如何设计 UI/UX:一步一步的指南
UI/UX 设计是创建功能性和视觉吸引力数字产品(无论是网站、应用程序、游戏还是其他类型界面)的重要组成部分。虽然学习和掌握像 Figma 这样的设计工具可能很简单,但最关键的方面是理解为用户设计的目的和过程。本文概述了 UI/UX 设计的基础步骤,重点介绍您在项目中 80% 的时间将使用的 20% 原则。按照这个逐步指南,了解创建有效和直观界面的必要条件。
入门:设计始于一个想法
每一个伟大的设计都始于一个聚焦。它可能是一个想法,一个解决问题的方法,或者一个需要解决的特定用例。将设计视为具有美学和功能意图的问题解决。例如,想象一下需要一个网页应用程序来对开发者和设计师的设计灵感进行分类和展示。经过深思熟虑的想法为您的设计奠定基础,确保它有效地满足用户需求。从那里开始,所有的关键在于将想法转化为可操作的过程,首先要理解您的用户。
第一步:绘制用户流程
用户流程是指绘制用户从进入您的平台到达到目标的整个旅程。每种产品都有其主要目标:获取信息、进行购买、订阅或使用服务。设计的开始是要了解用户必须采取的步骤,创建用户流程图是实现此目标的最佳方法。
例如,如果用户需要在网站上找到特定的设计,流程可能包括登录主页、选择设计类别,然后浏览灵感网格直到找到所需内容。这一步确保了他们的旅程直观且高效。
第二步:创建线框
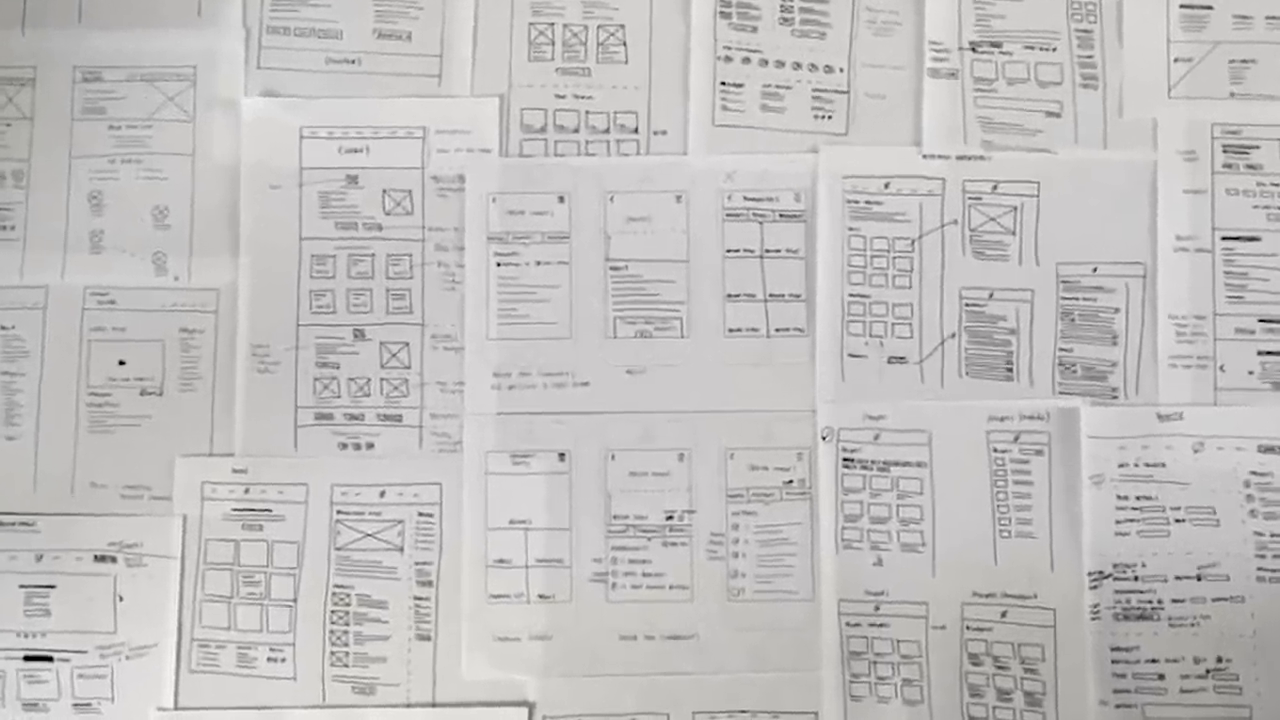
线框连接了用户流程图与项目的实际功能和屏幕。它涉及为引导用户实现目标的页面/屏幕绘制布局,每个屏幕在这一旅程中都有其目的。
在历史上,线框是用笔和纸绘制的,但现在像 Balsamiq、Figma 和 Freehand 这样的工具使这个过程轻松无比。例如,一个简单的网站设计旨在展示基于类别的设计灵感,可能只需一个干净的单屏。导航栏、侧边栏和可点击的设计网格构成了线框。
良好的线框结合了用户行为分析,以预测用户期望,使设计保持功能性和用户友好性。把这视为为您的用户体验(UX)设计打造的蓝图。
第三步:创建设计系统
这一阶段标志着用户界面(UI)设计的过渡,重点转向视觉效果和一致性。设计系统本质上是一组可重复使用的组件,如颜色、字体、按钮、表单和图标,以维持设计的一致性。
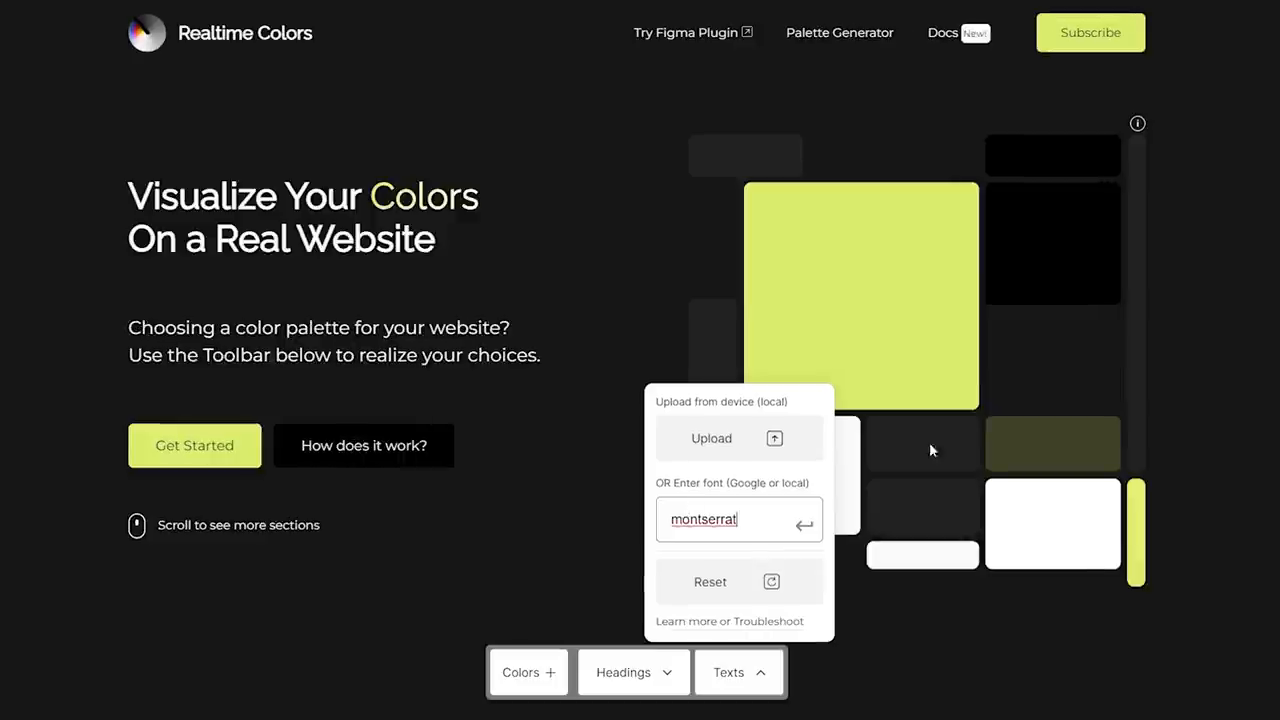
明智地选择颜色
颜色应与品牌的价值和目的保持一致。对于一个简约的深色模式设计,中性色调如黑色、灰色和白色与一种鲜艳的主色调一起使用可能效果最佳。像 Realtime Colors 这样的工具帮助模拟颜色选择,以确保它们和谐且可访问。
字体的影响
字体对可读性及其所传达的情感有重大影响。从“专业”到“活泼”,像 Space Grotesque 或 Ubuntu 这样的字体选择(这里使用的)可以传达不同的氛围。使用像 Type Scale 这样的工具可以帮助选择合适的大小以确保可读性。
元素和组件
其他关键组件,如按钮、卡片和图标,都是设计系统的一部分。您可以选择干净简约的元素,或定制设计以匹配项目的氛围。像 Dribbble和 Behance 这样的平台提供了这些风格的灵感。
第四步:实际设计
设计是将所有组件——用户流程、线框和设计系统——汇聚在一起的过程。但这个过程不仅仅是拼装;还涉及遵循关键的 UI 原则:
- 视觉层次:按重要性引导用户浏览内容。
- 对比:确保文本和按钮等元素可区分并且可访问。
- 平衡:在布局中保持适当的间距和结构。
- 一致性:确保设计元素之间的一贯性,以避免用户混淆。
- 简单性:保持设计直观和简洁。
- 用户反馈:为用户行为提供反馈,以保持他们的参与感和信息透明,如悬停状态或动画。
设计还意味着不断测试和精细化原型,直到界面满足用户的期望。
附加步骤:使用插图和视觉效果
插图和视觉效果为您的设计增添活力,并更好地与用户连接。像 Figma 这样的工具,甚至像 Spline 这样的 3D 软件,可以帮助您制作与设计元素互补的自定义图形。另外,提供免费或优质插图的平台可以节省时间,同时提供专业的美学。
对于这一指南中的项目,可能并不总是需要复杂的视觉效果。然而,添加相关图形可以提升整体外观和用户体验。
超越基础:改进、迭代和更多设计
进一步来说,这个项目已经开发成一个实时网站,将想法和设计转化为可分享的资源。UI/UX 的旅程不止于一个项目——它是关于不断提升、迭代和创造更多设计。不断测试您的想法,寻求反馈,并探索设计灵感,将帮助您成长和提升您的技能。
记住,设计并不在于第一天的完美,而在于逐步改善并享受过程。祝您设计愉快!