這個網站真的是非常快:如何使您的應用程序變得飛快
我即將與你分享的是今年我所見的最酷的開源仓庫。它不僅是我所見過的最快的網站,還是使用 Next.js 所建的。我不輕易使用「今年最酷的開源項目」這個詞彙,但在這種情況下,我真的這樣認為。
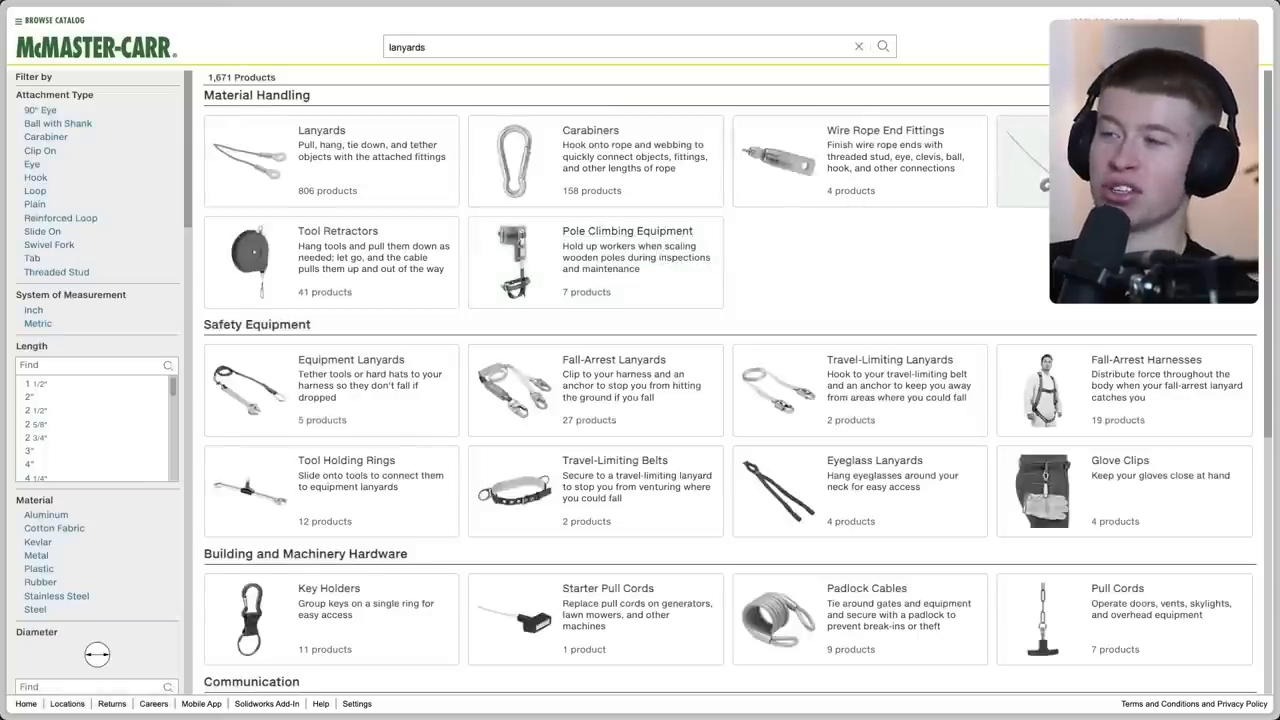
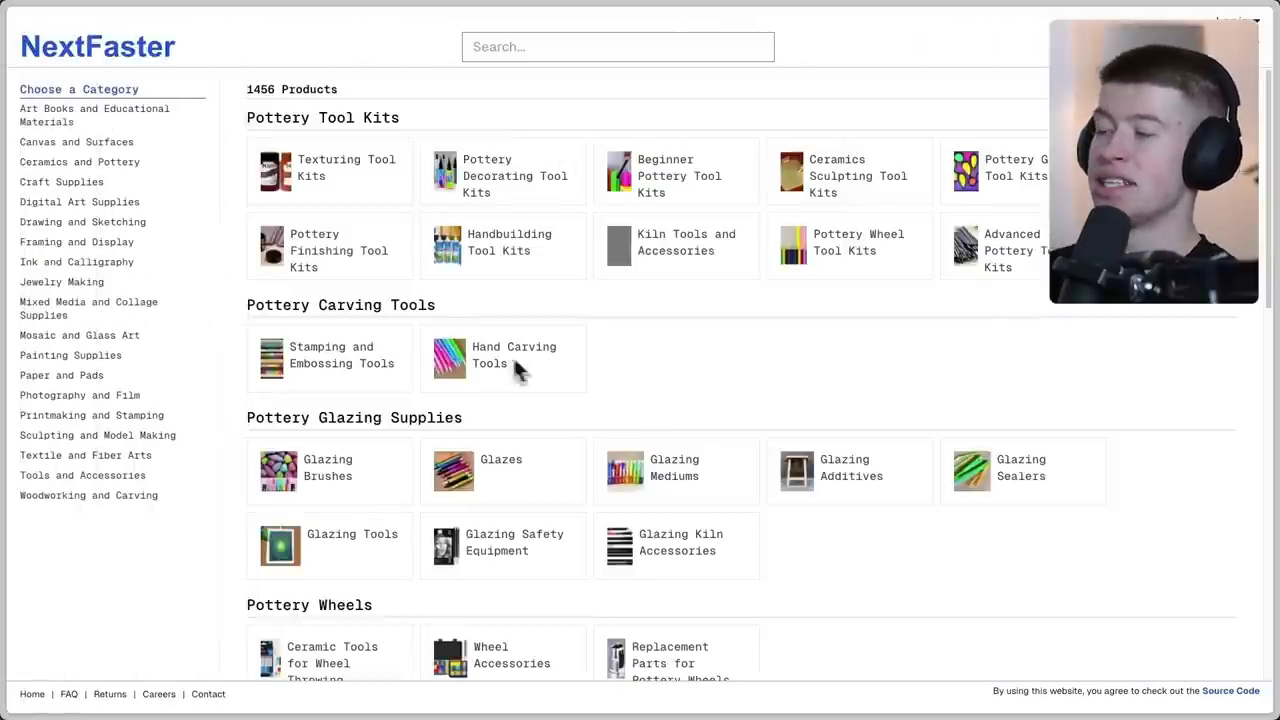
我們即將探索的網站是 called Next Faster, 由 Ethan Niser、Ry Sullivan 和 Arman 的代碼所創建的開源項目。這個項目是使用 Next.js 的高性能電子商務模板,可能甚至比其靈感來源的車零部件網站還要快。
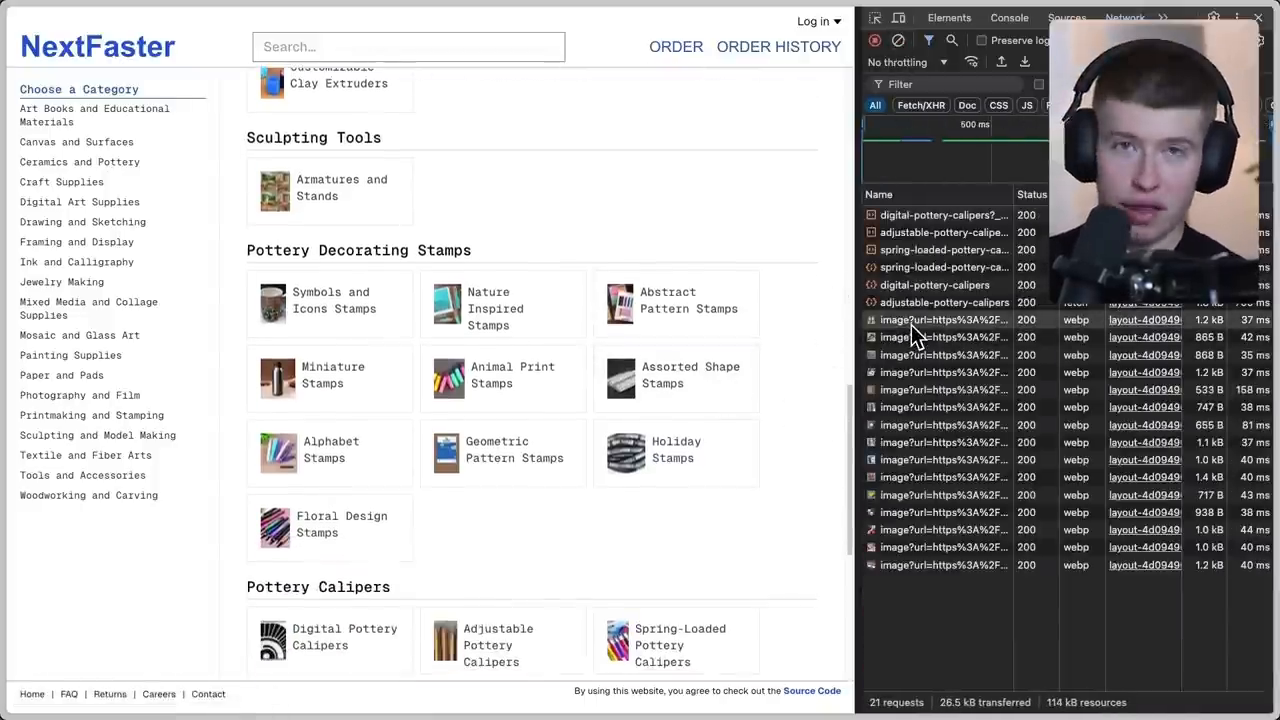
當我們在網站上導航時,兩件事會發生:導航是絕對.instant 的,圖像是即時出現的。他們實現這一點的方法真的很聰明。
那么,它是如何工作的?這個網站如此快速的五個關鍵點是:首先,存在非常激進的 prefetching,哪里數據和圖像是在 hover 上預加載的。這意味著當你點擊一個入口時,數據已經在那裡,讓導航感覺instant。
其次,存在非常激進的 caching,使用 React Query 和查詢函數來獲取該頁面的數據。這與第三個點息息相關,即全球分佈的快捷 caching,使用 Upstash Redis 快速服務。
第四個點是使用查詢鍵來識別緩存中的數據,使用 React Query。最後,第五個點是使用查詢函數來獲取該頁面的數據,基本上就是從 Upstash Redis 中獲取的數據。
我真的希望你喜歡這個視頻,並將其應用於你的下一個項目。請隨意,我鼓勵你去探索倉庫,自己學習。這是學習的一個最好的方法之一 - 只要透過一個 repo,看看代碼,並自己實驗。如果你發現任何地方說「嗨,喬什,為什麼你不談論那?」,請在下面的評論中讓我知道。