使用 Vite 设置 React 开发环境
设置 React 开发环境对于初学者来说可能是一项艰巨的任务。在本文中,我们将通过使用 Vite(一个现代的构建工具)来引导您完成设置 React 开发环境的流程。Vite 提供了一种快速高效的方式来开发 React 应用程序。
Vite 简介
Vite 是一个现代的构建工具,它提供了一种快速高效的方式来开发 React 应用程序。它设计为高度可配置和可定制,让开发人员可以根据自己的特定需求调整开发环境。
安装 Node.js 和代码编辑器
要开始设置 React 开发环境,我们需要安装 Node.js 和一个代码编辑器。Node.js 是一个 JavaScript 运行时环境,允许我们在服务器端运行 JavaScript,而代码编辑器对于编写和编辑代码是必需的。
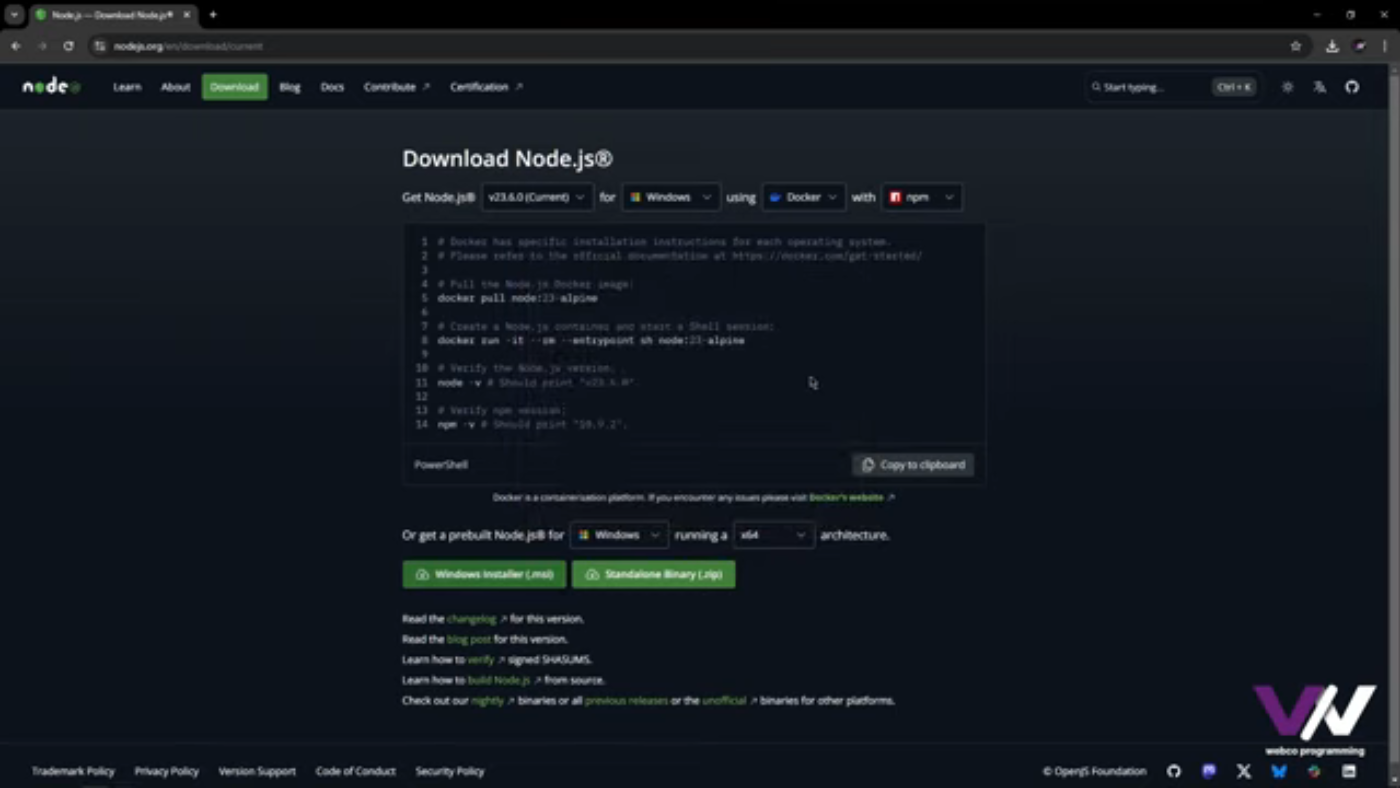
我们可以在官方 Node.js 网站上下载 Node.js 并在我们的计算机上安装。我们还需要安装一个代码编辑器,例如 Visual Studio Code,这是开发人员中非常流行的选择。
创建新的 React 项目
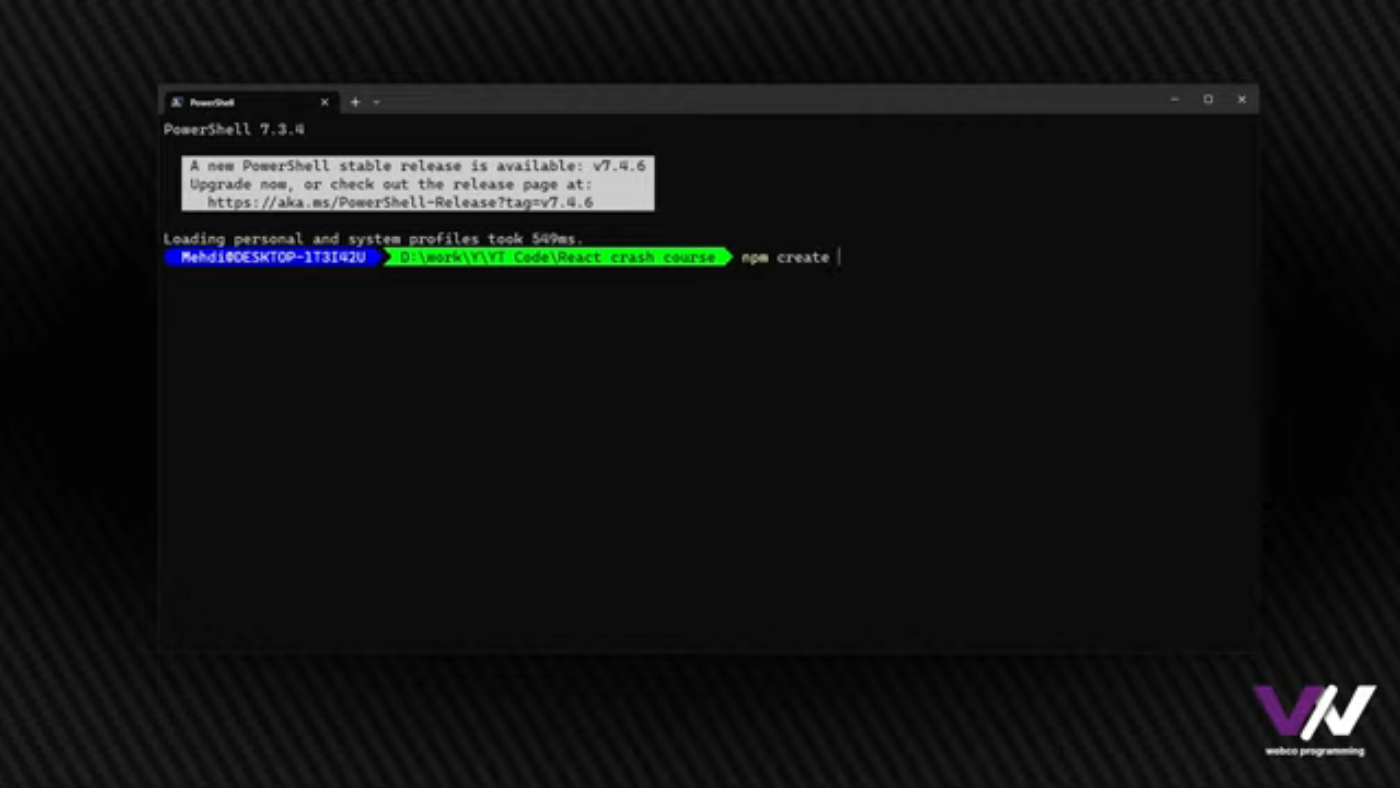
一旦我们安装了 Node.js 和代码编辑器,就可以使用 Vite 创建一个新的 React 项目。我们可以在终端中运行命令 npm create vite@latest,然后输入我们的项目名称。
这将创建一个新的 React 项目,包含基本的文件结构和依赖项。
了解项目结构
Vite 创建的项目结构包含多个文件夹和文件,包括 public 文件夹、src 文件夹和 package.json 文件。
public 文件夹包含可以由服务器直接提供的静态文件,而 src 文件夹包含我们应用程序的源代码。package.json 文件包含关于我们的项目的元数据,包括项目名称、版本和依赖项。
安装依赖项
要安装项目所需的依赖项,我们可以在终端中运行命令 npm install。
这将安装 package.json 文件中列出的所有依赖项。
运行应用程序
安装完依赖项后,我们可以通过在终端中运行命令 npm run dev 来运行我们的应用程序。
这将启动开发服务器,并使我们的应用程序在 http://localhost:5173 上可用。
结论
在本文中,我们通过使用 Vite 设置了 React 开发环境。我们安装了 Node.js 和代码编辑器,创建了新的 React 项目,了解了项目结构,安装了依赖项,并运行了应用程序。
通过遵循这些步骤,我们可以设置一个快速、高效且高度可定制的 React 开发环境。然后,我们可以使用这个环境来开发复杂且可扩展的 React 应用程序。
希望本文对您使用 Vite 设置 React 开发环境有所帮助。如果您有任何问题或需要进一步的帮助,请随时提问。