使用 Vite 和 React 设置 Tailwind CSS V4
Tailwind CSS V4 终于发布了,现在是探索其特性和设置过程的时候了。在这篇文章中,我们将逐步介绍如何安装和配置 Tailwind CSS V4 与 Vite 和 React。
Tailwind CSS V4 介绍
 使用 Vite 和 React 设置 Tailwind CSS V4
新的 Tailwind CSS 版本已经发布,现在是学习如何设置它的时候了。我们将从计算机屏幕开始,创建一个新的文件夹。
使用 Vite 和 React 设置 Tailwind CSS V4
新的 Tailwind CSS 版本已经发布,现在是学习如何设置它的时候了。我们将从计算机屏幕开始,创建一个新的文件夹。
创建一个新文件夹并打开它在 VS Code 中
 创建一个新文件夹并在 VS Code 中打开
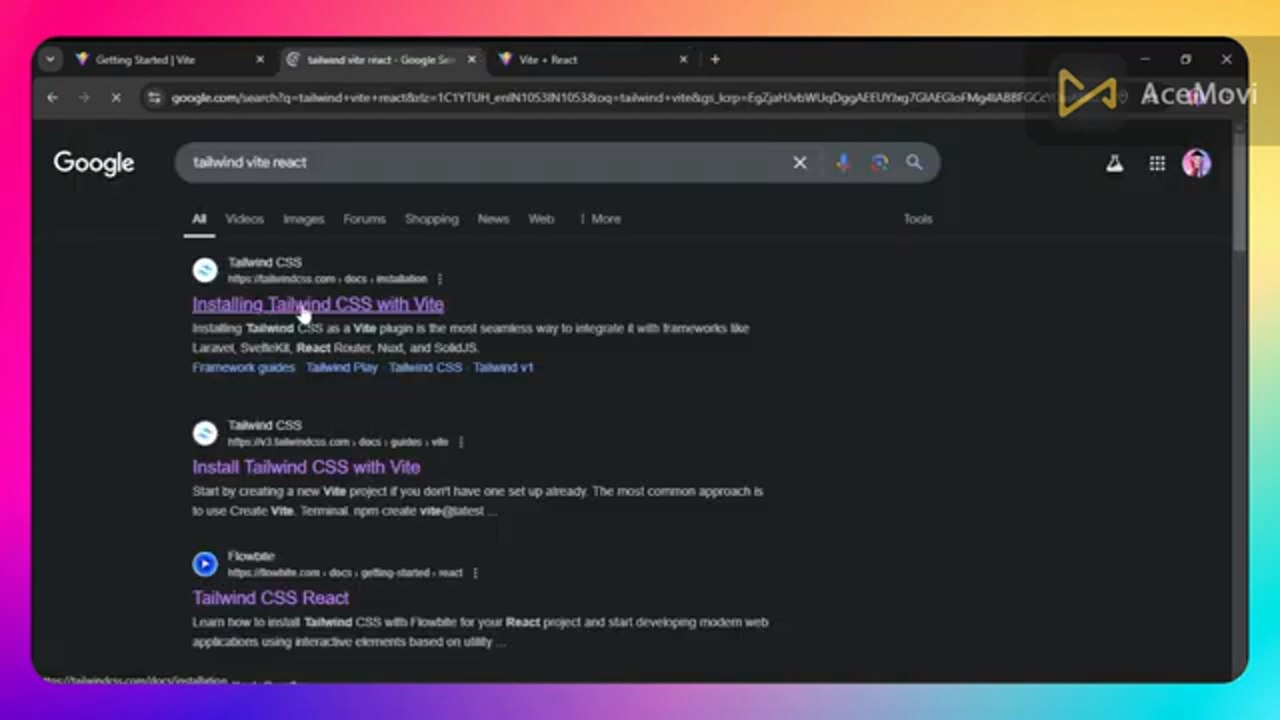
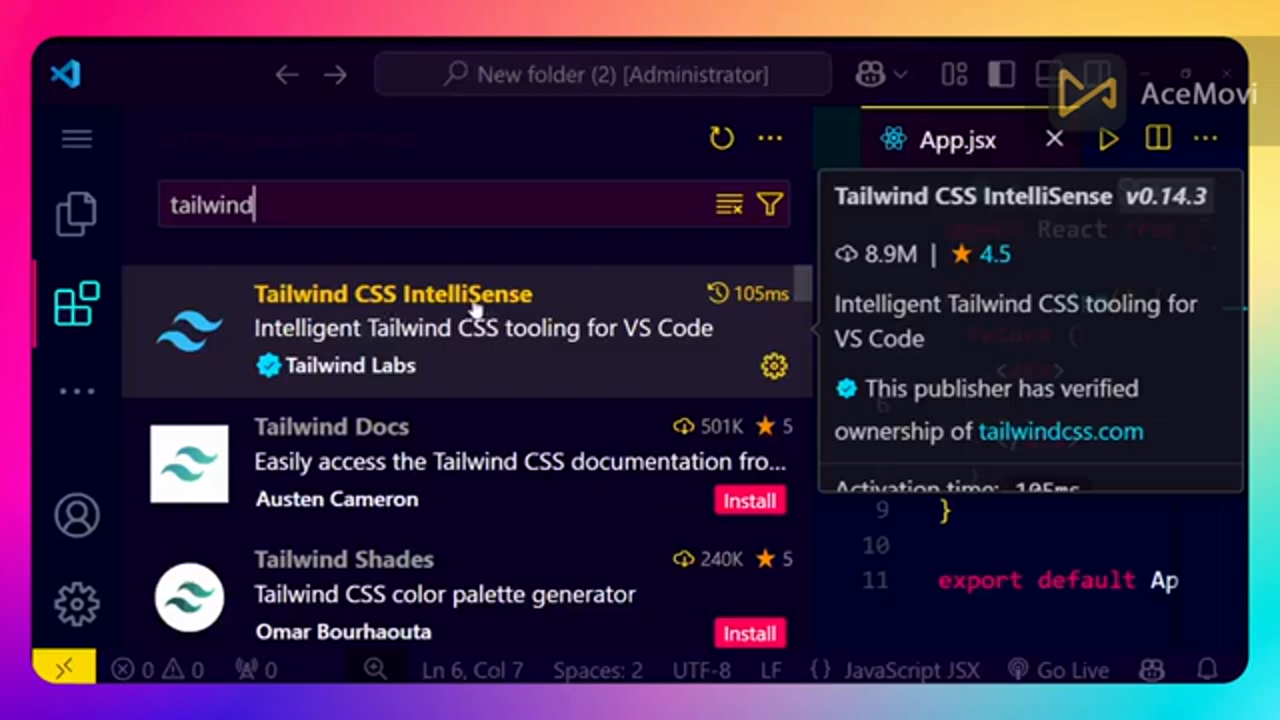
我们需要创建一个新文件夹并在 VS Code 中打开它。然后,我们将搜索 Tailwind CSS 与 React 并按照说明进行设置。
创建一个新文件夹并在 VS Code 中打开
我们需要创建一个新文件夹并在 VS Code 中打开它。然后,我们将搜索 Tailwind CSS 与 React 并按照说明进行设置。
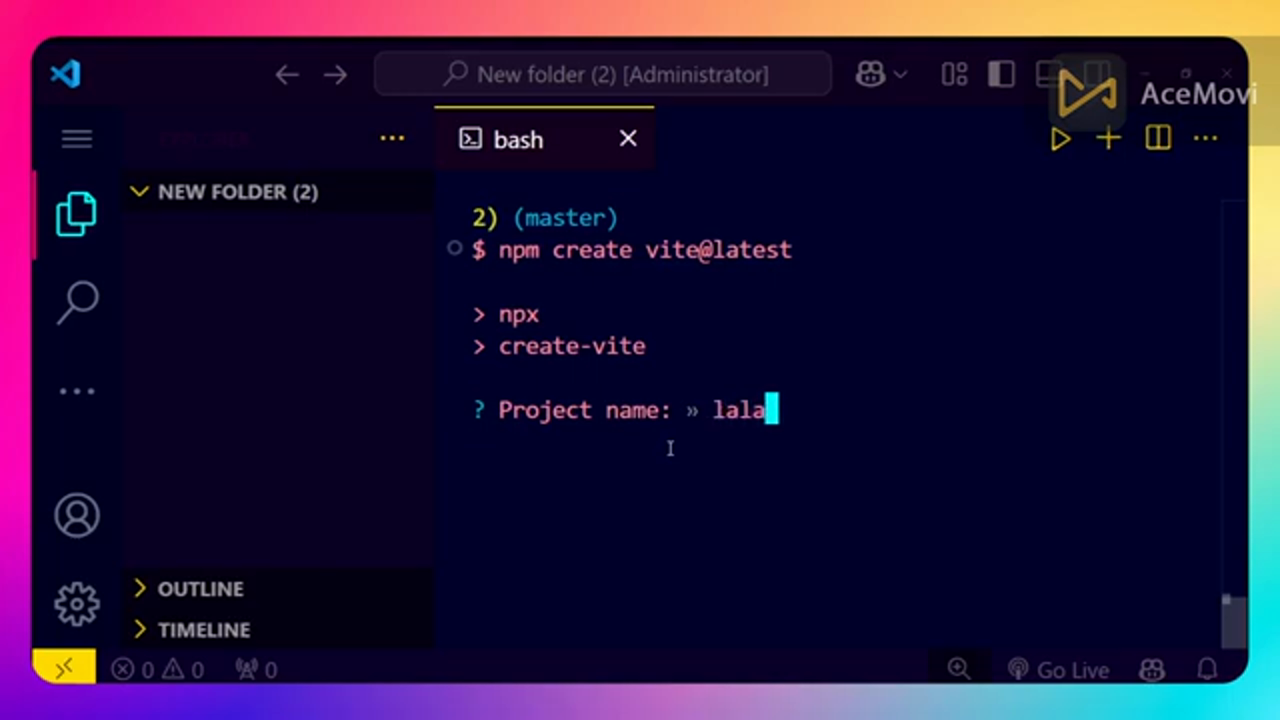
使用 Vite 和 React 安装 Tailwind CSS V4
 使用 Vite 和 React 安装 Tailwind CSS V4
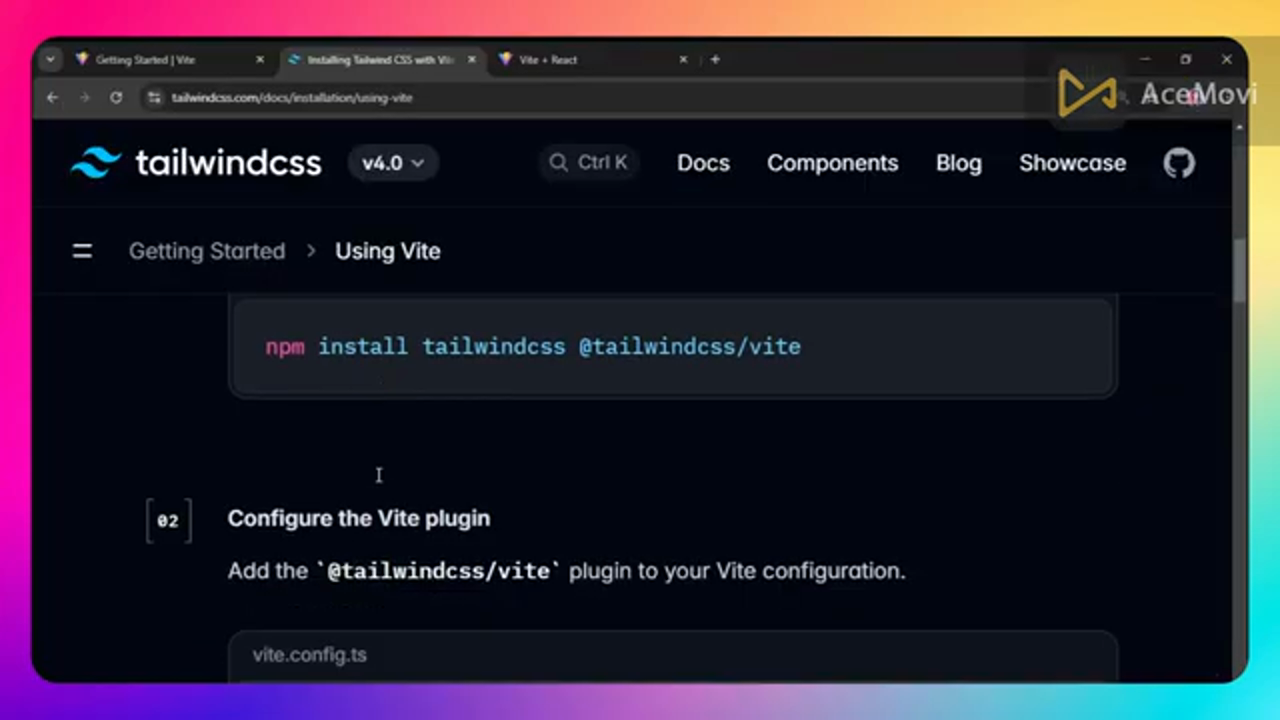
要安装 Tailwind CSS V4,我们需要在终端中运行一个命令。我们将复制该命令并粘贴到终端中,然后按回车键。这将根据我们的网络速度花费一些时间来安装。
使用 Vite 和 React 安装 Tailwind CSS V4
要安装 Tailwind CSS V4,我们需要在终端中运行一个命令。我们将复制该命令并粘贴到终端中,然后按回车键。这将根据我们的网络速度花费一些时间来安装。
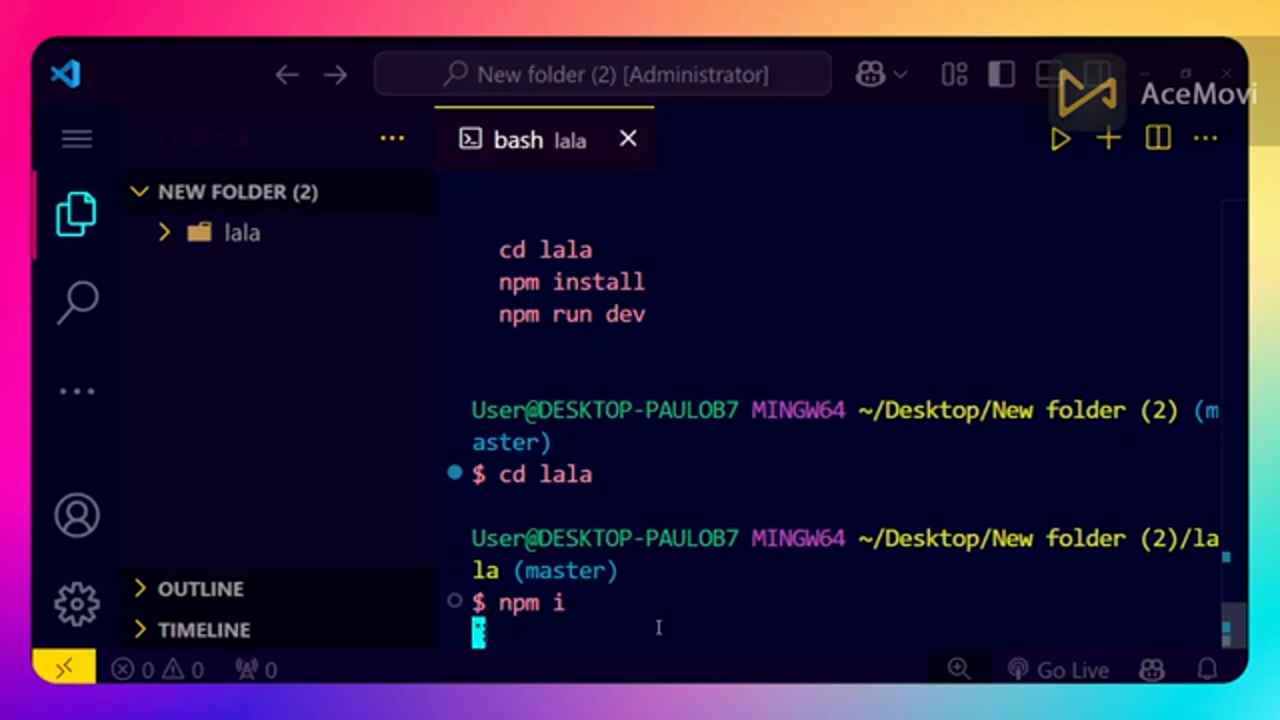
运行服务器并检查设置
 运行服务器并检查设置
安装完成后,我们将使用
运行服务器并检查设置
安装完成后,我们将使用 npm run dev 命令运行服务器。这将启动服务器,我们可以通过终端提供的链接检查设置。
配置 Tailwind CSS V4
 配置 Tailwind CSS V4
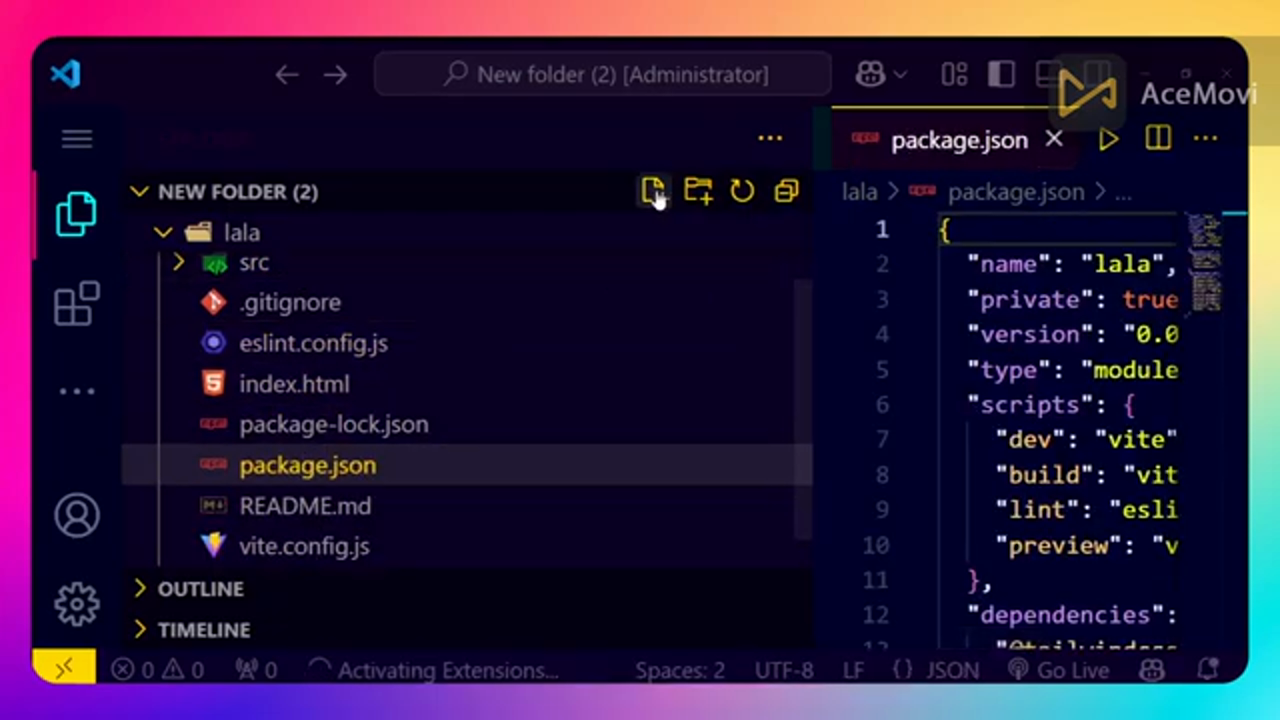
我们需要通过创建一个名为
配置 Tailwind CSS V4
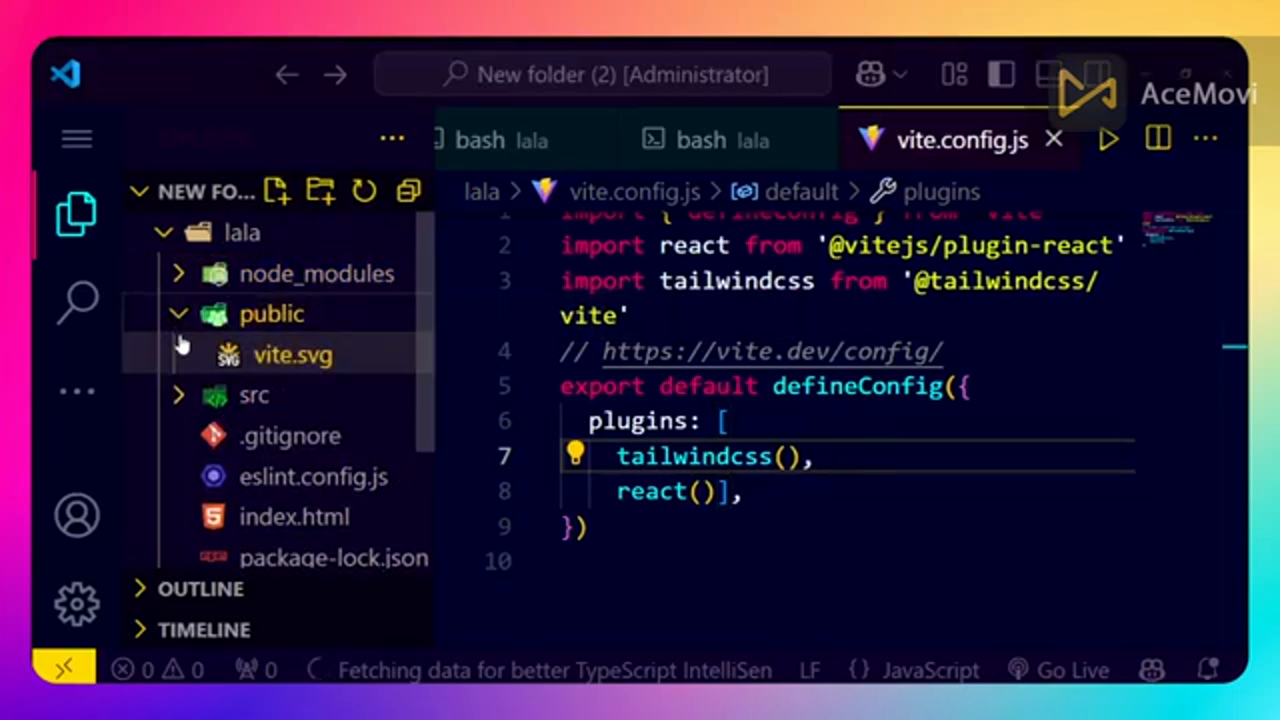
我们需要通过创建一个名为 tailwind.config.js 的新文件来配置 Tailwind CSS V4。我们将复制代码并粘贴到文件中,然后将其导入到项目中。
在我们的项目中使用 Tailwind CSS V4
 在我们的项目中使用 Tailwind CSS V4
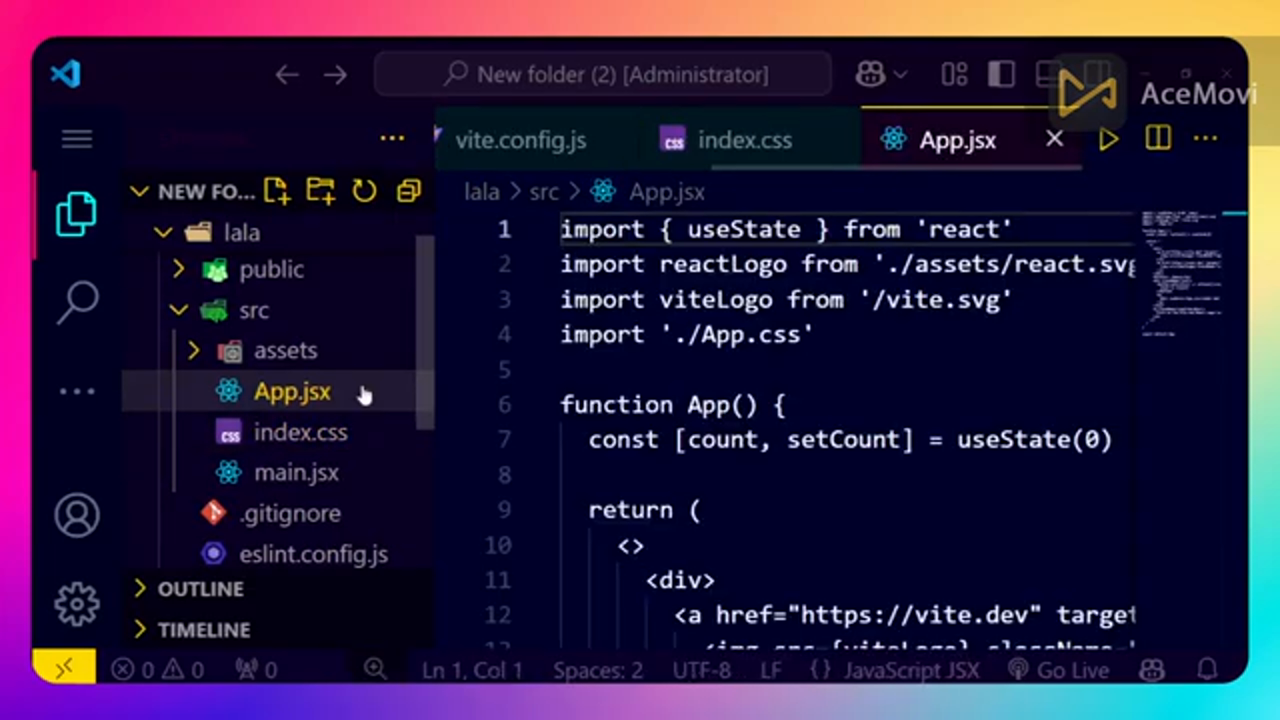
现在我们已经配置了 Tailwind CSS V4,我们可以开始在项目中使用它了。我们将导入
在我们的项目中使用 Tailwind CSS V4
现在我们已经配置了 Tailwind CSS V4,我们可以开始在项目中使用它了。我们将导入 tailwind.css 文件并使用 Tailwind CSS V4 提供的类。
创建一个新文件并导入 Tailwind CSS V4
 创建一个新文件并导入 Tailwind CSS V4
我们将创建一个名为
创建一个新文件并导入 Tailwind CSS V4
我们将创建一个名为 styles.css 的新文件并导入 Tailwind CSS V4。然后我们将使用 Tailwind CSS V4 提供的类来样式化我们的元素。
使用 Tailwind CSS V4 样式化我们的元素
 使用 Tailwind CSS V4 样式化我们的元素
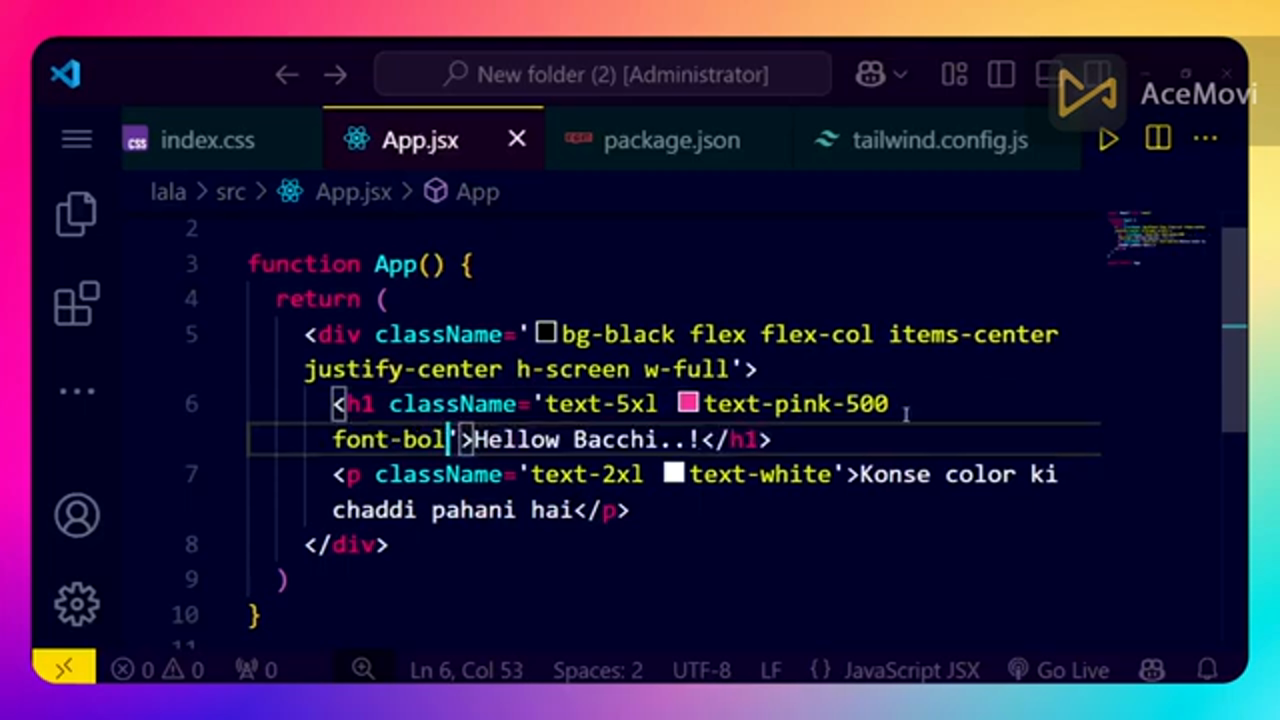
我们将使用 Tailwind CSS V4 提供的类来样式化我们的元素。我们将创建一个带有标题和段落的盒子,并使用 Tailwind CSS V4 提供的类来样式化它。
使用 Tailwind CSS V4 样式化我们的元素
我们将使用 Tailwind CSS V4 提供的类来样式化我们的元素。我们将创建一个带有标题和段落的盒子,并使用 Tailwind CSS V4 提供的类来样式化它。
添加自动完成和代码建议
 添加自动完成和代码建议
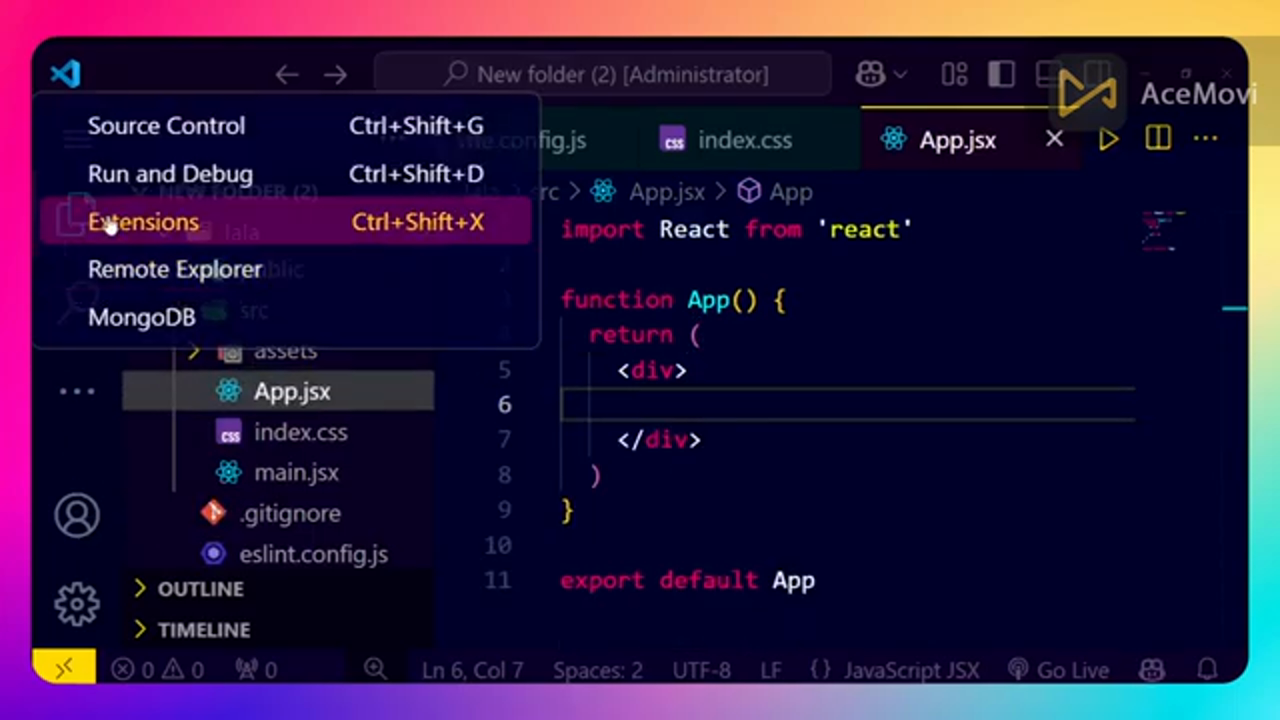
为了添加自动完成和代码建议,我们将在 VS Code 中安装 Tailwind CSS V4 扩展。这将为我们提供在输入时的自动完成和代码建议。
添加自动完成和代码建议
为了添加自动完成和代码建议,我们将在 VS Code 中安装 Tailwind CSS V4 扩展。这将为我们提供在输入时的自动完成和代码建议。
使用 @apply 指令
 使用
使用 @apply 指令
我们将使用 @apply 指令将 Tailwind CSS V4 提供的样式应用到我们的元素上。这将允许我们在 CSS 代码中使用 Tailwind CSS V4 提供的类。
创建一个用于自动建议的新文件
 创建一个用于自动建议的新文件
我们将创建一个名为
创建一个用于自动建议的新文件
我们将创建一个名为 auto-suggestions.css 的新文件并使用 @apply 指令将 Tailwind CSS V4 提供的样式应用到我们的元素上。
使用 @layer 指令
 使用
使用 @layer 指令
我们将使用 @layer 指令定义一个新的样式层。这 overwhelms us to 组织我们的样式并使管理 CSS 代码更容易。
添加 HTML 元素
 添加 HTML 元素
我们将在项目中添加一些 HTML 元素,包括一个盒子、一个标题和一个段落。然后我们将使用 Tailwind CSS V4 提供的类来样式化这些元素。
添加 HTML 元素
我们将在项目中添加一些 HTML 元素,包括一个盒子、一个标题和一个段落。然后我们将使用 Tailwind CSS V4 提供的类来样式化这些元素。
最终结果
 最终结果
我们的最终结果将是一个带有标题和段落的样式化盒子,使用 Tailwind CSS V4 提供的类。我们已经成功地设置并使用了 Tailwind CSS V4。
最终结果
我们的最终结果将是一个带有标题和段落的样式化盒子,使用 Tailwind CSS V4 提供的类。我们已经成功地设置并使用了 Tailwind CSS V4。
结论
在这篇文章中,我们介绍了如何安装和配置 Tailwind CSS V4 与 Vite 和 React。我们还使用了 Tailwind CSS V4 提供的类来
