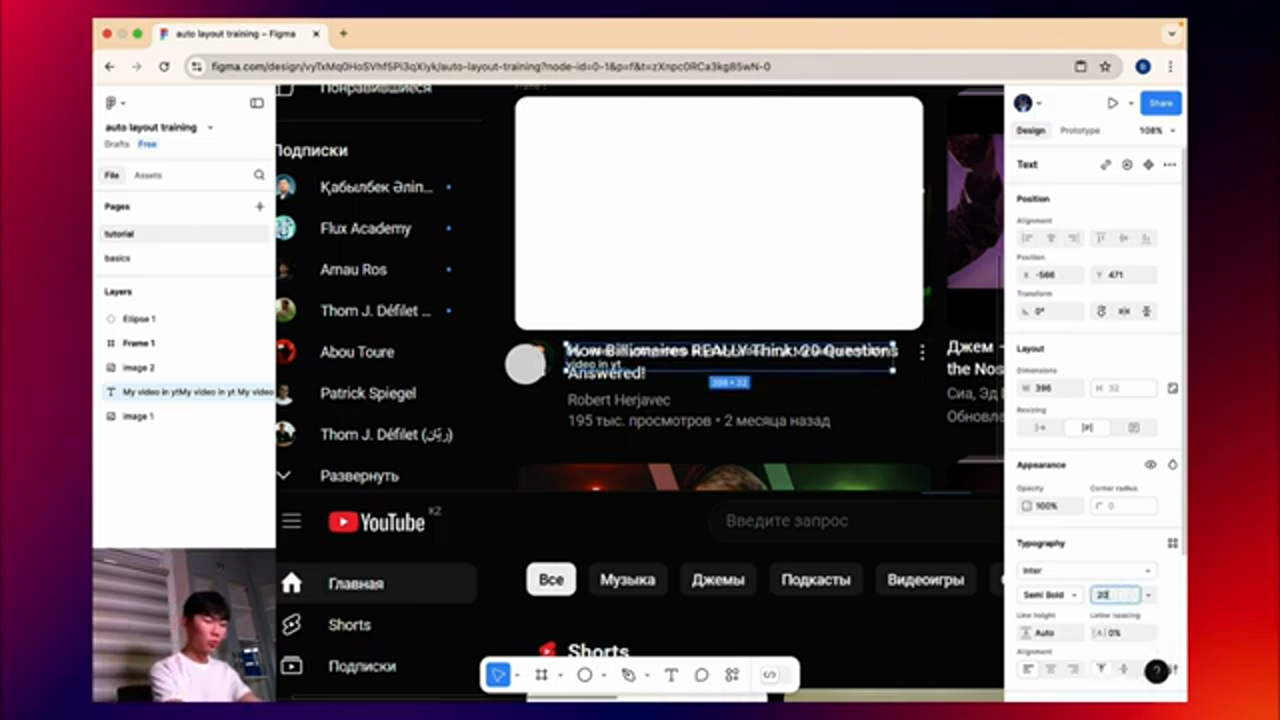
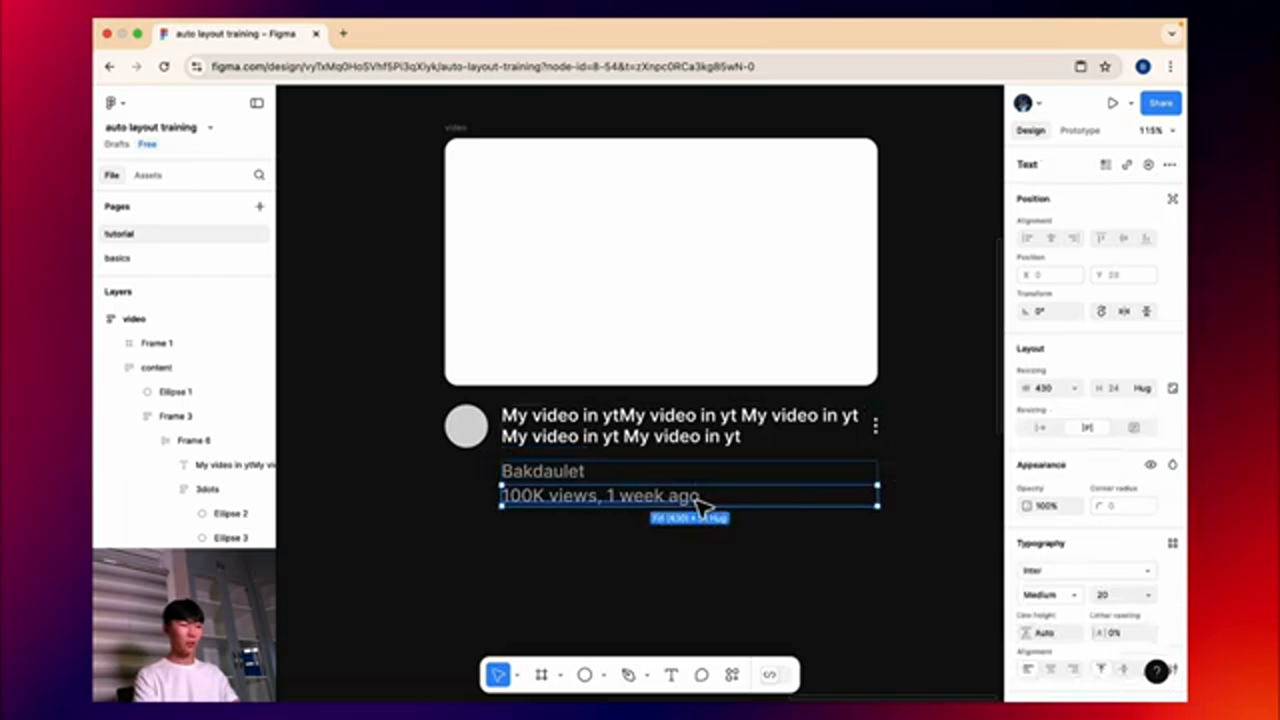
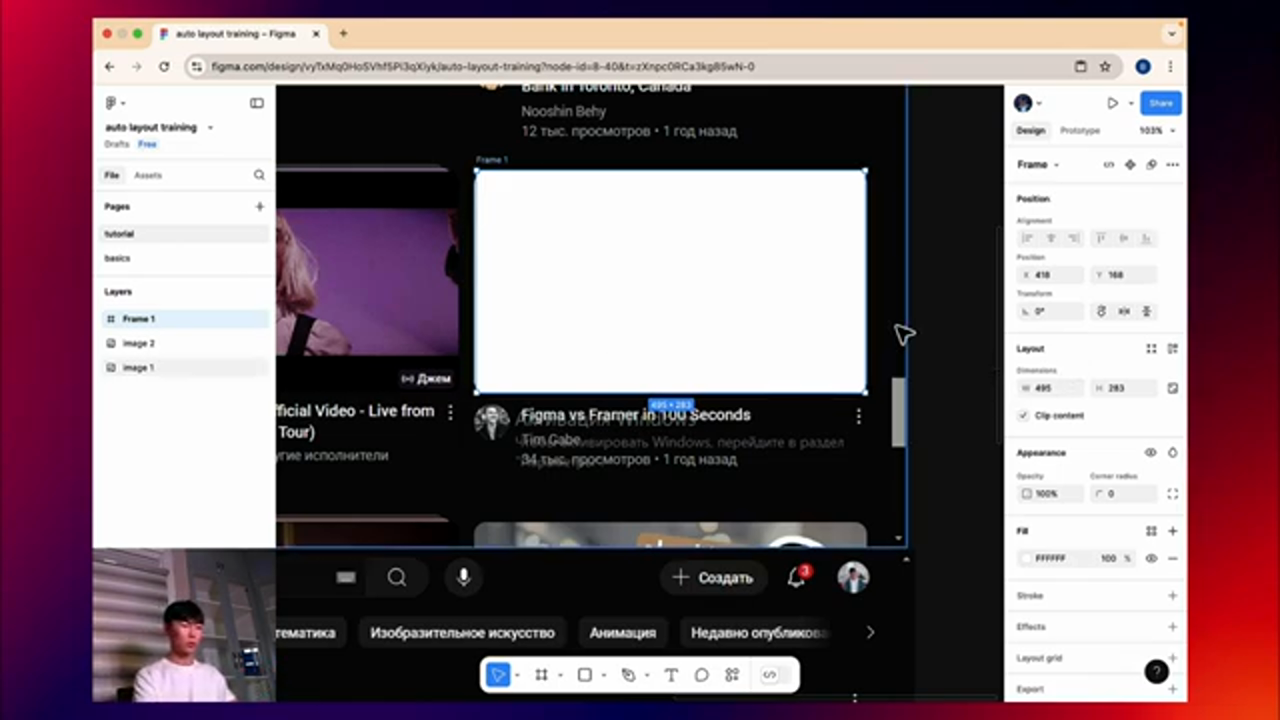
在这个示例中,我们将使用 Auto Layout 重新设计 YouTube 的布局。我们将从在 Figma 中创建一个新的框架并添加元素开始,例如视频标题、频道名称和观看次数。然后,我们将使用 Auto layouts 功能根据屏幕尺寸和其他因素自动调整元素的大小和位置。
 使用 Auto Layout 重新设计 YouTube 的布局
使用 Auto Layout 重新设计 YouTube 的布局
为设计添加圆角和阴影
为了使设计更具视觉吸引力,我们可以为元素添加圆角和阴影。这可以通过使用 Figma 的圆角和阴影功能来完成。我们可以调整圆角和阴影以创建独特和时尚的设计。
使用 Auto Layout 创建响应式设计
要使用 Auto Layout 创建响应式设计,设计师可以使用该功能根据屏幕尺寸和其他因素自动调整元素的大小和位置。这可以通过选择元素并使用 Auto Layout 功能来创建响应式设计来完成。
结论
总之,Auto Layout 是 Figma 中一个强大的功能,允许设计师轻松创建灵活和响应式的设计。通过使用 Auto Layout,设计师可以创建适应不同屏幕尺寸和设备的设计,而无需为每个设备手动调整布局。通过本文提供的示例和教程,设计师可以学习如何使用 Auto Layout 创建响应式设计,并将他们的设计技能提升到一个新的水平。