使用 Vite 设置一个超快的 React 开发环境
欢迎来到这个使用 Vite 设置超快 React 开发环境的教程。在这个视频中,我们将向你介绍使用 Vite 和 React 开发所需的所有步骤,从安装 Node.js 到运行你的第一个 React 应用。
Vite 介绍
在本视频中,我们将介绍使用 Vite 开始 React 开发所需的所有知识。我们将从安装 Node.js 开始,然后设置开发环境。视频结束时,你将拥有一个超快的 React 开发环境。
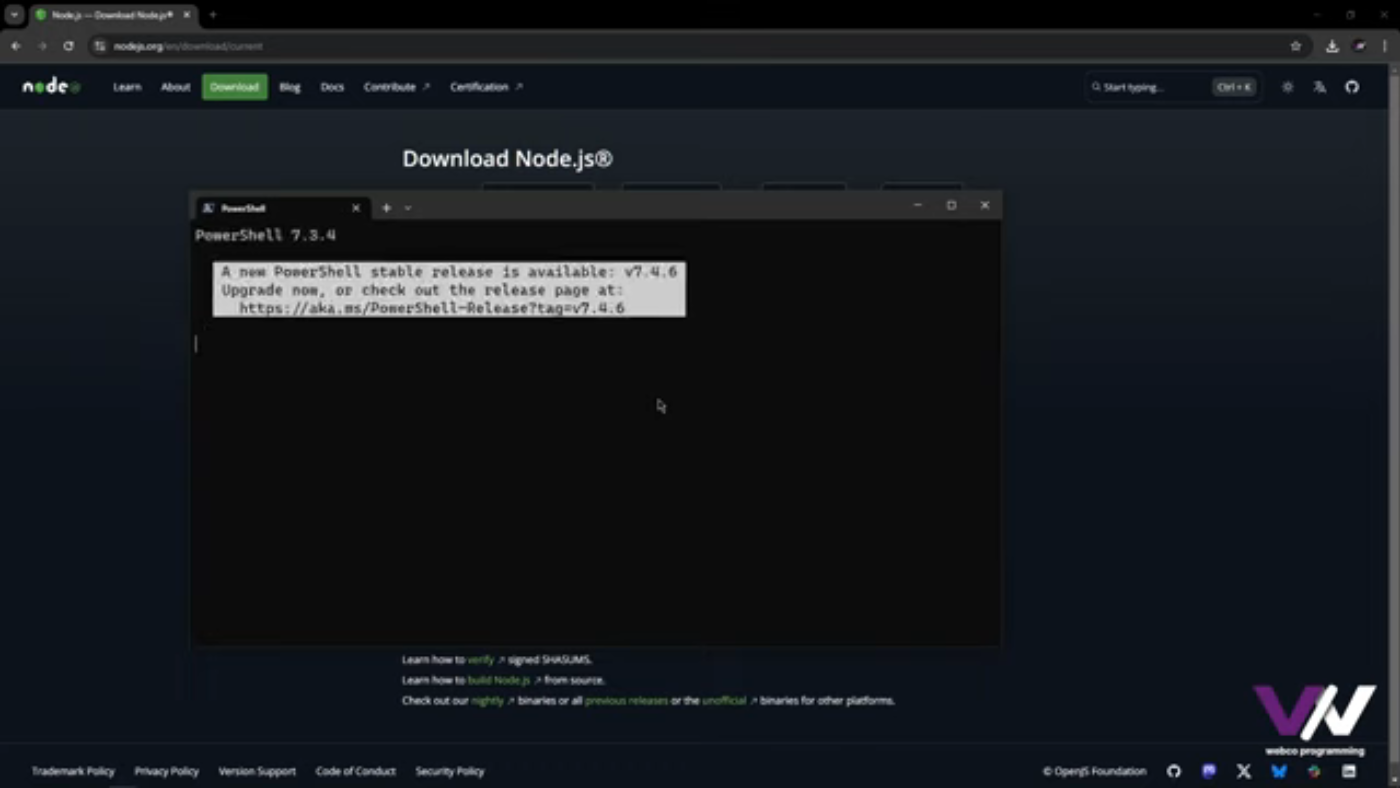
安装 Node.js 和设置开发环境
开始之前,我们需要安装 Node.js。安装完成后,我们可以继续设置开发环境。我们将使用 Vite 创建一个新的 React 项目并探索其功能。
使用 Vite 创建新的 React 项目
 使用 Vite 创建新的 React 项目,快速高效的开发服务器
使用 Vite 创建新的 React 项目,快速高效的开发服务器
安装了 Node.js 之后,我们现在可以使用 Vite 创建一个新的 React 项目。我们将探索 Vite 的功能以及它如何帮助我们更快地开发 React 应用程序。
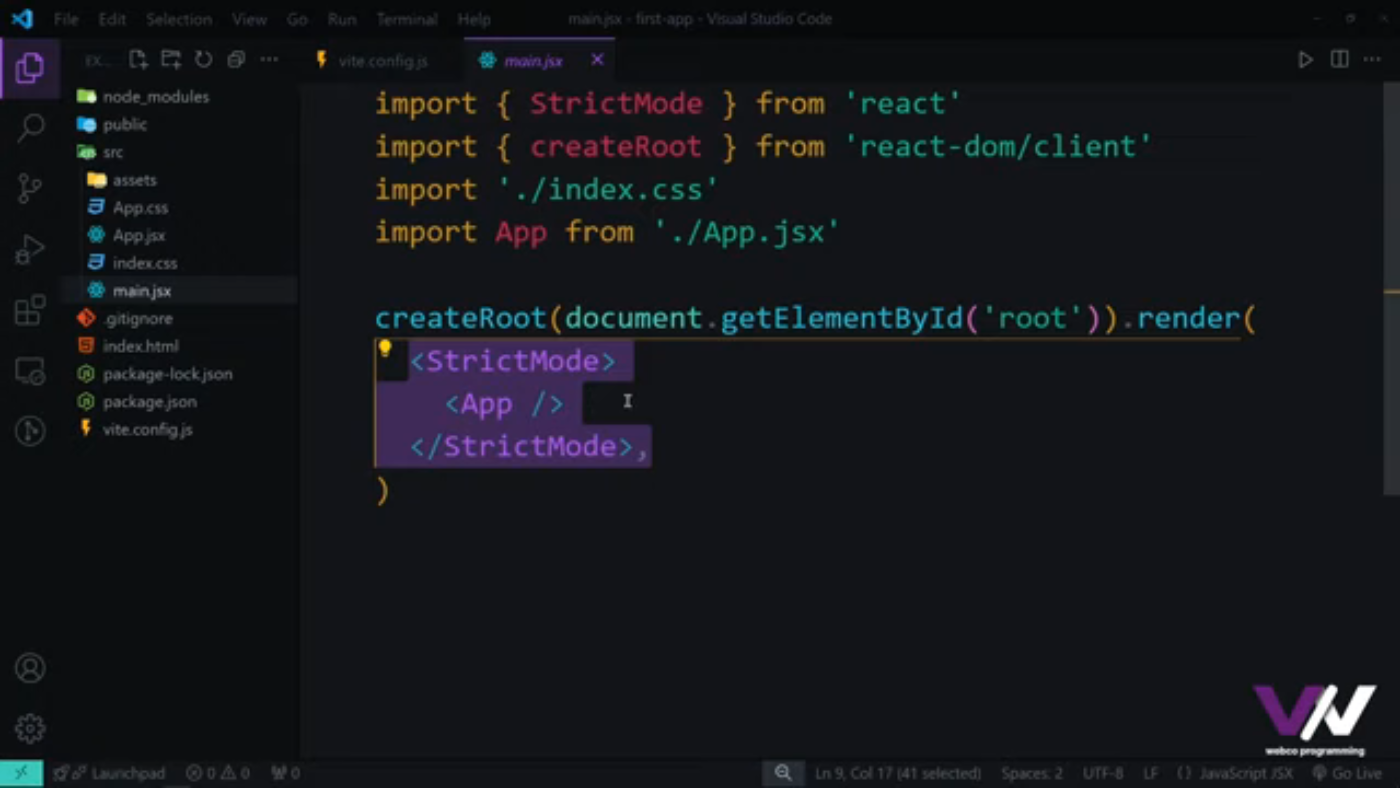
运行第一个 React 应用
 使用 Vite 运行我们的第一个 React 应用,开发旅程中的一个重要里程碑
使用 Vite 运行我们的第一个 React 应用,开发旅程中的一个重要里程碑
设置好开发环境后,我们现在可以使用 Vite 运行我们的第一个 React 应用。这是开发旅程中的一个重要里程碑,我们将兴奋地看到我们的应用开始运行。
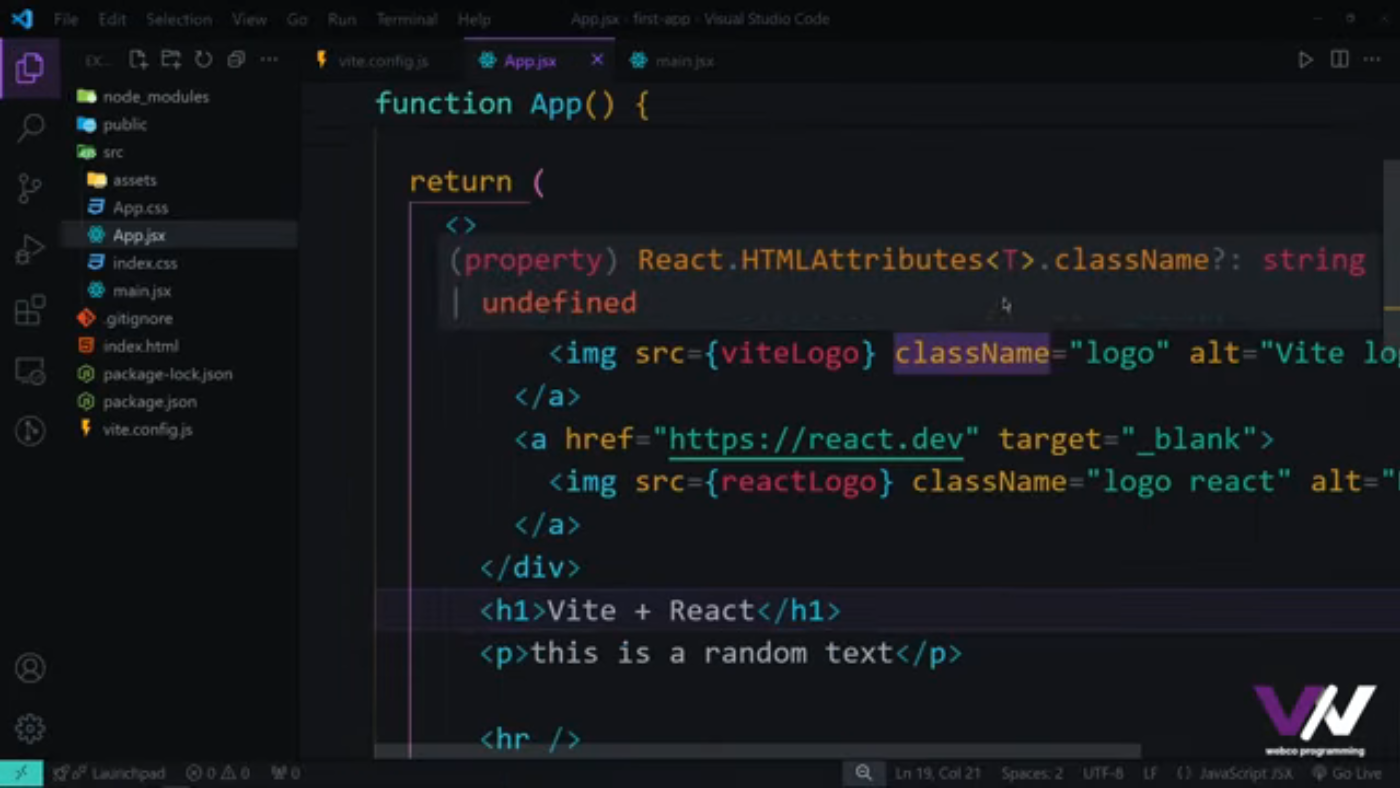
探索 JSX 和 React 语法
 探索 JSX,JavaScript 的语法扩展,使我们能够在 JavaScript 文件中编写类似 HTML 的代码
探索 JSX,JavaScript 的语法扩展,使我们能够在 JavaScript 文件中编写类似 HTML 的代码
在旅程的下一部分,我们将探索 JSX,这是 JavaScript 的语法扩展,使我们能够在 JavaScript 文件中编写类似 HTML 的代码。这是 React 的一个强大功能,使创建用户界面变得容易。
结论和下一步
总之,我们成功地使用 Vite 设置了 React 环境。我们涵盖了从安装 Node.js 到运行第一个 React 应用的全部内容。在下一个视频中,我们将探索更多高级主题,如使用 JSX 和 React 语法。
最后的想法和建议
 最后的想法和建议,完成了使用 Vite 设置超快 React 环境的教程后
最后的想法和建议,完成了使用 Vite 设置超快 React 环境的教程后
希望这个教程对使用 Vite 设置你的 React 环境有所帮助。如果你有任何问题或需要进一步的帮助,请随时提问。订阅我们的频道以获取更多关于 Web 开发的教程和视频。