介绍 Framer:用于构建交互式网站和原型的强大工具
Framer 是一个用于构建交互式网站和原型的强大工具。它结合了设计和代码,使您能够相对容易地创建视觉上吸引人且功能强大的网站。在本速成课程中,我们将引导您完成构建第一个 Framer 网站的过程,包括一个简单的代码示例。
开始使用 Framer
要开始使用 Framer,您需要在 Framer 网站上注册一个帐户。
 注册 Framer 并开始构建您的第一个项目
注册 Framer 并开始构建您的第一个项目
创建帐户后,您可以登录并点击“Create New Project”以开始使用空白画布。
 在 Framer 中创建新项目并开始设计
在 Framer 中创建新项目并开始设计
熟悉界面
Framer 界面由几个关键区域组成:
- 画布:您在这里进行设计并实时查看您的网站。
- 检查面板:您可以在其中修改所选元素的属性。
- 代码编辑器:您可以在其中编写自定义代码以增强您的项目。
 探索 Framer 界面及其不同组件
探索 Framer 界面及其不同组件
构建您的第一个 Framer 网站
要构建您的第一个 Framer 网站,请按照以下步骤操作:
- 添加框架:点击左上角的“+”按钮并选择“Frame”以添加新框架到您的画布。
- 自定义框架:使用检查面板更改框架的大小、背景颜色和边框。
- 添加文本和图像:使用“+”按钮添加文本和图像组件到您的框架。您可以在检查面板中通过更改字体、大小等其他属性来自定义它们。
通过代码添加交互性
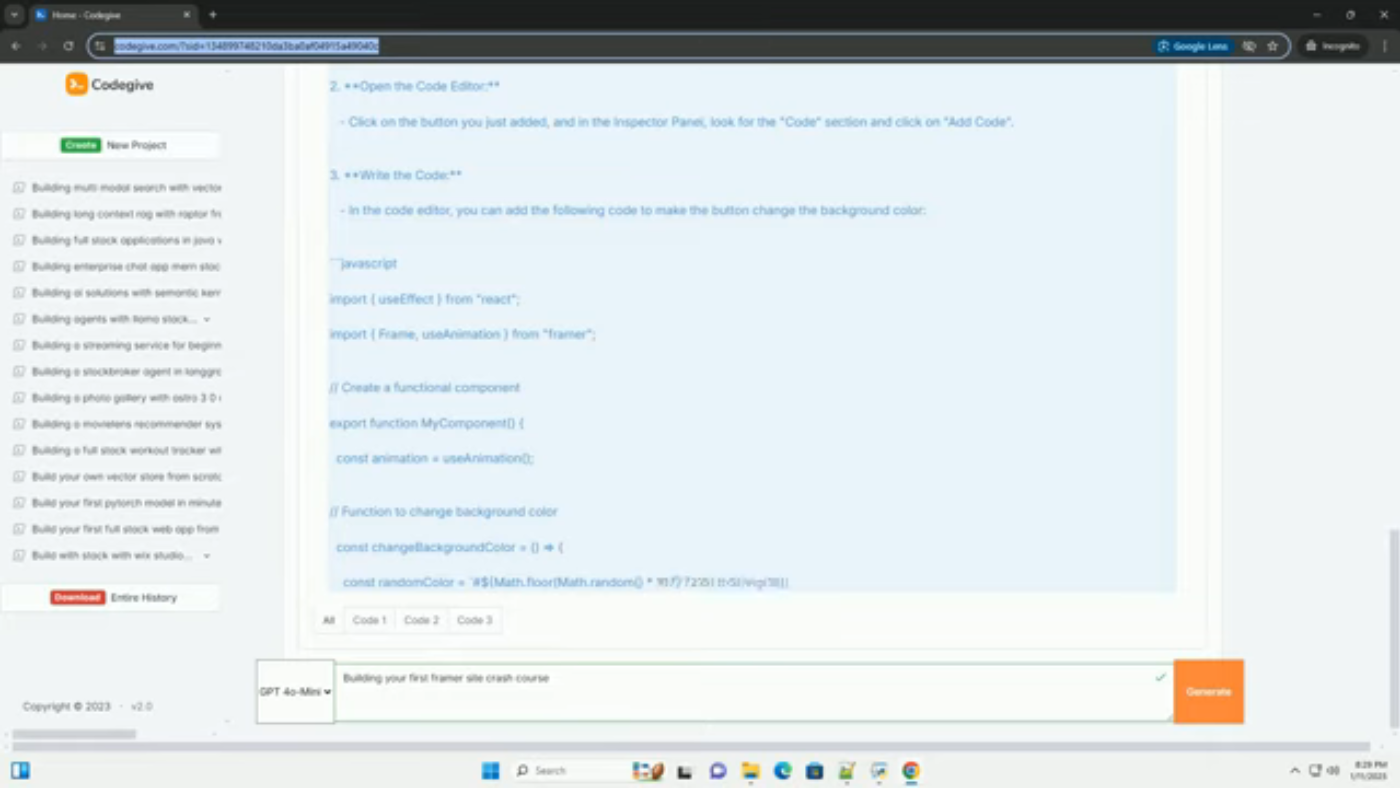
Framer 允许您通过 JavaScript 或 TypeScript 添加自定义交互。让我们添加一个按钮,当点击时改变框架的背景颜色。
 使用代码为您的 Framer 网站添加自定义交互
使用代码为您的 Framer 网站添加自定义交互
预览您的网站
要预览您的网站,请点击右上角的“Preview”按钮。这将允许您查看网站的运行情况并测试其交互性。
 预览您的 Framer 网站并测试其交互性
预览您的 Framer 网站并测试其交互性
发布您的网站
当您对设计和功能满意后,可以通过点击右上角的“Publish”按钮来发布您的网站。按照提示发布您的网站并获取链接与他人分享。
 发布您的 Framer 网站并与他人分享
发布您的 Framer 网站并与他人分享
结论
恭喜,您已经构建了第一个具有交互性的 Framer 网站!本速成课程涵盖了创建布局、添加组件和增强功能的基本知识。Framer 还提供许多其他功能,包括动画、集成和响应式设计选项。利用这些资源,您可以深入探索 Framer 的更多功能,并继续构建更复杂和交互性的网站。祝您编码愉快!
