Next.js 15:什么是新的和什么改变了
Next.js 15终于来了,它带来了激动人心的新功能和变化。如果您没有时间观看30分钟的视频,这篇文章将在不到2分钟 内为您总结您需要知道的一切。
[ ]
这是图像 1 的字幕
]
这是图像 1 的字幕
破坏性变化:异步请求 API
第一个破坏性变化与异步请求 API 相关。不所有组件都依赖于请求特定的数据,因此等待请求来呈现它们是不必要的。这意味着您将需要等待头信息、cookies 和搜索参数,从而带来更好的、更快的用户体验。
[ ]
这是图像 2 的字幕
]
这是图像 2 的字幕
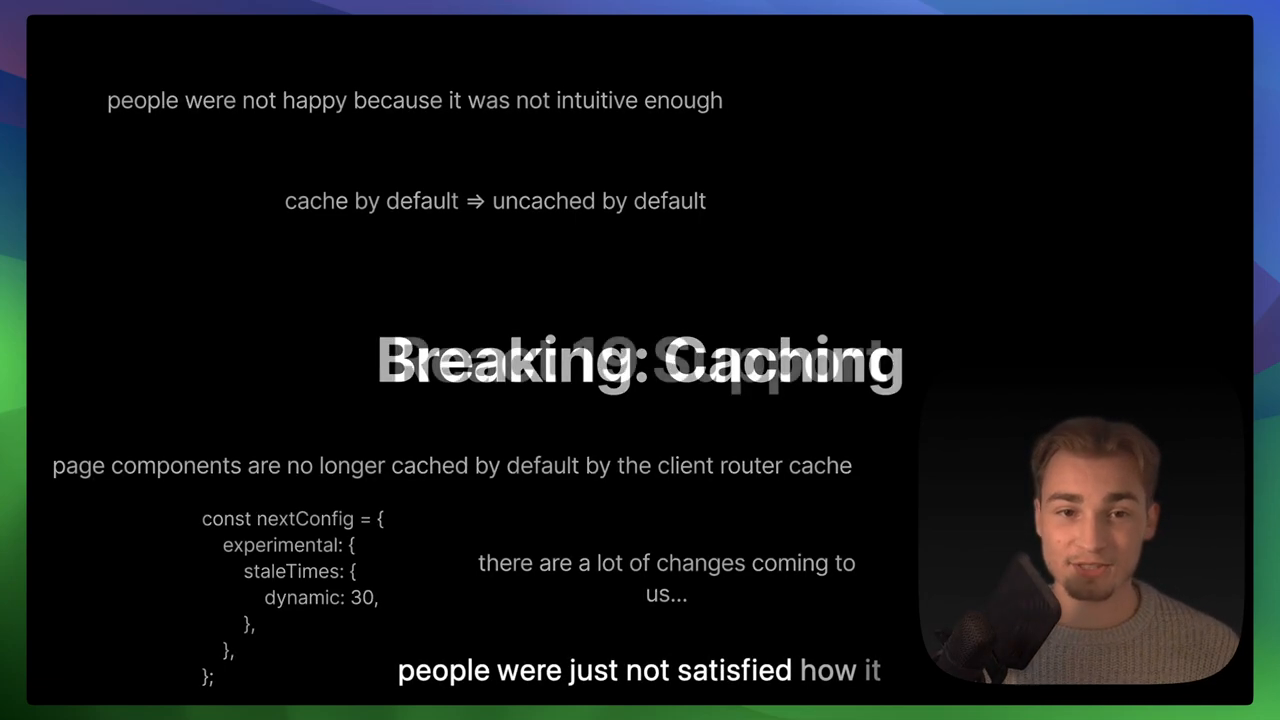
缓存变化
另一个破坏性变化关 Lucky 缓存。在 Next.js 15 中,默认情况下什么都不缓存。您需要在 next 配置中设置一个陈旧时间以启用缓存。此外,页面组件不再被客户端路由器缓存。
[ ]
这是图像 3 的字幕
]
这是图像 3 的字幕
React 19 支持
Next.js 15 现在支持 React 19,这仍然是其候选版本。根据 React 团队,它已经足够稳定以用于生产环境。
[ ]
这是图像 4 的字幕
]
这是图像 4 的字幕
服务器操作
服务器操作现在更加安全、更快。如果您想了解更多关于这方面的信息,请务必查看描述中的链接视频。
[ ]
这是图像 5 的字幕
]
这是图像 5 的字幕
Enhanced 表单
表单已经更新,具有预取功能、更好的客户端导航和渐进式增强。您现在可以使用 form 组件,而不需要编写大量代码。
[ ]
这是图像 6 的字幕
]
这是图像 6 的字幕
Turbo 和 Def
Turbo 和 Def 现在稳定并准备使用。Turbo 带来了许多优化,包括 76% 的本地服务器启动速度、96% 的刷新速度和 45% 的初始路由编译速度(不包括缓存)。
[ ]
这是图像 7 的字幕
]
这是图像 7 的字幕
其他变化
Next.js 15 中还有许多其他变化和优化,包括对 Def 和 build 的优化 Self-Hosting Lop 和 instrumentation.js。请务必查看 Next.js 官方博客帖子以获取更多信息。
结论
Next.js 15 是一个非常重要的更新,它带来了许多改进和变化。无论您是开发人员还是只是关注最新的 web 开发趋势,这个更新都是值得检查的。感谢您的阅读,我将在下一个视频中看到您!
