介绍使用TypeScript和React构建简单电影库应用
在这篇文章中,我们将使用TypeScript和React构建一个简单的电影库应用程序。我们将涵盖基本的TypeScript类型、接口、HTML特定类型和FC组件。
项目概述
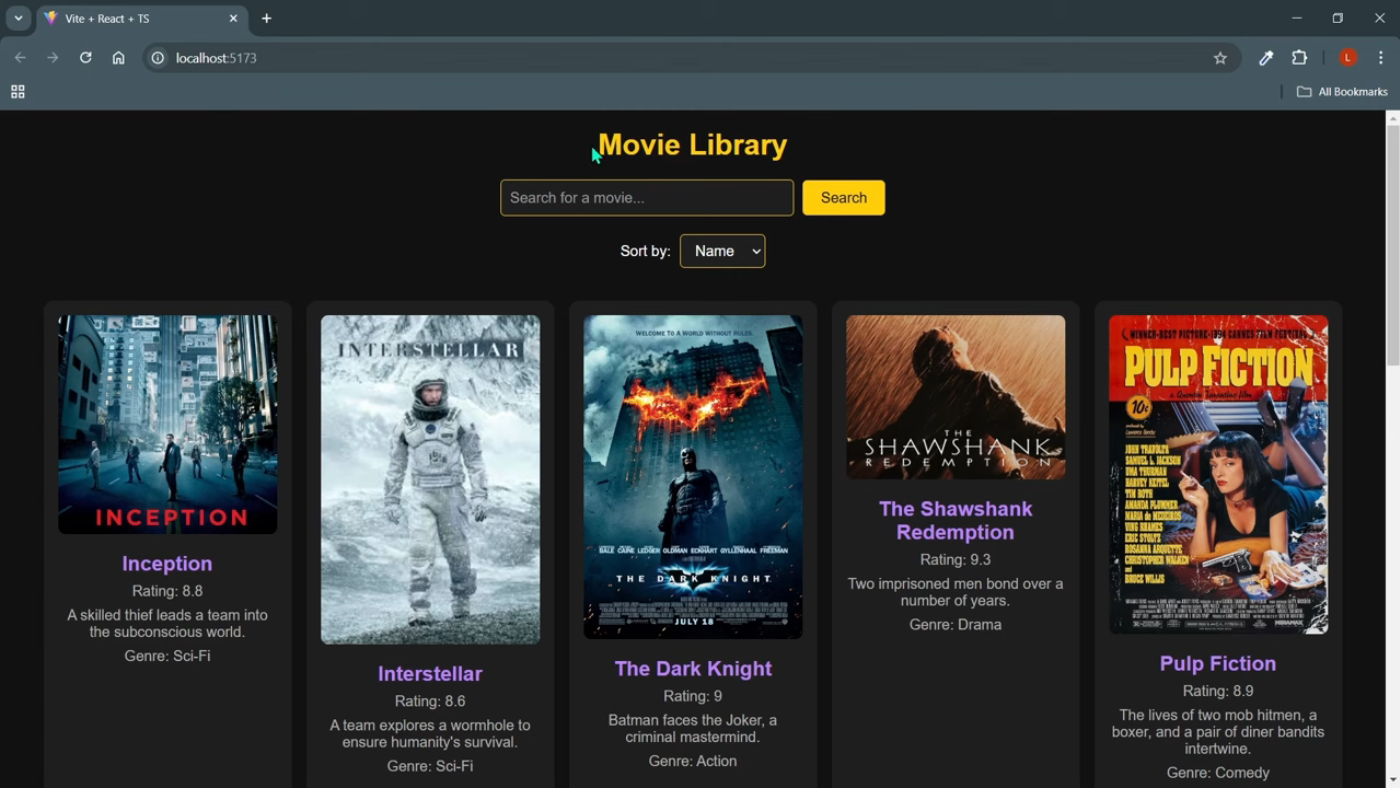
 此项目将创建一个简单的电影库应用
该应用将有一个电影列表,可以按标题、评分和类型排序。它还将有一个搜索功能,允许用户查找特定的电影。
此项目将创建一个简单的电影库应用
该应用将有一个电影列表,可以按标题、评分和类型排序。它还将有一个搜索功能,允许用户查找特定的电影。
项目设置
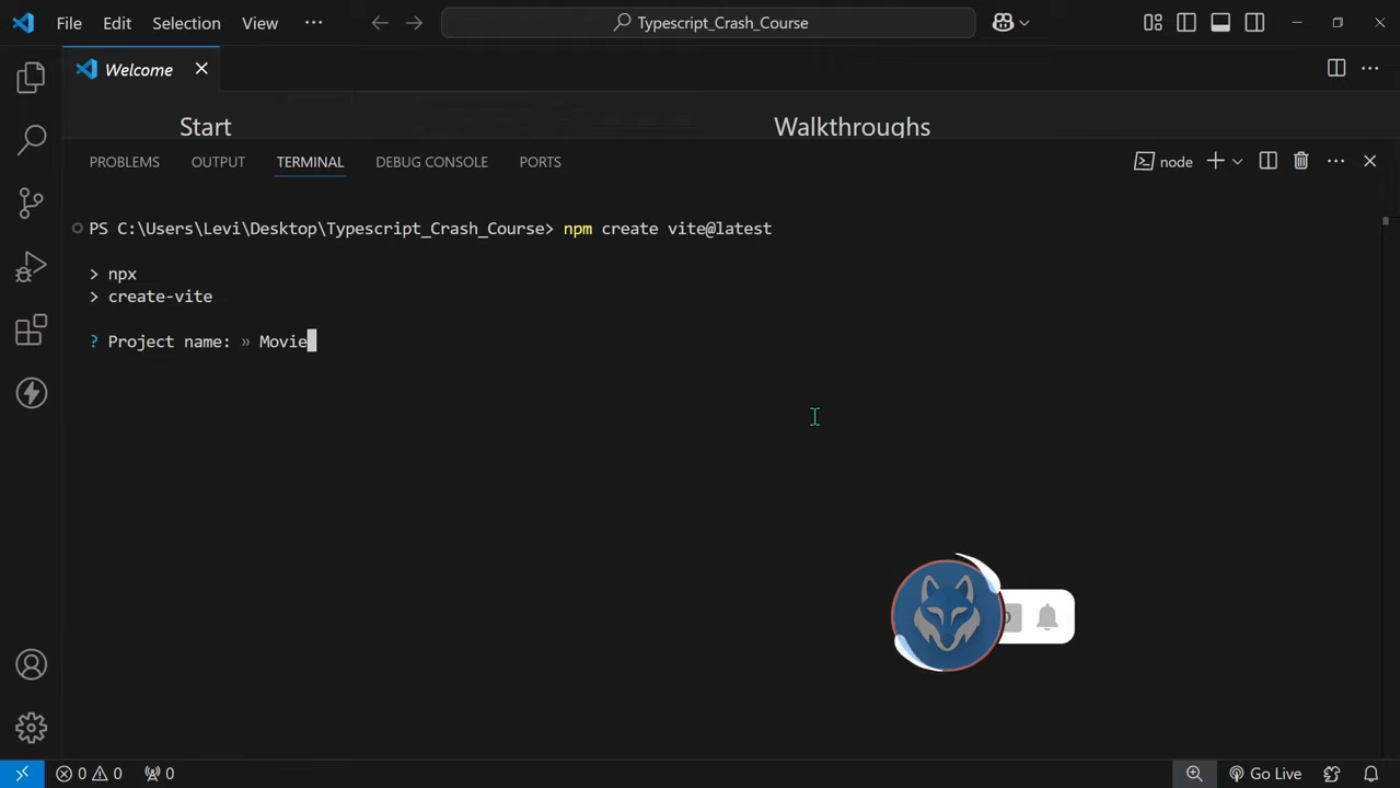
我们将从使用 npm create react-app movie-library --template typescript 设置一个新的React项目开始。这将创建一个带有TypeScript支持的新React项目。
TypeScript是什么?
TypeScript是JavaScript的一个超集,它添加了可选的静态类型和其他特性,以改善开发体验。它旨在帮助开发人员尽早发现错误并提高代码的可维护性,因此它成为大型和复杂应用程序的流行选择。
TypeScript中的基本类型
TypeScript有几种基本类型,包括字符串、数字、布尔值等。这些类型可以用于声明变量、函数参数或返回值的类型。
TypeScript中的接口
TypeScript中的接口用于定义对象的形状。它们指定了对象必须具有的属性、方法及其类型。
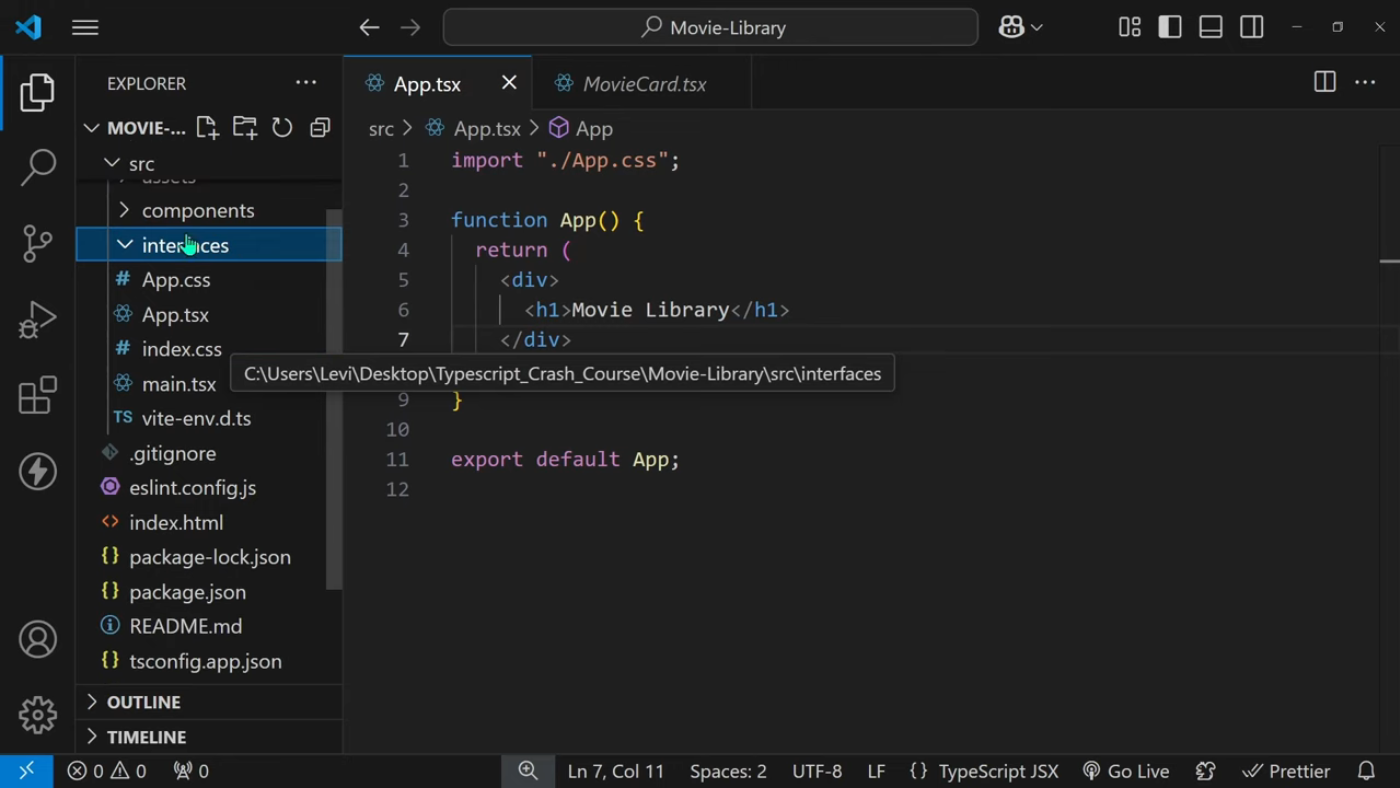
创建电影接口
我们将为电影对象创建一个接口,该接口将包含标题、评分和类型等属性。
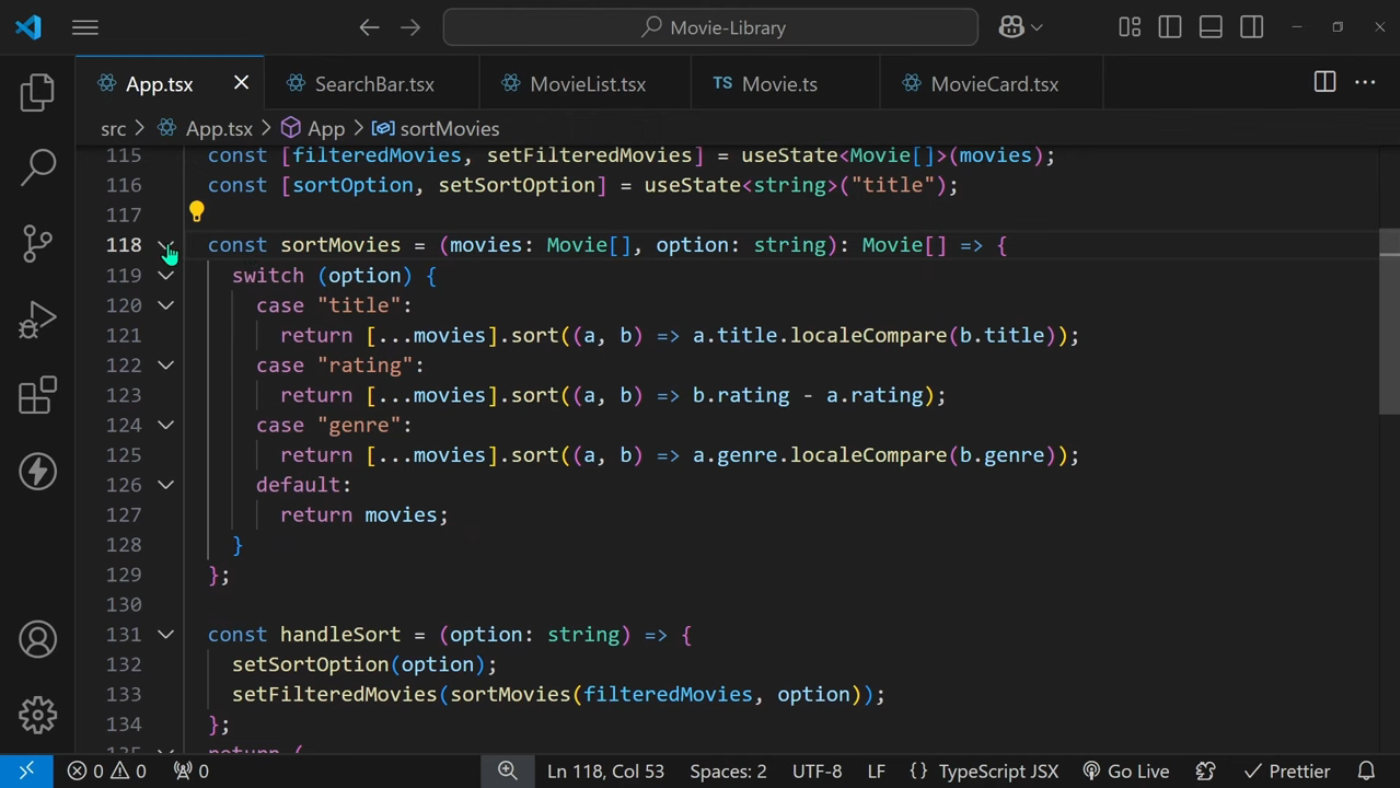
实现电影列表组件
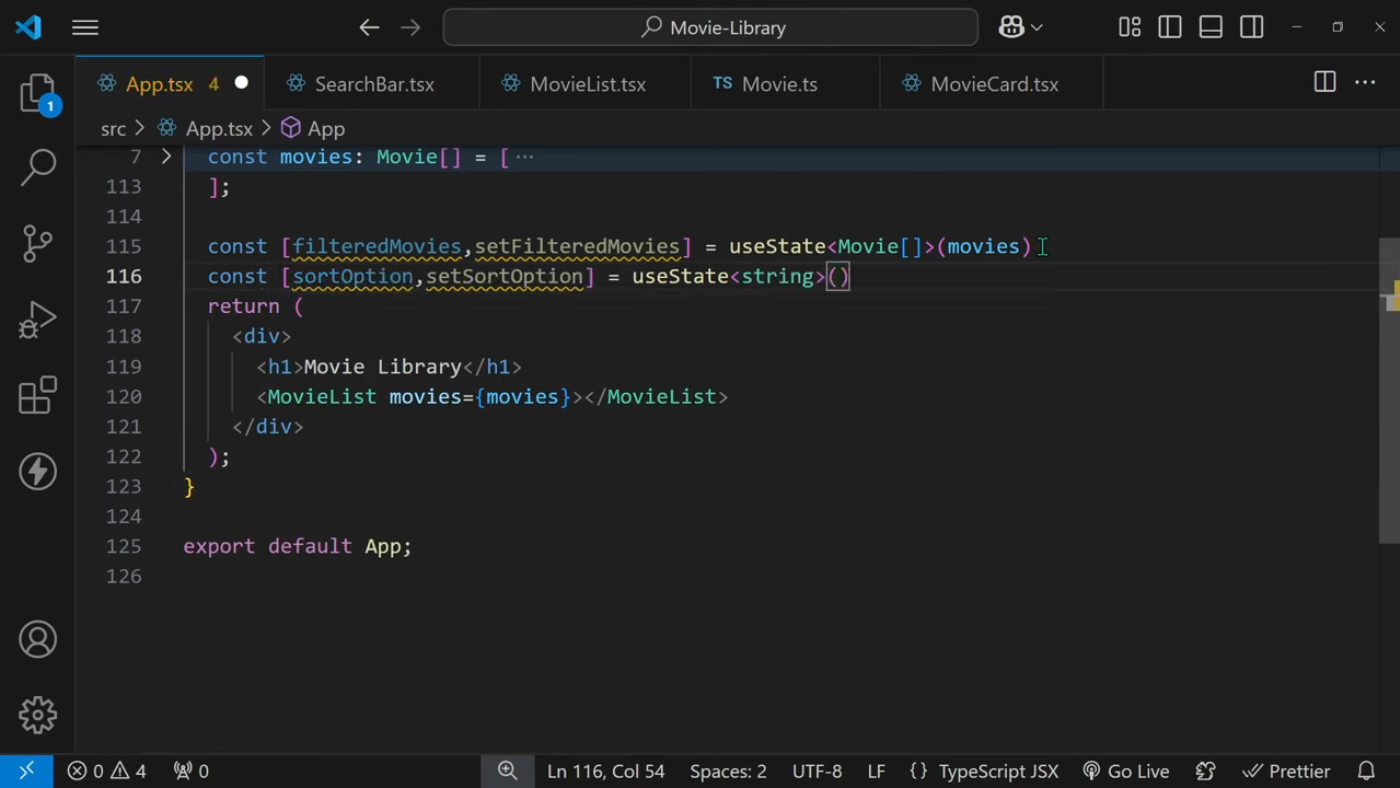
我们将实现电影列表组件,该组件将显示电影列表。我们将使用电影接口来定义电影prop的类型。
添加搜索功能
我们将在应用中添加一个搜索栏并实现搜索功能。我们将使用过滤方法根据搜索查询过滤电影。
结论
在这篇文章中,我们使用TypeScript和React构建了一个简单的电影库应用。我们涵盖了基本的TypeScript类型、接口和FC组件。我们还实现了电影列表和搜索功能。
 结论
希望这篇文章对你了解TypeScript和React有所帮助。祝你编码愉快!
结论
希望这篇文章对你了解TypeScript和React有所帮助。祝你编码愉快!